您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關怎么在Vue中獲取頁面元素的相對位置,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
Vue具體輕量級框架、簡單易學、雙向數據綁定、組件化、數據和結構的分離、虛擬DOM、運行速度快等優勢,Vue中頁面使用的是局部刷新,不用每次跳轉頁面都要請求所有數據和dom,可以大大提升訪問速度和用戶體驗。
當我滾動到元素的位置時候,我想把元素固定在頭部
// html 結構 <div :class="['source-subnav', isFixed ? 'tab-nav-fixed' : '']" ref="subnav"> <ul> <li class="active"><a href="javascript:;">首頁推薦</a></li> <li><a href="javascript:;">最新發布</a></li> </ul> </div>
export default {
data(){
return {
isFixed:false,
}
},
mounted(){
if(this.$refs.subnav.getBoundingClientRect){
this.scrollTop(this.$refs.subnav.getBoundingClientRect())
}
},
methods:{
// 這是封裝的一個方法
scrollTop(h){
console.log(h);
this.utils.scrollTop((res)=>{
this.isFixed = res.scrollH > h ? true :false;
})
}
}
}utils.js
// 該函數主要功能返回,滾動的高度以及文檔占比窗口高度的百分比
utils.scrollTop = function(callback){
// 頁面總高
var totalH = document.body.scrollHeight || document.documentElement.scrollHeight;
// 可視高
var clientH = window.innerHeight || document.documentElement.clientHeight;
var result = {}
window.addEventListener('scroll', function(e){
// 計算有效高
var validH = totalH - clientH
// 滾動條卷去高度
var scrollH = document.body.scrollTop || document.documentElement.scrollTop
// 百分比
result.percentage = (scrollH/validH*100).toFixed(2)
result.scrollH = scrollH;
callback && callback(result)
})
}
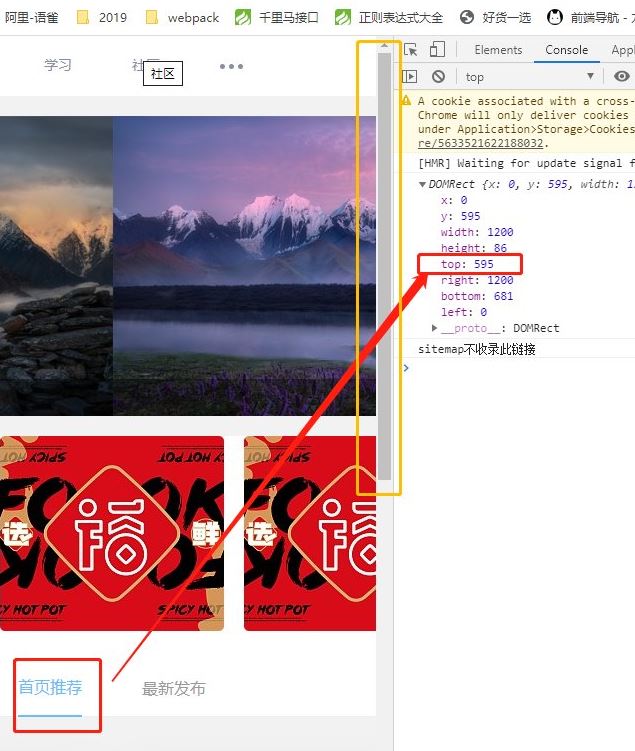
可以看到該元素的距離頂部595px,正常顯示
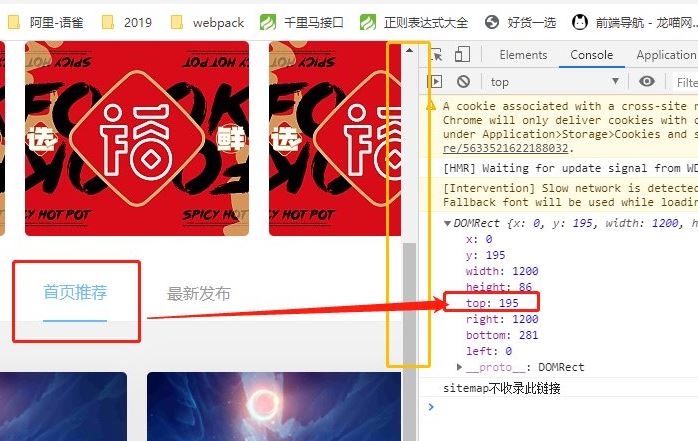
當我先滾動一段距離后,然后再次刷新,滾動條位置還會記錄之前的位置,這是top為195px,這也是正常的,因為getBoundingClientRect是根據瀏覽器窗口進行定位置的
而我想要的是想要不管瀏覽器滾動條位置在何處時刷新瀏覽器,我所綁定的dom元素都是根據文檔左上角進行定位的

offsetTop
網上有人說用offsetTop,其實offsetTop是對當前對象到其上級層頂部的距離。不能對其進行賦值.設置對象到頁面頂部的距離請用style.top屬性
獲取元素距離文檔頂部距離
返回值是一個 DOMRect 對象,這個對象是由該元素的 getClientRects() 方法返回的一組矩形的集合, 即:是與該元素相關的 CSS 邊框集合。 DOMRect 對象包含了一組用于描述邊框的只讀屬性: left、top、right 和 bottom,單位為像素。除了 width 和 height 外的屬性都是相對于視口的左上角位置而言的。 getBoundingClientRect返回值 top: 元素上邊框距離視窗頂部的距離 bottom: 元素下邊框距離視窗頂部的距離 left: 元素左邊框距離視窗左側的距離 right: 元素右邊框距離視窗左側的距離
由于getBoundingClientRect它們會隨著視窗的滾動而相應的改變,那么元素距離頁面頂部的距離就是,再加上滾動距離
this.$refs.subnav.getBoundingClientRect().top + window.scrollY; 或者 this.$refs.subnav.getBoundingClientRect().top+document.documentElement.scrollTop;
window.scrollY不兼容ie9,如需兼容請看Window.scrollY
修改上方代碼
if(this.$refs.subnav.getBoundingClientRect){
var top1 = this.$refs.subnav.getBoundingClientRect().top + window.scrollY
var top2 = this.$refs.subnav.getBoundingClientRect().top+document.documentElement.scrollTop;
console.log(top1)
console.log(top2)
this.scrollTop(top)
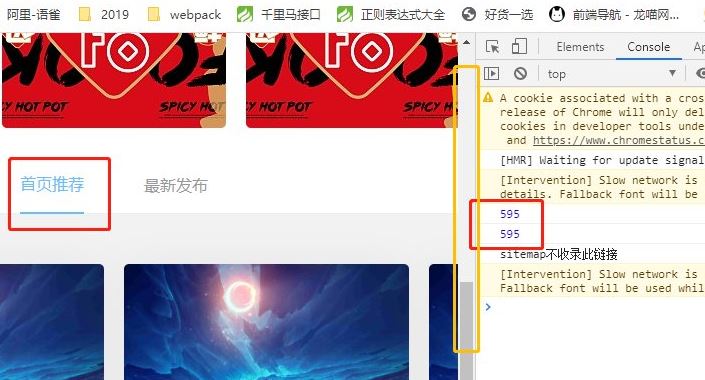
}效果如下,不管滾動條何處位置都是一個相對文檔最上面的左上角

阮一峰
function getElementTop(element){
var actualTop = element.offsetTop;
var current = element.offsetParent;
while (current !== null){
actualTop += current.offsetTop;
current = current.offsetParent;
}
return actualTop;
}實現原理
offsetTop可以返回元素距離offsetParent屬性返回元素頂部的距離(如果父元素有定位的,那么將返回距離最近的定位元素,否則返回body元素,元素可能有多個定位元素,需要通過遞歸的方式層層獲取距離,然后相加
特別說明: 需要將body的外邊距設置為0,這樣元素距離body頂部的距離就等同于距離文檔頂部的距離
修改上方代碼
if(this.$refs.subnav.getBoundingClientRect){
var top1 = this.$refs.subnav.getBoundingClientRect().top + window.scrollY
var top2 = this.$refs.subnav.getBoundingClientRect().top+document.documentElement.scrollTop;
// getElementTop在上方
var top3 = getElementTop(this.$refs.subnav)
console.log(top1)
console.log(top2)
console.log(top3)
this.scrollTop(top)
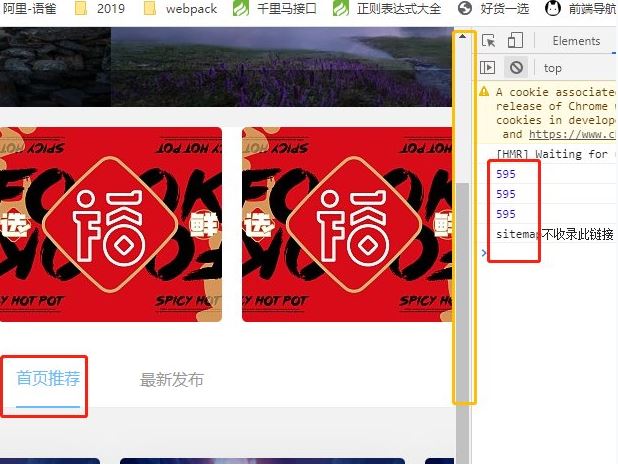
}效果如下

總結三種方法獲取元素距離文檔頂部位置
dom.getBoundingClientRect().top + window.scrollY;
或者
dom.getBoundingClientRect().top+document.documentElement.scrollTop;
或者
function getElementTop(element){
var actualTop = element.offsetTop;
var current = element.offsetParent;
while (current !== null){
actualTop += current.offsetTop;
current = current.offsetParent;
}
return actualTop;
}上述就是小編為大家分享的怎么在Vue中獲取頁面元素的相對位置了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。