您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了jQuery中怎么獲取元素位置的接口,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
jQuery中提供了獲取設置HTML元素位置的接口方法。如下
.offset()
.position()
.offsetParent()
.scrollTop()
.scrollLeft()
所有位置相關的代碼在項目的offset.js中,總共250行代碼。里面還有些未公開的方法,如
getOffset()
getWindow()
jQuery.offset.bodyOffset()
jQuery.offset.setOffset()
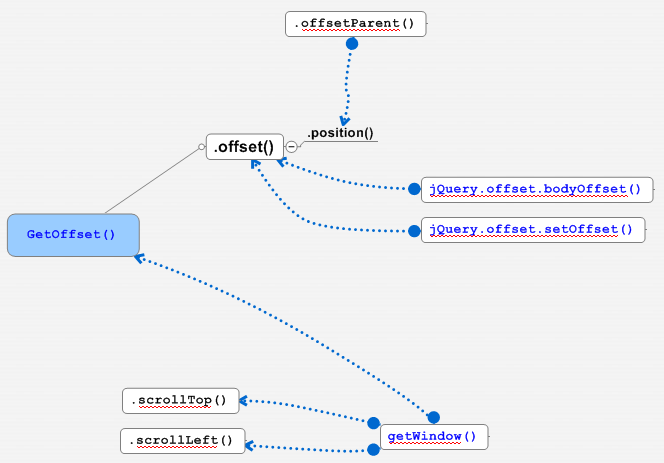
它們之間的關系如下

從圖中可以看到兩個重要的函數.offset()和.position()都依賴于私有的getOffset()。
.position()還依賴于.offsetParent()。offsetParent通過while循環獲取最近的定位父元素(position為非static值)。
getOffset()函數根據瀏覽器是否支持getBoundingClientRect得來。如果支持則使用getBoundingClientRect,否則使用while循環不斷計算得出位置值。
getBoundingClientRect最早是IE中實現的,后主流瀏覽器都實現了它。因此后面的else判斷基本上用不上,jQuery可考慮去掉該段代碼。
需要注意下.offset()和.position()的區別
.offset() 相對于document(視口)計算的
.position() 相對于其最近的 定位父元素
此外,.offset()傳入一個對象或函數時可以設置元素的位置(setter),而.position()則僅是獲取位置(getter)。
.offset()作為getter時,獲取dispaly:none的元素top,left都將是零。
.offset()作為setter時,如果沒有元素的position(此時值為static),那么.offset()方法會將其設置為“relative”以相對于視口進行重新定位。如下
1 // set position first, in-case top/left are set even on static elem 2 if ( position === "static" ) { 3 elem.style.position = "relative"; 4 }上述內容就是jQuery中怎么獲取元素位置的接口,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。