您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關python+Django+pycharm+mysql搭建首個web項目的案例的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
首先檢查安裝的模塊,輸入dos命令 pip list, 會顯示已安裝的模塊,看是否有Django,PyMySQL模塊
C:\Users\Administrator\PycharmProjects>pip list DEPRECATION: The default format will switch to columns in the future. You can use --format=(legacy|columns) (or define a format=(legacy|columns) in your pip.conf under the [list] section) to di sable this warning. Django (2.0.1) pip (9.0.1) PyMySQL (0.8.0) pytz (2017.3) setuptools (28.8.0)
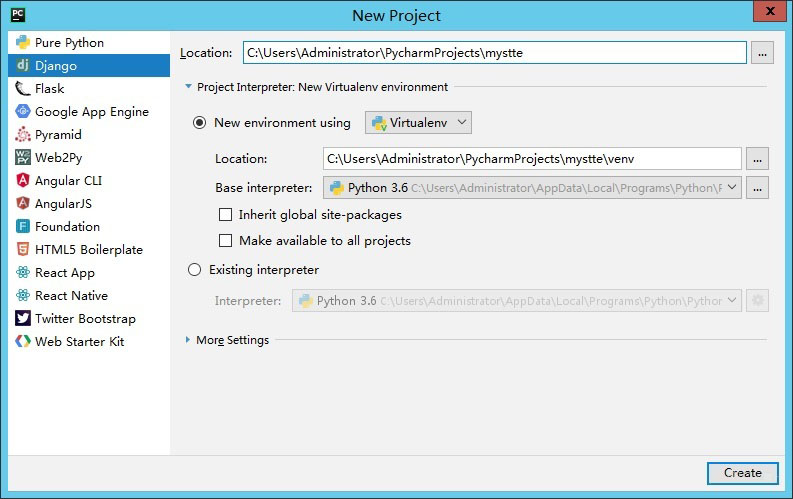
1、然后開始創建項目: 運行PyCharm, 菜單選File->New project 彈出對話框

在對話框中左側選Django ,項目名稱修改為mysite,點Create按鈕創建
然后點擊運行,即可看到web項目啟動,并提示 Starting development server at http://127.0.0.1:8000/
點擊鏈接即可在瀏覽器看到默認網頁,創建成功
2. 創建APP
在每個django項目中可以包含多個APP,相當于一個大型項目中的分系統、子模塊、功能部件等等,相互之間比較獨立,但也有聯系。所有的APP共享項目資源。
在pycharm下方的terminal終端中輸入命令:
python manage.py startapp cmdb
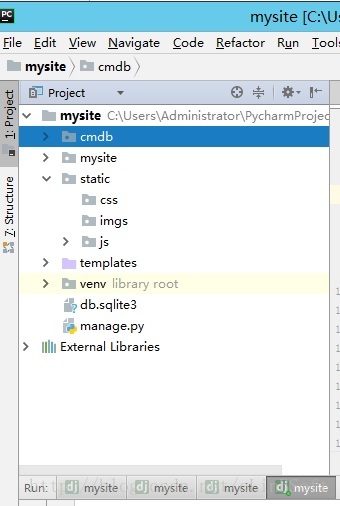
這樣就創建了一個叫做cmdb的APP,django自動生成“cmdb”文件夾。
3. 修改mysite\urls.py文件,修改后以下:
from django.urls import path
from cmdb import views
from django.conf.urls import url
urlpatterns = [
# path('admin/', admin.site.urls),
url(r'^index/',views.index)
]4.修改cmdb\views.py文件
from django.shortcuts import render
from django.shortcuts import HttpResponse
import pymysql
# Create your views here.
# 打開數據庫連接
db = pymysql.connect(host="192.168.1.100", user="root",
password="abc123", db="testdb", port=3306)
# 使用cursor()方法獲取操作游標
cur = db.cursor()
def index(request):
start = 10
limit = 10
if request.method == "POST":
start = request.POST.get("start", None)
limit = request.POST.get("limit", None)
sql = "SELECT * FROM `siterecord` WHERE 1 limit %s,%s" % (start, limit)
try:
cur.execute(sql) # 執行sql語句
results = cur.fetchall() # 獲取查詢的所有記錄
except Exception as e:
raise e
return render(request, "index.html", {"results":results})主要是連接數據庫,根據網頁界面輸入的start,limit查詢數據庫記錄,并把記錄返回給頁面輸出
5.創建template\index.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="/static/js/test.js"></script>
</head>
用戶輸入
<hr>
<form action="/index/" method="post">
開始: <input type="text" name="start"/><br>
條數:<input type="text" name="limit"/><br>
<input type="submit" value="提交"><br>
</form>
<hr>
<h2>訪問記錄展示</h2>
<table border="1">
<thead>
<th>id</th>
<th>softid</th>
<th>visittime</th>
<th>ip</th>
</thead>
<tbody>
{% for row in results %}
<tr>
<td>{{ row.0 }}</td>
<td>{{ row.1 }}</td>
<td>{{ row.2 }}</td>
<td>{{ row.3 }}</td>
<tr>
{% endfor %}
</tr>
</tbody>
</table>
</body>
</html>該網頁提示輸入參數,并把查詢數據庫結果用表格展示出來,此外,為了測試靜態文檔目錄,引入了一個js文檔
6.增加static目錄,存放img、css、js等靜態文檔
與cmdb同級建立目錄static,目錄下建imgs,css,js三個子目錄

然后修改mysite\setting.py文件,增加以下內容
# Static files (CSS, JavaScript, Images) # https://docs.djangoproject.com/en/2.0/howto/static-files/ STATIC_URL = '/static/' STATICFILES_DIRS=( os.path.join(BASE_DIR, 'static'), )
這樣index.html文檔中就可以引用圖片,css,js等靜態文檔了
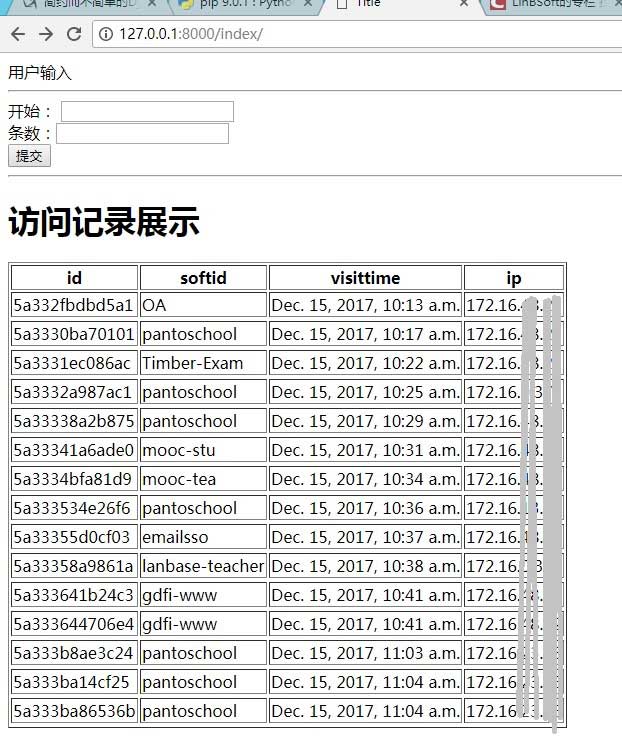
7.重啟django服務器,在瀏覽器欄輸入
http://127.0.0.1:8000/index/
注意后面/index/不能缺少
如果出現跨域禁止,修改mysite\setting.py,注釋掉以下這行
MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', # 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ]
'django.middleware.csrf.CsrfViewMiddleware',這行注釋掉即可
8.看到成果了

網頁根據你輸入的開始和條數展示數據庫查詢記錄
注意本項目的windowsserver2012上并沒有安裝mysql數據庫,查詢連接的是另外一臺電腦上的linux系統中的mysql.
感謝各位的閱讀!關于“python+Django+pycharm+mysql搭建首個web項目的案例”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。