溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了vue-drag-chart拖動/縮放圖表組件的用法,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
vue-drag-chart
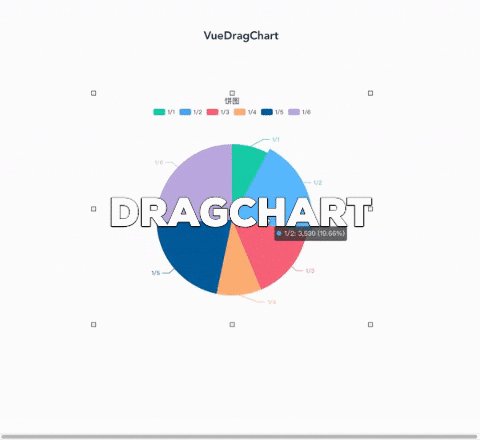
一個可以拖動 / 縮放的圖表組件

使用
npm i vue-drag-chart --save
import VueDragChart from "../src/vue-drag-chart/index.vue";
components: {
//注冊插件
VueDragChart
},
<VueDragChart
:list="item"
v-for="(item,index) in chartlist"
:key="index"
@changelist="changelist"
></VueDragChart>數據源例子
chartlist: [
{
width: 0.3,
height: 0.3,
x: 200,
y: 100,
title: "折線圖",
type: 1,
chartData: {
columns: ["日期", "訪問用戶", "下單用戶", "下單率"],
rows: [
{ 日期: "1/1", 訪問用戶: 1393, 下單用戶: 1093, 下單率: 0.32 },
{ 日期: "1/2", 訪問用戶: 3530, 下單用戶: 3230, 下單率: 0.26 },
{ 日期: "1/3", 訪問用戶: 2923, 下單用戶: 2623, 下單率: 0.76 },
{ 日期: "1/4", 訪問用戶: 1723, 下單用戶: 1423, 下單率: 0.49 },
{ 日期: "1/5", 訪問用戶: 3792, 下單用戶: 3492, 下單率: 0.323 },
{ 日期: "1/6", 訪問用戶: 4593, 下單用戶: 4293, 下單率: 0.78 }
]
}
},
{
width: 0.5,
height: 0.3,
x: 400,
y: 400,
title: "餅圖",
type: 3,
chartData: {
columns: ["日期", "訪問用戶", "下單用戶", "下單率"],
rows: [
{ 日期: "1/1", 訪問用戶: 1393, 下單用戶: 1093, 下單率: 0.32 },
{ 日期: "1/2", 訪問用戶: 3530, 下單用戶: 3230, 下單率: 0.26 },
{ 日期: "1/3", 訪問用戶: 2923, 下單用戶: 2623, 下單率: 0.76 },
{ 日期: "1/4", 訪問用戶: 1723, 下單用戶: 1423, 下單率: 0.49 },
{ 日期: "1/5", 訪問用戶: 3792, 下單用戶: 3492, 下單率: 0.323 },
{ 日期: "1/6", 訪問用戶: 4593, 下單用戶: 4293, 下單率: 0.78 }
]
}
}
]可調用changelist()方法,每當圖表組件進行位置或大小的改變時,會調用這個方法,返回新的數組列表
changelist() {
console.log(this.chartlist);
}請注意父元素一定要有寬高才會生效
環圖和餅圖做了寬高的適配,圖形的半徑和上邊距會根據組件寬高進行實時縮放。
| 配置項 | 簡介 | 類型 | 備注 |
|---|---|---|---|
| width | 圖表組件寬度 | Number | 占父元素寬的比例 |
| height | 圖表組件高度 | Number | 占父元素高的比例 |
| x | 圖表組件距父元素的左距離 | Number | |
| y | 圖表組件距父元素的上距離 | Number | |
| title | 組件標題 | String | |
| type | 1:折線圖,2:環圖,3:餅圖4:柱狀圖,5:條形圖 | Number | |
| chartData | 圖表數據 📈 | Object | columns中是維度和指標的集合,rows 中是數據的集合 |
此框架基于v-charts和vue-draggable-resizable
v-charts
vue-draggable-resizable
第一次把自己封裝的組件發布到npm
看完上述內容,是不是對vue-drag-chart拖動/縮放圖表組件的用法有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。