溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了QML用PathView實現輪播圖的代碼詳解,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
輪播圖是一個常見的功能,在QML中,可以使用PathView來實現一個循環播放的輪播圖組件。
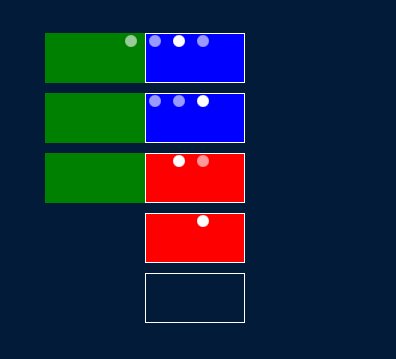
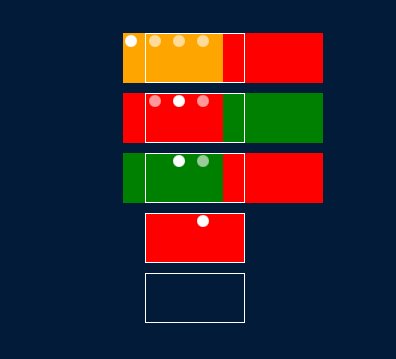
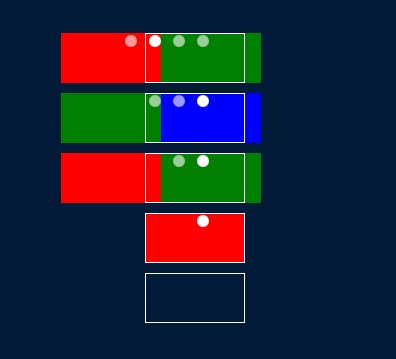
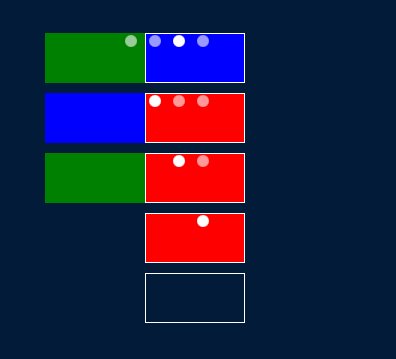
默認情況,如果限制了加載個數,切換時第一幀會馬上消失,第二幀才進入,這樣會有斷檔的感覺。通過設置PathView中preferredHighlightBegin/End為0.5,這樣當前選定的項位于路徑的中間,就沒有斷檔的感覺了。效果如下(為了測試,我沒有clip,clip之后只有范圍內的才可見):

//CircleView.qml
import QtQuick 2.12
import QtQuick.Controls 2.12
//輪播圖
Item {
id: control
property int indicatorWidth: 12
//定時切換間隔
property alias timerInterval: path_timer.interval
//切換動畫執行時間
property alias pathDuration: path_view.highlightMoveDuration
property alias delegate: path_view.delegate
property alias model: path_view.model
//頁數
property alias count: path_page.count
PathView{
id: path_view
anchors.fill: parent
//此屬性保存任何時候在路徑上可見的項目數。
//將pathItemCount設置為undefined將顯示路徑上的所有項目。
//因為path代碼的問題,設置為2最合適
pathItemCount: 2
//測試時,把clip去掉就能看到完整的
//clip: true
//向前移動,即順序0 1 2 3
movementDirection: PathView.Positive
//切換的時間
highlightMoveDuration: 1000
//視圖中突出顯示(當前項目)的首選范圍,默認值PathView.StrictlyEnforceRange
//配合preferredHighlight的范圍0.5 0.5,就能顯示在正中,切換更自然
//highlightRangeMode: PathView.StrictlyEnforceRange
//希望當前選定的項位于路徑的中間,則將突出顯示范圍設置為0.5,0.5
preferredHighlightBegin: 0.5
preferredHighlightEnd: 0.5
path: Path {
startX: -path_view.width/2
startY: path_view.height / 2
PathLine {
x: path_view.pathItemCount * path_view.width-path_view.width / 2
y: path_view.height / 2
}
}
onModelChanged: {
if(path_timer.running){
path_timer.restart();
}
}
//測試用
//model: ["red","green","blue"]
//delegate: Rectangle{
// width: path_view.width
// height: path_view.height
// color: modelData
//}
}
//定時切換
Timer{
id: path_timer
running: control.visible
repeat: true
interval: 3000
onTriggered: {
//至少兩個才切換
if(path_view.count>1)
path_view.currentIndex=(path_view.currentIndex+1)%path_view.count
}
}
//右下角小圓圈
PageIndicator {
id: path_page
anchors{
right: parent.right
bottom: parent.bottom
margins: 30
}
count: path_view.count
currentIndex: path_view.currentIndex
spacing: control.indicatorWidth
delegate: Rectangle{
width: control.indicatorWidth
height: width
radius: width/2
color: "white"
//非當前頁就灰色
opacity: index===path_page.currentIndex?1:0.6
Behavior on opacity {
OpacityAnimator{
duration: 200
}
}
//點擊跳轉到該頁
//還有問題,非連續的item,他會快速連續切換到目標index
//因為不是直接切換,有閃爍的感覺
MouseArea{
anchors.fill: parent
onClicked: {
path_view.currentIndex=index;
if(path_timer.running){
path_timer.restart();
}
}
}
}
}
}//main.qml
測試了不同的Item個數
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Controls 2.12
Window {
visible: true
width: 700
height: 500
title: qsTr("龔建波 1992")
color: "#021B39"
Column{
anchors.centerIn: parent
spacing: 10
CircleView{
width: 100
height: 50
model:["red","green","blue","orange"]
delegate: Rectangle {
width: 100
height: 50
color: modelData
//Component.onCompleted: console.log(modelData,"completed")
}
Rectangle{
anchors.fill: parent
color: "transparent"
border.color: "white"
}
}
CircleView{
width: 100
height: 50
model:["red","green","blue"]
delegate: Rectangle {
width: 100
height: 50
color: modelData
//Component.onCompleted: console.log(modelData,"completed")
}
Rectangle{
anchors.fill: parent
color: "transparent"
border.color: "white"
}
}
CircleView{
width: 100
height: 50
model:["red","green"]
delegate: Rectangle {
width: 100
height: 50
color: modelData
//Component.onCompleted: console.log(modelData,"completed")
}
Rectangle{
anchors.fill: parent
color: "transparent"
border.color: "white"
}
}
CircleView{
width: 100
height: 50
model:["red"]
delegate: Rectangle {
width: 100
height: 50
color: modelData
//Component.onCompleted: console.log(modelData,"completed")
}
Rectangle{
anchors.fill: parent
color: "transparent"
border.color: "white"
}
}
CircleView{
width: 100
height: 50
delegate: Rectangle {
width: 100
height: 50
color: modelData
//Component.onCompleted: console.log(modelData,"completed")
}
Rectangle{
anchors.fill: parent
color: "transparent"
border.color: "white"
}
}
}
}看完上述內容,是不是對QML用PathView實現輪播圖的代碼詳解有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。