您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關JS中Object.fromEntries和Object.entries的應用,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲。
object.entries() 轉換一個object為array。但是,如果你想做相反的事情怎么辦?不用再想了! 使用 Object.fromEntries() 來把array轉換為object。
const keyValuePair = [
['cow', 'val1'],
['pig', 'val2'],
];
Object.fromEntries(keyValuePair);
// { cow: 'val1', pig: 'val2' }我們先指出對象的解剖方法,對象是有一個鍵和一個值的東西。
const object = {
key: 'value',
};如果我們想將某物轉換為對象,我們需要傳遞具有這兩個要求的東西:key 和 value。
滿足這些要求的參數有兩種:
這是帶有鍵值對的嵌套數組
const nestedArray = [ ['key 1', 'value 1'], ['key 2', 'value 2'], ];
當我們將 Object.fromEntries 應用于它時,我們可以從中獲取對象。
Object.fromEntries(nestedArray);
// { key 1: "value 1", key 2: "value 2"}JavaScript ES6為我們帶來了一個名為map的新對象,它與對象非常相似。
讓我們創建新的Map對象
// 使用構造函數
const map = new Map([
['key 1', 'value 1'],
['key 2', 'value 2'],
]);
// 或者我們可以使用實例方法,"set"
const map = new Map();
map.set('key 1', 'value 1');
map.set('key 2', 'value 2');
// 結果
// Map(2) {"key 1" => "value 1", "key 2" => "value 2"}現在,我們使用 Object.fromEntries 將Map轉換為對象
Object.fromEntries(map);
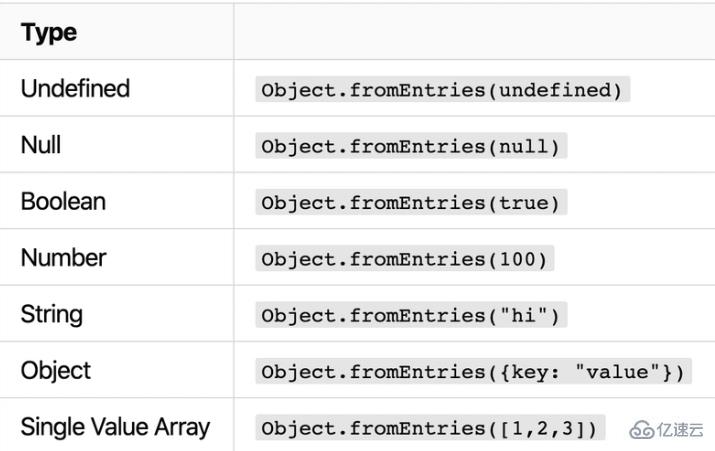
// { key 1: "value 1", key 2: "value 2"}當你試圖將其他數據類型傳遞到 Object.fromEntries 時,請小心,所有這些都會拋出一個錯誤

確保只傳遞鍵值對
Object.fromEntries 與 Object.entries 的效果相反。所以 Object. entries 將轉換我們的數組并返回一個新的嵌套的鍵值對數組。而 Object.fromEntries 將把這個數組轉回一個對象。
const object = { key1: 'value1', key2: 'value2' };
const array = Object.entries(object);
// [ ["key1", "value1"], ["key2", "value2"] ]
Object.fromEntries(array);
// { key1: 'value1', key2: 'value2' }如果你閱讀了原始的TC39提案,這就是引入此新方法的原因。隨著 Object.entries 的引入,沒有一種簡單的方法可以將結果轉換回對象。
通常,當我們選擇使用 Object.entries 時,是因為它使我們可以訪問許多漂亮的數組方法,例如 filter。但是在完成轉換之后,我們有點被該數組所困擾。
const food = { meat: 'v1', broccoli: 'v2', carrot: 'v3' };
// Stuck in Array land
const vegetarian = Object.entries(food).filter(
([key, value]) => key !== 'meat',
);
// [ ["broccoli", "v2"], ["carrot", "v3"] ]我們可以利用所有這些有用的數組方法,但仍然可以找回我們的對象,最后,從對象到對象的轉換。
const food = { meat: 'v1', broccoli: 'v2', carrot: 'v3' };
// Yay, still in Object land
const vegetarian = Object.fromEntries(
Object.entries(food).filter(([key, value]) => key !== 'meat'),
);
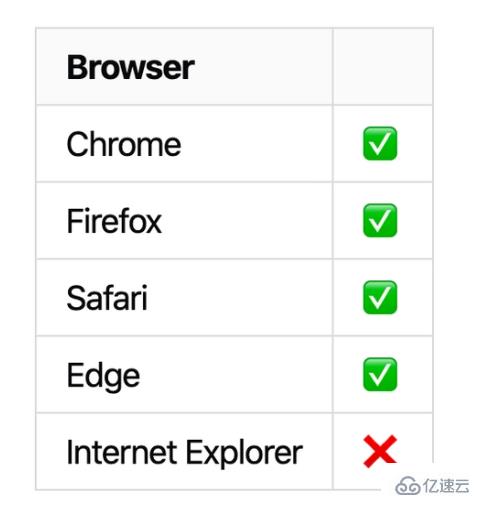
// { broccoli: 'v2', carrot: 'v3' }除了Internet Explorer,大多數主流瀏覽器都支持此方法 。

關于JS中Object.fromEntries和Object.entries的應用就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。