您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“什么是Object.fromEntries()”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“什么是Object.fromEntries()”吧!
我們得到 object.entries(),它轉換一個object → array。但是,如果您想做相反的事情怎么辦?不用再想了! 使用 Object.fromEntries() 來array → object 。
const keyValuePair = [ ['cow', ''], ['pig', ''], ]; Object.fromEntries(keyValuePair); // { cow: '', pig: '' }
Object.fromEntries
我們先指出對象的解剖方法,對象是有一個鍵和一個值的東西。
const object = { key: 'value', };如果我們想將某物轉換為對象,我們需要傳遞具有這兩個要求的東西:key 和 value。
具有嵌套鍵值對的數組
Map對象
用Object.fromEntries將數組轉為對象
這是帶有鍵值對的嵌套數組
const nestedArray = [ ['key 1', 'value 1'], ['key 2', 'value 2'], ];
當我們將 Object.fromEntries 應用于它時,我們可以從中獲取對象。
Object.fromEntries(nestedArray); // { key 1: "value 1", key 2: "value 2"}用Object.fromEntries將Map轉為對象
JavaScript ES6為我們帶來了一個名為map的新對象,它與對象非常相似。
讓我們創建新的Map對象
// 使用構造函數 const map = new Map([ ['key 1', 'value 1'], ['key 2', 'value 2'], ]); // 或者我們可以使用實例方法,"set" const map = new Map(); map.set('key 1', 'value 1'); map.set('key 2', 'value 2'); // 結果 // Map(2) {"key 1" => "value 1", "key 2" => "value 2"}現在,我們使用 Object.fromEntries 將Map轉換為對象
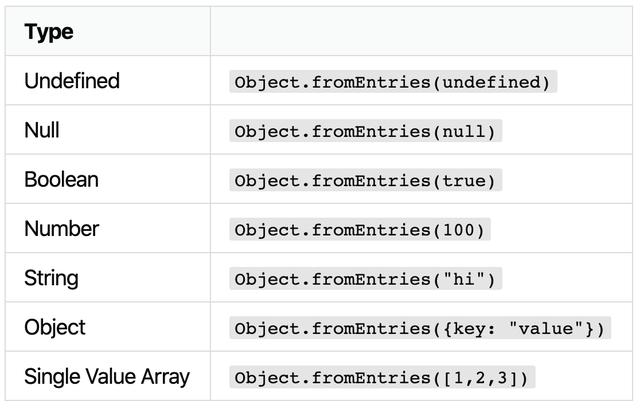
Object.fromEntries(map); // { key 1: "value 1", key 2: "value 2"}Object.fromEntries與其他類型的類型錯誤
當你試圖將其他數據類型傳遞到 Object.fromEntries 時,請小心,所有這些都會拋出一個錯誤
? 未捕獲的類型錯誤(Uncaught TypeError)

確保只傳遞鍵值對。
Object.fromEntries vs Object.entries
Object.fromEntries 與 Object.entries 的效果相反。所以 Object. entries 將轉換我們的數組并返回一個新的嵌套的鍵值對數組。而 Object.fromEntries 將把這個數組轉回一個對象。
const object = { key1: 'value1', key2: 'value2' }; const array = Object.entries(object); // [ ["key1", "value1"], ["key2", "value2"] ] Object.fromEntries(array); // { key1: 'value1', key2: 'value2' }Object到Object的轉換
如果你閱讀了原始的TC39提案,這就是引入此新方法的原因。隨著 Object.entries 的引入,沒有一種簡單的方法可以將結果轉換回對象。
通常,當我們選擇使用 Object.entries 時,是因為它使我們可以訪問許多漂亮的數組方法,例如 filter。但是在完成轉換之后,我們有點被該數組所困擾。
const food = { meat: '', broccoli: '', carrot: '' }; // Stuck in Array land const vegetarian = Object.entries(food).filter( ([key, value]) => key !== 'meat', ); // [ ["broccoli", ""], ["carrot", ""] ]我們可以利用所有這些有用的數組方法,但仍然可以找回我們的對象,最后,從對象到對象的轉換 。
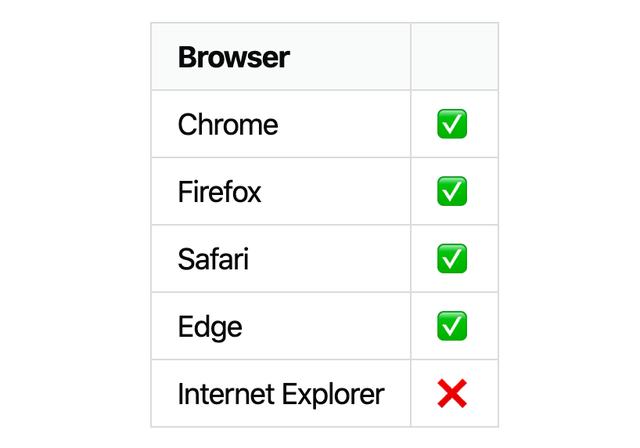
const food = { meat: '', broccoli: '', carrot: '' }; // Yay, still in Object land const vegetarian = Object.fromEntries( Object.entries(food).filter(([key, value]) => key !== 'meat'), ); // { broccoli: '', carrot: '' }瀏覽器支持
除了Internet Explorer,大多數主流瀏覽器都支持此方法 。

到此,相信大家對“什么是Object.fromEntries()”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。