您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何使用CSS3中background-image實現多背景圖片?針對這個問題,今天小編總結了這篇文章,希望能幫助更多想解決這個問題的朋友找到更加簡單易行的辦法。
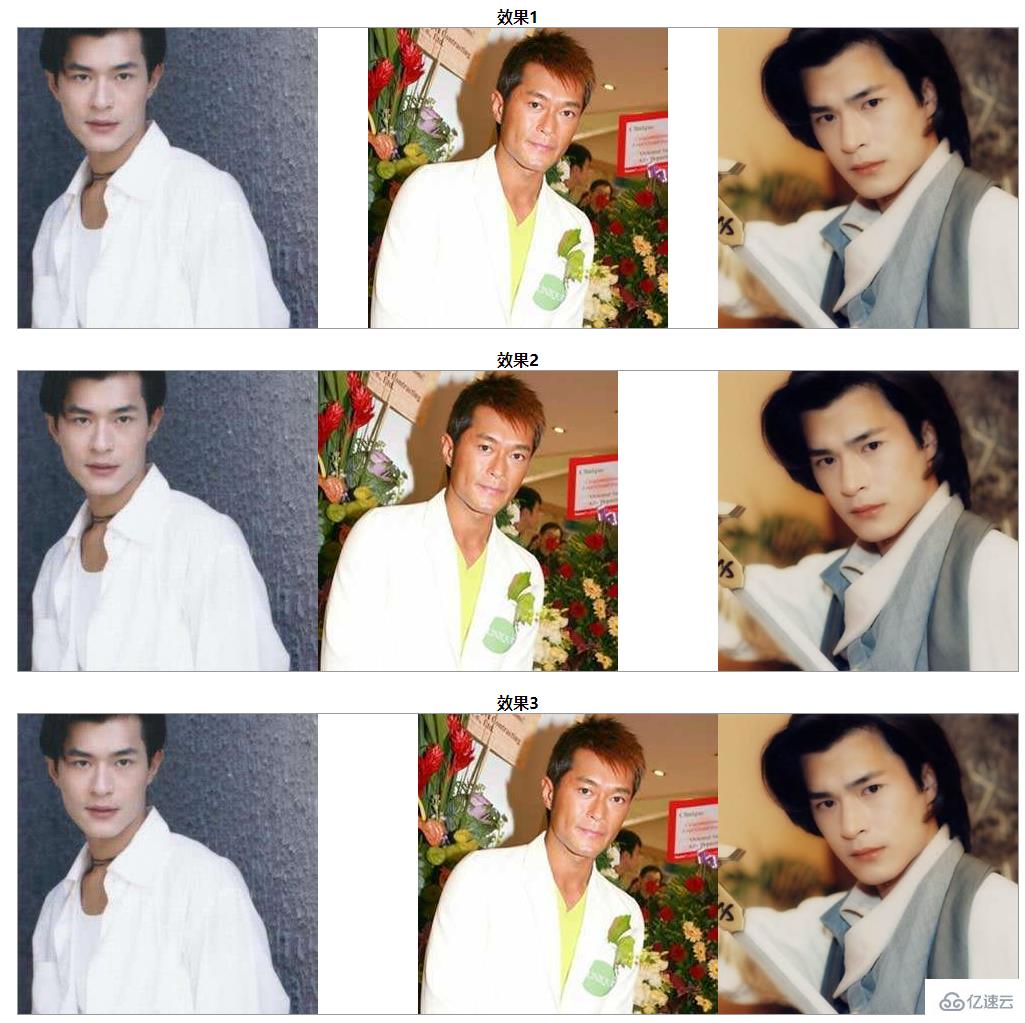
1、實現以下效果,使用純DIV+CSS,必須使用background-image

附加說明:
1、整體寬度是1000px,高300px,要求頁面居中顯示
2、背景圖片寬,高均為300px
3、每張圖片都是當做背景圖片來呈現的
1、準備素材:根目錄創建images文件夾,把相關素材圖片都存放與此,素材有



2、創建好index.html,寫好架構,架構如何分析呢
思路分析:
1、目標由3個div組成,每個div的背景圖片都是一樣的,都是3張照片,只不過仔細觀察,就是第二張背景圖片的位置顯示不同
2、每個div都帶有一個標題
根據分析,我們得出以下代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>多重背景</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<h5>效果1</h5>
<div class="demo bg1"></div>
<h5>效果2</h5>
<div class="demo bg2"></div>
<h5>效果3</h5>
<div class="demo bg3"></div>
</div>
</body>
</html>3、寫樣式 ,創建css文件夾,里面新建index.css,里面的樣式怎么寫了,以下是分析思路
思路分析:
1、.container *
思路分析
1、為了設置容器里的所有元素的公共樣式,我們可以將這些公共代碼寫入.container * 樣式內
所以index.css中添加代碼如下:
.container *{
padding:0;
margin:0;
}2、h5標題
思路分析:
1、要求文本居中,所以轉成代碼即 text-align: center;、
所以index.css中添加代碼如下:
h5{
text-align: center;
}3、.demo
思路分析:
1、根據要求得知寬1000,高300,所以轉成代碼即width:1000px;height:300px;背景圖片不是一張是3張,且不重復所以
background-image: url(images/gtl1.jpg),
url(images/gtl2.jpg),
url(images/gtl3.jpg);
background-repeat: no-repeat, no-repeat, no-repeat;
帶邊框所以border: 1px solid #999;要居中且有上邊距所以margin: 0 auto 20px auto;
所以index.css中添加代碼如下:
.demo {
width: 1000px;
height: 300px;
border: 1px solid #999;
background-image: url(images/gtl1.jpg),
url(images/gtl2.jpg),
url(images/gtl3.jpg);
background-repeat: no-repeat, no-repeat, no-repeat;
margin: 0 auto 20px auto;
}4、3種不同的背景位置設置
思路分析:
1、第一種方式是第一張背景圖片靠最左邊顯示,第二張居中,此刻它的left值=(1000-300)/2=350,第三張在最右邊
2、第二種方式是第一張背景圖片靠最左邊顯示,第二張緊挨著第一張,此刻它的left值=第一張背景圖片的寬度300,第三張在最右邊
3、第三種方式是第一張背景圖片靠最左邊顯示,第二張緊挨著第三張,此刻它的left值=1000-第二張+第三張的總體寬度=1000-600=400,第三張在最右邊
注意:如果都不設置background-positon默認都是靠左顯示,那么會存在重疊的情況
所以index.css中添加代碼如下:
.bg1 {
background-position: left top, 350px 0, 700px 0;
}
.bg2 {
background-position: left top, 300px 0, 700px 0;
}
.bg3 {
background-position: left top, 400px 0, 700px 0;
}到此為止,index.css的全部內容如下:
.container *{
padding:0;
margin:0;
}
h5{
text-align: center;
}
.demo {
width: 1000px;
height: 300px;
border: 1px solid #999;
background-image: url(../images/gtl1.jpg),
url(../images/gtl2.jpg),
url(../images/gtl3.jpg);
background-repeat: no-repeat, no-repeat, no-repeat;
margin: 0 auto 20px auto;
}
.bg1 {
background-position: left top, 350px 0, 700px 0;
}
.bg2 {
background-position: left top, 300px 0, 700px 0;
}
.bg3 {
background-position: left top, 400px 0, 700px 0;
}然后將index.css引入index.html中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>多重背景</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<h5>效果1</h5>
<div class="demo bg1"></div>
<h5>效果2</h5>
<div class="demo bg2"></div>
<h5>效果3</h5>
<div class="demo bg3"></div>
</div>
</body>
</html>運行效果如下

到此為止,我們就實現了全部的需求
1、background-image可以設置多背景圖片,語法格式如下:
background-image: url(圖片地址1),
url(圖片地址2),
url(圖片地址3).......還可以N個;
2、如果設置了多背景圖片,那么在設置 background-repeat和 background-position的時候要注意順序和圖片設置的順序一樣,如果設置成一個,那么說明所有的背景圖片都是一樣的設置
看完這篇文章,你們學會使用CSS3中background-image實現多背景圖片的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。