您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關ASP.NET MVC--視圖的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
理解視圖
ASP.NET MVC與ASP.NET或者動態服務器頁(ASP)不同,它并沒有任何直接對應于一個頁面的東西。在ASP.NET MVC應用程序中,磁盤上并沒有一個頁面來對應你在瀏覽器地址欄中輸入的URL路徑。在ASP.NET MVC應用程序中,最接近頁面的東西是稱為視圖(View)的東西。
在ASP.NET MVC應用程序中,即將到達的瀏覽器請求被映射到了控制器動作。一個控制器動作可能會返回一個視圖。然而,一個控制器動作可能執行某種類型的操作,例如將你重定向到另一個控制器動作。
代碼清單1含有一個簡單的控制器,叫做HomeController.HomeController暴露出了兩個控制器動作,叫做指數()和詳細信息()。
代碼清單1 - HomeController.cs
使用系統; 使用 System.Collections.Generic; 使用 System.Linq; 使用 System.Web; 使用 System.Web.Mvc; 命名空間 MvcApp.Controllers{ [HandleError] public class HomeController:Controller { public ActionResult Index() { return View(); } public ActionResult Details() { return RedirectToAction( “Index”); } }}你可以通過在瀏覽器的地址欄輸入下面的URL,調用第一個動作,指數()動作:
/首頁/索引
你可以通過在瀏覽器中輸入這個地址,來調用第二個動作,細節()動作:
/主頁/細節
指數()動作返回一個視圖。你所創建的大多數動作都將返回一個視圖,然而,動作可以返回任何類型的動作結果。例如,詳細信息()動作返回了一個RedirectToActionResult,它可以將即將到達的請求重定向到指數()動作。
指數()動作包含了下面一行代碼:
return View();
這行的代碼返回了一個視圖,該視圖在服務器上的路徑必須和下面的路徑一樣:
\查看\首頁\的Index.aspx
視圖的路徑由控制器和控制器動作的名稱推斷得出。
如果你愿意,可以顯式地指明視圖下面一行代碼返回了一個視圖,名為“弗雷德”:
返回視圖(“Fred”);
當執行這行代碼時,將會從下面的路徑返回一個視圖:
\查看\首頁\ Fred.aspx
2.創建一個視圖
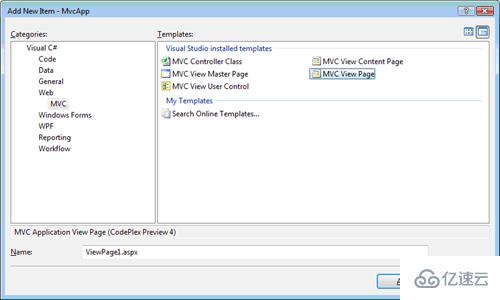
你可以在解決方案瀏覽器中的文件夾上點擊右鍵,并選擇菜單項“Add(添加)”,“新建項目”(如圖1)。選擇“MVC View Page”模板將標準視圖添加到你的項目中。
應該意識到你不能像ASP.NET或者ASP應用程序中那樣,隨意向項目中添加視圖。你必須將視圖添加到文件夾中,并且該文件夾的名稱與控制器的名稱相同(不含控制器后綴)舉個例子,如果你想創建一個新的,叫做索引的視圖,該視圖可以由名為ProductController的的控制器返回,那么你必須添加這個視圖到項目的如下文件夾中:
\查看\產品\ Index.aspx的
含有視圖的文件夾的名稱必須與返回該視圖的控制器的名稱相對應。
3.向視圖中添加內容
一個視圖是一個標準的,可以包含腳本的(X)HTML文檔。你使用腳本來向視圖中添加動態內容。
舉個例子,代碼清單2中的視圖顯示了當前的日期和時間。
代碼清單2 - \ Views \ Home \ Index.aspx
<%@ Page Language =“C#”AutoEventWireup =“true”CodeBehind =“Index.aspx.cs”Inherits =“MvcApp.Views.Home.Index”%> <!DOCTYPE html PUBLIC“ - // W3C // DTD XHTML 1.0 Transitional // EN“”http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd“> <html xmlns =”http://www.w3.org/1999/xhtml“> <頭RUNAT = “服務器”> <TITLE>索引</ TITLE> </ HEAD> <BODY> <DIV> 的當前日期和時間是: <%回復于(DateTime.Now);%> </ DIV> </ body> </ html>
注意到代碼清單2中的HTML頁面的身體中含有下面的腳本:
<%Response.Write(DateTime.Now);%>
使用腳本分隔符<%和%>來標記腳本的開始和結束。這個腳本使用C#編寫。它顯示了當前的日期和時間,通過調用回復于()方法將內容呈現到了瀏覽器中腳本。分隔符<%和%>可以用于執行一條或者多條語句。
因為經常會調用回復于()方法,微軟為你提供了一種調用回復于()的簡單途徑。代碼清單3中的視圖使用<%=和%>作為調用回復于()方法的簡單途徑。
代碼清單3 - Views \ Home \ Index2.aspx
<%@ Page Language =“C#”AutoEventWireup =“true”CodeBehind =“Index2.aspx.cs”Inherits =“MvcApp.Views.Home.Index2”%> <!DOCTYPE html PUBLIC“ - // W3C // DTD XHTML 1.0 Transitional // EN“”http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd“> <html xmlns =”http://www.w3.org/1999/xhtml“> <頭RUNAT = “服務器”> <TITLE>索引2 </ TITLE> </ HEAD> <BODY> <DIV> 的當前日期和時間是: <%= DateTime.Now%> </ DIV> </ BODY> < / HTML>
你可以使用任何的.NET語言在視圖中生成動態內容,可以使用Visual Basic.Net或者C#來編寫你的控制器和視圖。
4.使用HTML Helpers來生成視圖內容
為了使向視圖中添加內容更加容易一些,你可以利用叫做HTML Helper的東西.HTML Helper是一個生成字符串的方法。你可以使用HTML幫助者來生成標準的HTML元素,例如文本框,鏈接,下拉框和列表框。
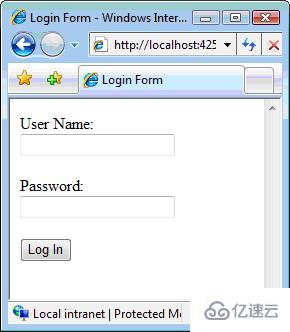
舉個例子,代碼清單4中的視圖利用了兩個HTML Helpers,TextBox()和Password(),用于生成一個登錄窗體(見圖2)。
代碼清單4 - \ Views \ Home \ Index3.aspx
<%@ Page Language =“C#”AutoEventWireup =“true”CodeBehind =“Index3.aspx.cs”Inherits =“MvcApp.Views.Home.Index3”%> <!DOCTYPE html PUBLIC“ - // W3C // DTD XHTML 1.0 Transitional // EN“”http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd“> <html xmlns =”http://www.w3.org/1999/xhtml“> <head runat =“server”> <title>登錄表單</ title> </ head> <body> <p> <form method =“post”action =“/ Home / Login”> <label for =“userName” >用戶名:</ label> <br /> <%= Html.TextBox(“userName”)%> <br /> <br /> <label for =“password”>密碼:</ label> <br /> <%= Html.Password(“password” %> <br /> <br /> <input type =“submit”value =“登錄”/> </ form> </ p> </ body> </ html><br /> <%= Html.Password( “密碼”)%> <br /> <br /> <INPUT TYPE = “提交”值= “登錄”/> </ FORM> </ DIV> </ body> </ html><br /> <%= Html.Password( “密碼”)%> <br /> <br /> <INPUT TYPE = “提交”值= “登錄”/> </ FORM> </ DIV> </ body> </ html>

所有的HTML幫助者方法都在視圖的Html屬性上調。舉個例子,你可以通過調用Html.TextBox()方法來呈現(render)一個文本框。
注意,當你在調用HTML Helper時,必須使用腳本分隔符<%=和%>。HTML Helper只是返回一個字符串你需要調用Response.Write()來將字符串呈現到瀏覽器中。
使用HTML幫助方法是可選的。它們通過減少你編寫的HTML和腳本數量來使開發更為簡單。代碼清單5中的視圖呈現了與代碼清單4中完全相同的窗體,但是沒有使用HTML助手。
代碼清單5 - \ Views \ Home \ Index4.aspx
<%@ Page Language =“C#”AutoEventWireup =“true”CodeBehind =“Index4.aspx.cs”Inherits =“MvcApp.Views.Home.Index4”%> <!DOCTYPE html PUBLIC“ - // W3C // DTD XHTML 1.0 Transitional // EN“”http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd“> <html xmlns =”http://www.w3.org/1999/xhtml“> <head runat =“server”> <title>沒有幫助的登錄表單</ title> </ head> <body> <p> <form method =“post”action =“/ Home / Login”> <label for = userName“>用戶名:</ label> <br /> <輸入名稱= “userName的”/> <br /> <br /> </標簽>:密碼<用于= “密碼”的標簽> <br /> <輸入名稱= “密碼”類型= “密碼”/> < br /> <br /> <input type =“submit”value =“登錄”/> </ form> </ p> </ body> </ html></標簽> <br /> <輸入名稱= “密碼”類型= “密碼”/> <br /> <br /> <INPUT TYPE = “提交”值= “登錄”/> </ FORM> < / p> </ body> </ html></標簽> <br /> <輸入名稱= “密碼”類型= “密碼”/> <br /> <br /> <INPUT TYPE = “提交”值= “登錄”/> </ FORM> < / p> </ body> </ html>/ body> </ html>/ body> </ html>
你可以創建自己的HTML幫助者。據個例子,你可以創建一個GridView()Helper方法,它自動地在一個HTML表格中顯示一系列的數據庫記錄。我們將在創建自定義HTML幫助者這篇教程中探討這一話題。
5.使用ViewData屬性將數據傳遞給視圖
你可以使用視圖的另一個屬性,ViewData的屬性,將數據從控制器傳遞給視圖。例如,代碼清單6中的控制器向ViewData的添加了一條消息。
代碼清單6 - ProductController.cs
使用系統;
使用System.Collections.Generic;
使用System.Linq;
使用System.Web;
使用System.Web.Mvc;
namespace MvcApp.Controllers
{
public class ProductController:Controller
{
public ActionResult Details()
{
ViewData [“message”] =“Hello World!”;
return View();
}
}
}控制器的ViewData屬性代表著一個名稱/值對的集合。在代碼清單6中,詳細()方法向ViewData集合中添加了一個名為消息的項,其值為“Hello World!”當視圖由詳情()方法返回時,ViewData的將會自動傳遞給視圖。
代碼清單7中的視圖從ViewData的中獲取了消息,并且將消息呈現到了瀏覽器中。
代碼清單7 - \ Views \ Product \ Details.aspx
<%@ Page Language =“C#”AutoEventWireup =“true”CodeBehind =“Details.aspx.cs”Inherits =“MvcApp.Views.Product.Details”%> <!DOCTYPE html PUBLIC“ - // W3C // DTD XHTML 1.0 Transitional // EN“”http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd“> <html xmlns =”http://www.w3.org/1999/xhtml“> <頭RUNAT = “服務器”> <TITLE>產品詳細信息</ TITLE> </ HEAD> <BODY> <DIV> <%=了Html.Encode(計算機[ “消息”])%> </ DIV> </ BODY > </ html>
注意到當前呈現消息時,視圖利用了Html.Encode()Helper方法.Html.Encode()HTML Helper方法將例如“<”和“>”這樣的特殊字符編碼為在網頁面中能夠安全顯示的字符。無論何時呈現用戶提交到網站的內容時,你都應該對內容進行編碼,以避免的JavaScript注入攻擊。
(因為我們自己在ProductController的中創建了消息,所以并不是真的需要對消息進行編碼。然而,當在視圖中顯示獲取自的ViewData中的內容時,總是調用了Html.Encode()是一個很好的習慣。)
在代碼清單7中,我們利用了的ViewData來將一個簡單的字符串消息從控制器傳遞到了視圖。你也可以使用的ViewData將其他類型的數據從控制器傳遞到視圖,例如一個數據庫記錄集合。舉個例子,如果你想要在視圖中顯示產品數據庫表的內容,那么你可以將數據庫記錄的集合保存在ViewData的中進行傳遞。
你也可以從控制器向視圖傳遞強類型查看數據。我們將在教程“理解強類型查看數據和視圖”中探討這個話題。
總結
這篇教程提供了對ASP.NET MVC視圖,視圖數據(查看數據)和HTML幫助者的一個簡短的介紹。在第一部分,你學習了如何向項目中添加新的視圖你學習了必須將視圖添加到正確的文件夾中,以使其能夠被特定的控制器調用。接下來,我們討論了HTML幫助者這一主題。你學習了HTML幫助者是如何輕松地生成標準的HTML內容的最后,你學習了如何利用ViewData將數據從控制器傳遞給視圖。
感謝各位的閱讀!關于“ASP.NET MVC--視圖的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。