您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
ASP.NET MVC 視圖(四)
前言
上篇對于利用IoC框架對視圖的實現進行依賴注入,最后還簡單的介紹一下自定義的視圖輔助器是怎么定義和使用的,對于Razor語法的細節和輔助器的使用下篇會說講到,本篇來講解一下視圖中的分段概念、和分部視圖的使用。
ASP.NETMVC 視圖
l 自定義視圖引擎
l Razor視圖引擎執行過程
l Razor視圖的依賴注入、自定義視圖輔助器
l 分段、分部視圖的使用
l Razor語法、視圖輔助器
分段、分部視圖的使用
分段的使用
在ASP.NET MVC框架的Razor引擎中有著分段的概念,分段什么意思呢?分段的意思就是把視圖分成幾個自定義的分段,并且交由布局來控制分段的顯示。說是這么說,我們還是來看一看代碼的定義,首先是使用了分段的視圖代碼的定義,示例代碼1-1.
代碼1-1
@{
ViewBag.Title = "ViewPartCase";
}
<h3>ViewPartCase</h3>
@section PartOne
{
<h2>這是使用分段的示例:分段一</h2>
}
@section PartTwo
{
<h2>這是使用分段的示例:分段二</h2>
}
@section PartThree
{
<h2>這是使用分段的示例:分段三</h2>
}在代碼1-1中,使用@section標間來創建分段,而后面緊跟著的就是自定義分段的名稱,這個時候布局的代碼如示例代碼1-2.
代碼1-2
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script>
</head>
<body>
@RenderBody()
</body>
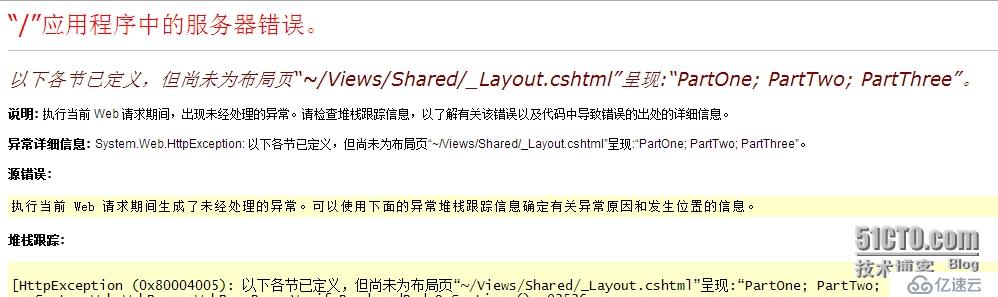
</html>這個時候的運行結果如圖1。
圖1

很明顯的看到圖1中所提示的錯誤信息,在布局中并未定義PartOne、PartTow、PartThree。
這樣我們只能修改代碼1-2,修改布局中的定義,修改后的示例代碼1-3.
代碼1-3
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script>
</head>
@RenderSection("PartOne")
@RenderSection("PartThree")
<body>
@RenderBody()
</body>
@RenderSection("PartTwo")
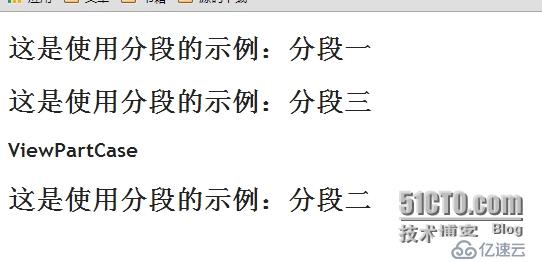
</html>在代碼1-3中@RenderSection標簽用于顯示指定的分段,參數為自定義的分段名稱,這里大家要清楚一個概念,就是布局的定義是來引導視圖分段的定義,只不過在本篇幅是為了讓大家清楚的理解所以顛倒了順序,實際運用中應該是先定義好布局中所要使用的分段,以及指示的分段名稱,然后在視圖的定義中如果要使用當前的布局則會根據當前布局中的指定的分段名稱來定義內容。看下以上代碼運行結果如圖2.
圖2

比如說現在我是先定義好的代碼1-3,然后要我定義我要呈現的頁面也就是我們的視圖,像代碼1-1那樣定義就是正常的應用順序,那我現在修改代碼1-1,因為我不想我的視圖中使用分段,示例代碼1-4
代碼1-4
@{
ViewBag.Title = "ViewPartCase";
}
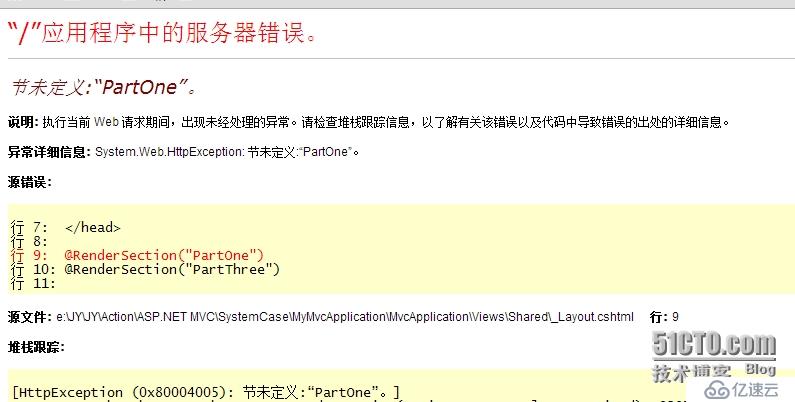
<h3>ViewPartCase</h3>正如大家所看到的,代碼1-4也就是我修改后的視圖,就是顯示一個標題,不想有其他的東西,再次運行結果如圖2.
圖3

圖3中明確的指示出了視圖中并未定義名為PartOne的分段,所以才會導致這樣的錯誤,就算定義了PartOne,到了PartThree還要定義,不然接著報錯,這就是強制約束了,這樣多不人道主義阿對吧。
面對這樣的情況,我們有兩種方式來處理這種情況,
第一種,使用IsSectionDefinde()方法,方法參數即為分段名稱,以此判斷視圖中是否定義了此名稱的分段,如果定義了則會返回true,否則返回false(下面代碼會給出示例)。
第二種,使用@RenderSection()方法的重載版本,講第二個參數設置為false,如果視圖中包含了方法參數所指定的分段則會顯示,沒有則不會報出異常。
現在我們來看一下,修改布局代碼1-3中的代碼以此演示上面說到的兩種情況,示例代碼1-5.
代碼1-5
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script>
</head>
@if (IsSectionDefined("PartOne"))
{
@RenderSection("PartOne")
}
@RenderSection("PartThree",false)
<body>
@RenderBody()
</body>
@RenderSection("PartTwo",false)
</html>這個時候我們再來看一下結果圖4,,
圖4

分部視圖的使用
對于分部視圖的使用其實也就是跟視圖一樣的,但是分布視圖跟視圖的區別在于分部視圖是禁用布局的,也就是說上面小節所說的分段在分部視圖中使用是毫無意義的,下面我們就來看一下分部視圖的定義
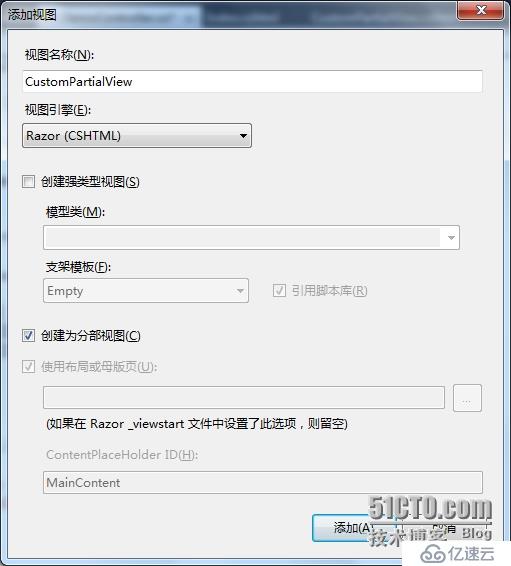
圖5

圖5中并沒有創建強類型的分部視圖,這樣做的意義不大,在點擊“添加”按鈕后,所呈現的代碼頁面是個空的頁面什么都沒有,這里主要是給大家看一下分部視圖在編譯后類型所呈現的樣子也就是跟普通的視圖沒什么區別,示例代碼1-6.
代碼1-6
public class _Page_Views_iocdemo_CustomPartialView_cshtml: System.Web.Mvc.WebViewPage<dynamic> {
#line hidden
public_Page_Views_iocdemo_CustomPartialView_cshtml() {
}
protectedASP.global_asax ApplicationInstance {
get{
return((ASP.global_asax)(Context.ApplicationInstance));
}
}
public override voidExecute() {
WriteLiteral("<h2>PartialView</h2>");
}
}代碼1-6所呈現的就如同在ASP.NET MVC 視圖(二)中最后所示的示例那般,核心的地方是不會變的,我們還是來刪除掉這個分部視圖,重新添加一個同樣命名的強類型視圖,或者直接使用@model標簽來引用一個類型作為視圖的Model類型,示例代碼1-7.
代碼1-7
@model MvcApplication.Models.CustomerInfo <h2>@Model.ID</h2> <h3>@Model.Name</h3>
我們再看一下對于分部視圖使用的視圖的代碼定義,示例代碼1-8
代碼1-8
@model IEnumerable<MvcApplication.Models.CustomerInfo>
@{
ViewBag.Title = "ViewPartCase";
}
<h3>
ViewPartCase</h3>
@foreach (varmodel in Model)
{
@Html.Partial("CustomPartialView",model)
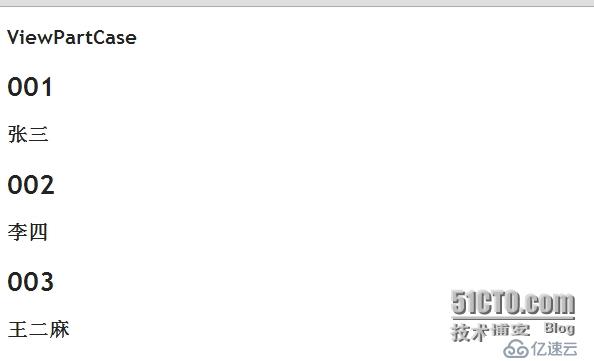
}最后的呈現的界面如圖6.
圖6

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。