您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹html5中Notification API怎么用,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
想要向用戶顯示通知消息,需要獲取用戶權限,而相同的域名只需要獲取一次權限。只有用戶允許的權限下,Notification 才能起到作用,避免某些網站的廣告濫用 Notification 或其它給用戶造成影響。那么如何知道用戶到底是允不允許的?
Notification.permission 該屬性用于表明當前通知顯示的授權狀態,可能的值包括:
default :不知道用戶的選擇,默認。
granted :用戶允許。
denied :用戶拒絕。
if(Notification.permission === 'granted'){
console.log('用戶允許通知');}else if(Notification.permission === 'denied'){
console.log('用戶拒絕通知');}else{
console.log('用戶還沒選擇,去向用戶申請權限吧');}當用戶還沒選擇的時候,我們需要向用戶去請求權限。Notification 對象提供了 requestPermission() 方法請求用戶當前來源的權限以顯示通知。
以前基于回調的語法已經棄用(當然在現在的瀏覽器中還是能用的),最新的規范已將此方法更新為基于 promise 的語法:
Notification.requestPermission().then(function(permission) {
if(permission === 'granted'){
console.log('用戶允許通知');
}else if(permission === 'denied'){
console.log('用戶拒絕通知');
}});獲取用戶授權之后,就可以推送通知了。
var notification = new Notification(title, options)
參數如下:
title:通知的標題
options:通知的設置選項(可選)。
body:通知的內容。
tag:代表通知的一個識別標簽,相同tag時只會打開同一個通知窗口。
icon:要在通知中顯示的圖標的URL。
image:要在通知中顯示的圖像的URL。
data:想要和通知關聯的任務類型的數據。
requireInteraction:通知保持有效不自動關閉,默認為false。
還有一些其他的參數,因為用不了或者沒什么用這里就沒必要說了。
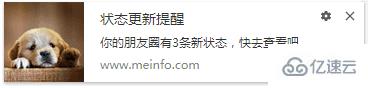
var n = new Notification('狀態更新提醒',{
body: '你的朋友圈有3條新狀態,快去查看吧',
tag: 'linxin',
icon: 'http://blog.gdfengshuo.com/images/avatar.jpg',
requireInteraction: true})通知消息的效果圖如下:

從上面的參數可以看出,并沒有一個參數用來配置顯示時長的。我想要它 3s 后自動關閉的話,這時可以調用 close() 方法來關閉通知。
var n = new Notification('狀態更新提醒',{
body: '你的朋友圈有3條新狀態,快去查看吧'})setTimeout(function() {
n.close();}, 3000);Notification 接口的 onclick屬性指定一個事件偵聽器來接收 click 事件。當點擊通知窗口時會觸發相應事件,比如打開一個網址,引導用戶回到自己的網站去。
var n = new Notification('狀態更新提醒',{
body: '你的朋友圈有3條新狀態,快去查看吧',
data: {
url: 'http://blog.gdfengshuo.com'
}})n.onclick = function(){
window.open(n.data.url, '_blank'); // 打開網址
n.close(); // 并且關閉通知}前面說那么多,其實就是為了用。那么到底哪些地方可以用到呢?
現在網站的消息提醒,大多數都是在消息中心顯示個消息數量,然后發郵件告訴用戶,這流程完全沒有錯。不過像我這種用戶,覺得別人點個贊,收藏一下都要發個郵件提醒我,老是要去刪郵件(強迫癥),我是覺得挺煩的甚至關閉了郵件提醒。
當然這里并不是說要用 Notification,畢竟它和郵件的功能完全不一樣。
我覺得比較適合的是新聞網站。用戶瀏覽新聞時,可以推送給用戶實時新聞。以騰訊體育為例,它就使用了 Notification API。在頁面中引入了一個 notification2017_v0118.js,有興趣可以看看別人是怎么成熟的使用的。
一進入頁面,就獲取授權,同時自己頁面有個浮動框提示你允許授權。如果允許之后,就開始給你推送通知了。不過它在關閉標簽卡的時候,通知也會被關閉,那是因為監聽了頁面 beforeunload 事件。
function addOnBeforeUnload(e) {
FERD_NavNotice.notification.close();}if(window.attachEvent){
window.attachEvent('onbeforeunload', addOnBeforeUnload);} else {
window.addEventListener('beforeunload', addOnBeforeUnload, false);}以上是“html5中Notification API怎么用”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。