您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關html5中如何使用ondragleave,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
實例
在可拖動的元素移出放置目標時執行 JavaScript :
<div ondragleave="myFunction(event)"></div>
定義和用法
ondragleave 事件在可拖動的元素或選取的文本移出放置目標時執觸發。
ondragenter 和 ondragleave 事件可以幫助用戶更好的理解可拖動元素進入和離開放置區域的過程。 你可以在可拖動元素進入和離開放置區域時設置不同的背景顏色。
拖放是 HTML5 中非常常見的功能。 更多信息可以查看我們 HTML 教程中的 HTML5 拖放。
注意: 為了讓元素可拖動,需要使用 HTML5 draggable 屬性。
提示: 鏈接和圖片默認是可拖動的,不需要 draggable 屬性。
在拖放的過程中會觸發以下事件:
在拖動目標上觸發事件 (源元素):
ondragstart - 用戶開始拖動元素時觸發
ondrag - 元素正在拖動時觸發
ondragend - 用戶完成元素拖動后觸發
釋放目標時觸發的事件:
ondragenter - 當被鼠標拖動的對象進入其容器范圍內時觸發此事件
ondragover - 當某被拖動的對象在另一對象容器范圍內拖動時觸發此事件
ondragleave - 當被鼠標拖動的對象離開其容器范圍內時觸發此事件
ondrop - 在一個拖動過程中,釋放鼠標鍵時觸發此事件
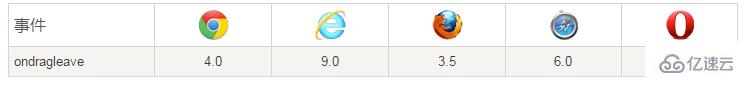
瀏覽器支持
表格中的數字表示支持該事件的第一個瀏覽器的版本號。

語法
HTML 中:
<element ondragleave="myScript">
JavaScript 中:
object.ondragleave=function(){myScript};JavaScript 中, 使用 addEventListener() 方法:
object.addEventListener("dragleave", myScript);注意: Internet Explorer 8 及更早 IE 版本不支持 addEventListener() 方法。
技術細節
| 是否支持冒泡: | Yes |
| 是否可以取消: | No |
| 事件類型: | DragEvent |
| 支持的 HTML 標簽: | All HTML elements |
更多實例
實例
以下實例演示了所有的拖放事件:
/* 拖動時觸發*/
document.addEventListener("dragstart", function(event) {
//dataTransfer.setData()方法設置數據類型和拖動的數據
event.dataTransfer.setData("Text", event.target.id);
// 拖動 p 元素時輸出一些文本
document.getElementById("demo").innerHTML = "開始拖動 p 元素.";
//修改拖動元素的透明度
event.target.style.opacity = "0.4";
});
//在拖動p元素的同時,改變輸出文本的顏色
document.addEventListener("drag", function(event) {
document.getElementById("demo").style.color = "red";
});
// 當拖完p元素輸出一些文本元素和重置透明度
document.addEventListener("dragend", function(event) {
document.getElementById("demo").innerHTML = "完成 p 元素的拖動";
event.target.style.opacity = "1";
});
/* 拖動完成后觸發 */
// 當p元素完成拖動進入droptarget,改變div的邊框樣式
document.addEventListener("dragenter", function(event) {
if ( event.target.className == "droptarget" ) {
event.target.style.border = "3px dotted red";
}
});
// 默認情況下,數據/元素不能在其他元素中被拖放。對于drop我們必須防止元素的默認處理
document.addEventListener("dragover", function(event) {
event.preventDefault();
});
// 當可拖放的p元素離開droptarget,重置div的邊框樣式
document.addEventListener("dragleave", function(event) {
if ( event.target.className == "droptarget" ) {
event.target.style.border = "";
}
});
/*對于drop,防止瀏覽器的默認處理數據(在drop中鏈接是默認打開)
復位輸出文本的顏色和DIV的邊框顏色
利用dataTransfer.getData()方法獲得拖放數據
拖拖的數據元素id("drag1")
拖拽元素附加到drop元素*/
document.addEventListener("drop", function(event) {
event.preventDefault();
if ( event.target.className == "droptarget" ) {
document.getElementById("demo").style.color = "";
event.target.style.border = "";
var data = event.dataTransfer.getData("Text");
event.target.appendChild(document.getElementById(data));
}
});關于“html5中如何使用ondragleave”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。