您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了移動端HTML5音頻與視頻遇到哪些問題,代碼簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
傳統的精靈動畫:
磁盤空間大,下載慢,尤其是在線播放,會更慢
文件太多,在線播放的時候,太多http請求,會導致響應慢,或者行為失常
因此,急需開發了一套技術,用視頻代替精靈動畫。我們稱這種視頻叫做交互視頻
傳統視頻的問題:
傳統視頻,只能在方塊形的區域中播放
傳統的視頻,在iPad下是窗口播放,在iPhone下面,只能全屏播放
傳統的視頻,播放的時候,一定會出現在最前端
交互視頻具有如下特點:
在iPhone下面,不需要全屏播放,可以在一個區域中播放
交互視頻可以出現在普通圖形對象的下面
交互視頻可以帶有蒙板,這樣可以去掉視頻的背景,讓視頻和普通圖形對象融為一體
總結:單純播放用的視頻,我們就將其設置為傳統視頻。而需要用于特定用途的視頻,我們就將其設置為交互視頻。
其研究已經初步有成果了,順便總結下幾年移動H5開發中音頻與視頻遇到的實際問題及給出自己的解決方案
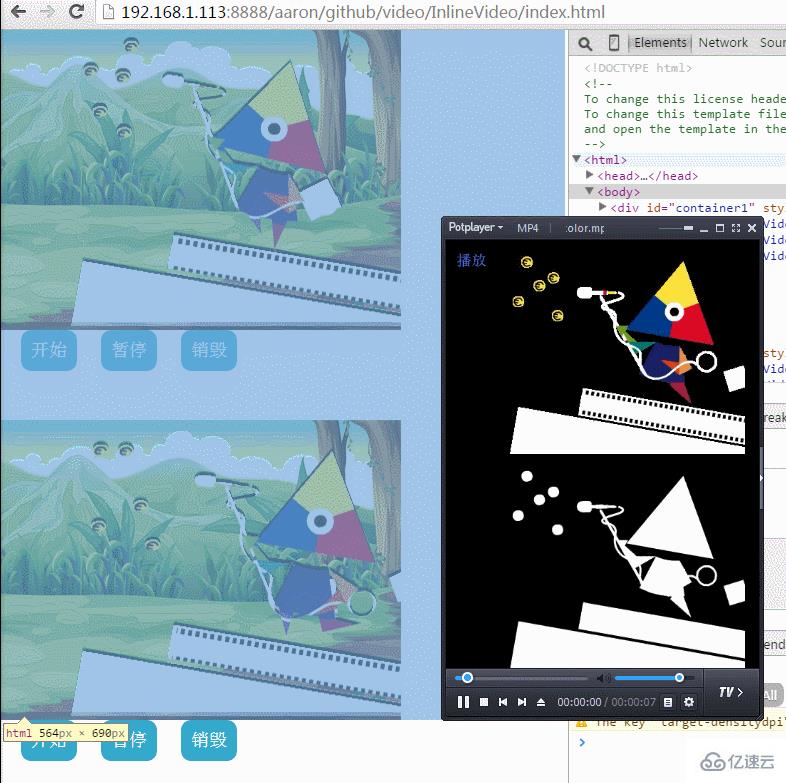
看下最后實際效果:兼容PC(>IE9) ,iphone,ipad, 安卓5.0
解決了iphone上,手動、自動、窗口化等問題,基本能用于實際生產了
右邊是原視頻mp4文件
左邊視頻代替了動畫,然后支持背景蒙板效果,能夠透出底圖,支持一系列的交互操作

H5 audio音頻
每次通過 new Audio 一個音頻對象,在IOS上可以看到會產生一個新的線程,這個很惡心
解決方案:new Audio一個對象,通過替換不同的音頻地址,達到不多開線程的目的
在安卓上支持不給力
解決方案:低版本安卓上的問題沒解,一般是混合開發都是可以調底層接口處理的,比如 phonegap
iphone上不能自動播放
解決方案:iphone上自動播放,是IOS設計的的時候做的一個處理,貌似是為了防止自動盜用流量吧
簡單來說,需要模擬用戶手動去觸發才可以,所以我們需要在最開始調用這樣一段代碼:
這是我項目上的,我就直接扣過來了
//修復ios 瀏覽器不能自動播放音頻的問題 在加載時創建新的audio 用的時候更換src即可
Xut.fix = Xut.fix||{};
if (Xut.plat.isBrowser && Xut.plat.isIOS) {
var isAudio = false
var fixaudio = function() {
if (!isAudio) {
isAudio = true;
Xut.fix.audio = new Audio();
document.removeEventListener('touchstart', fixaudio, false);
}
};
document.addEventListener('touchstart', fixaudio, false);
}假如在body上綁定這樣一個代碼:通過手動觸發創建一個audio對象,然后保存在全局中
在使用的時候如下
//如果為ios browser 用Xut.fix.audio 指定src 初始化見app.js
if (Xut.fix.audio) {
audio
= Xut.fix.audio;
audio.src = url;
} else {
audio = new Audio(url);
}
audio.autoplay = true;
audio.play();直接替換音頻對象即可,簡單來說,就是要自動就必須是用戶觸發創建的對象才能播
H5 video音頻
視頻標簽可能在移動端用的很少,安卓支持太爛了,目測5.0才好轉
iphone上老問題,不能自動播放(省流量啊,省你妹!!!),并且默認就是全屏控件播放
很長一段時間里,我都沒理會這個視頻處理,安卓用底層,iphone直接用VideoJS,內置flash與h6切換的,flash也有支持問題
前陣子老板有個需求,我們應用動畫太多了,都是精靈路線的組合動畫,一個app下來上百M 到幾百M不等
所以急需有一個方案可以壓縮圖片
最后的方案是采用視頻代替動畫,因為視頻壓縮技術發展了很多年,已經十分成熟了。現在視頻壓縮技術,能夠很輕松地將720P的高清電影,壓縮到10M/分鐘,或者160K/秒。比圖像序列的文件尺寸,至少小了幾十倍。同時,在于大部分設備,都支持對視頻的硬件解壓縮,這樣呢,視頻播放的CPU消耗很低,電池消耗也很低,同時播放速度還快。即使25幀的全屏幕播放,也能輕易地實現。
方案定下來,需要解決的幾個問題就來了
1.整個視頻,包括視頻中的某些物體,能夠響應用戶的點擊、滑動之類的操作
2.在iPhone下面,可以在一個窗口中播放
3.能夠過濾掉背景,從而能像PNG圖像一樣運用
最后的實際效果也是開始gif動畫所示:
視頻代替了動畫,然后支持背景蒙板效果,能夠透出底圖
同時也解決了,手動,自動,不全屏的問題
iphone窗口化
解決方案:
通過canvas + video標簽結合處理
原理: 獲取video的原圖幀,通過canavs繪制到頁面
這里我直接附上源碼把,代碼寫的一般,但是突出了幾個重點
http://stackoverflow.com/questions/3699552/html5-inline-video-on-iphone-vs-ipad-browser
視頻代替動畫
這個有點麻煩,需要做交互,拖動canvas達到控制圖像的目的,目前我還沒有全部寫完,一般的公司需求也不會有這個這里簡單的描述下,同樣是canvas + video處理的,但是需要有一個緩存的canvas容器做一個預處理,通過預處理,拿到每一張圖的像素點,通過改變每一個像素點RBG的值,達到能夠過濾掉背景,從而能像PNG圖像一樣運用,以后寫好了,在發布吧~~
上述內容就是移動端HTML5音頻與視頻遇到哪些問題,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。