溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關html5中多圖片預覽上傳及點擊可拖拽控件的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
在做圖片上傳時發現一個蠻好用的控件,支持多張圖片同時上傳,可以點擊選擇圖片,也可以將圖片拖拽到上傳框直接上傳,方便,好用,接口也簡單,基本可以直接放到項目里使用。
先看看他的樣式:

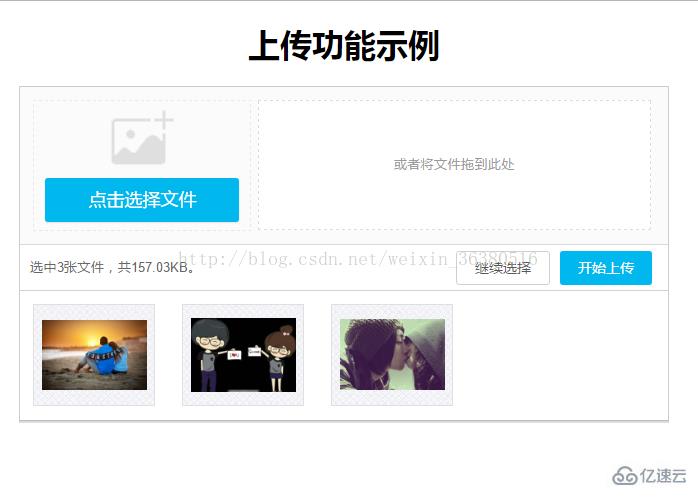
選擇圖片后:

$(function(){
// 初始化插件
$("#demo").zyUpload({
width : "650px", // 寬度
height : "400px", // 寬度
itemWidth : "120px", // 文件項的寬度
itemHeight : "100px", // 文件項的高度
url : "/upload/UploadAction", // 上傳文件的路徑
multiple : true, // 是否可以多個文件上傳
dragDrop : true, // 是否可以拖動上傳文件
del : true, // 是否可以刪除文件
finishDel : false, // 是否在上傳文件完成后刪除預覽
/* 外部獲得的回調接口 */
onSelect: function(files, allFiles){ // 選擇文件的回調方法
console.info("當前選擇了以下文件:");
console.info(files);
console.info("之前沒上傳的文件:");
console.info(allFiles);
},
onDelete: function(file, surplusFiles){ // 刪除一個文件的回調方法
console.info("當前刪除了此文件:");
console.info(file);
console.info("當前剩余的文件:");
console.info(surplusFiles);
},
onSuccess: function(file){ // 文件上傳成功的回調方法
console.info("此文件上傳成功:");
console.info(file);
},
onFailure: function(file){ // 文件上傳失敗的回調方法
console.info("此文件上傳失敗:");
console.info(file);
},
onComplete: function(responseInfo){ // 上傳完成的回調方法
console.info("文件上傳完成");
console.info(responseInfo);
}
});
});直接在demo.js里修改配置,url : "/upload/UploadAction" 放你的圖片上傳action,這個控件只是前臺處理,后臺的上傳還得自己寫
感謝各位的閱讀!關于“html5中多圖片預覽上傳及點擊可拖拽控件的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。