您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹html5中postMessage如何解決跨域通信的問題,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
具體如下:
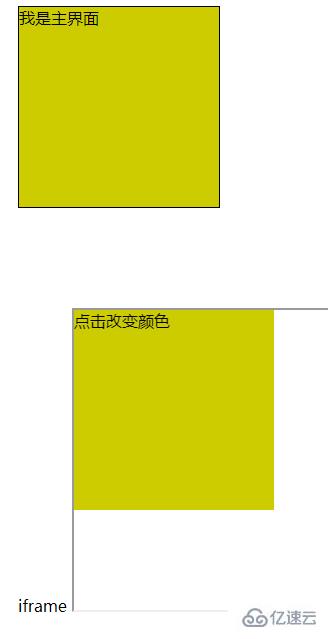
效果圖:

postmessage解析HTML5提供了新型機制PostMessage實現安全的跨源通信.
語法:
otherWindow.postMessage(message, targetOrigin, [transfer]);
otherWindow:其他窗口的一個引用, 比如IFRAME的contentWindow屬性, 執行,window.open返回的窗口對象。
message:將要發送到其他窗口的數據。
targetOrigin:通過窗口的origin屬性來指定哪些窗口能接收到消息事件, 其值可以是字符”*”(表示無限制)或者一個URL transfer:是一串和message同時傳遞的Transferable對象。 這些對象的所有權將被轉移給消息的接收方, 而發送一放將不再保有所有權。
element.addEventListener(event,fn,useCaption ); 三個參數 event 事件 比如click mouseenter mouseleave 回調函數 useCaption用于描述是冒泡還是捕獲。默認值是false,即冒泡傳遞。 當值為true,就是捕獲傳遞。實現方式
主界面 main.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>跨域數據訪問</title>
<script type="text/javascript">
window.addEventListener('message',function(e){
console.log("e--->",e);
const data = e.data;
document.getElementById('main1').style.backgroundColor=e.data;
},false)
</script>
</head>
<body>
<p id="main1" style="width:200px;height:200px;margin:100px;border:solid 1px #000;">
我是主界面,等待接收iframe的傳遞
</p>
<p style="margin:100px;">
iframe
<iframe src="http://localhost:3000/iframe.html" width="800px" height="300px" ></iframe>
</p>
</body>
</html>iframe界面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
html,body{
height:100%;
margin:0px;
}
</style>
</head>
<body style="height:100%;">
<p id="frame" style="height:200px; width:200px;background-color:rgb(204, 204, 0)" onclick="changeColor()">
點擊改變顏色
</p>
<script type="text/javascript">
function changeColor(){
var frame = document.getElementById('frame');
var color=frame.style.backgroundColor;
if(color=='rgb(204, 102, 0)'){
color='rgb(204, 204, 0)';
}else{
color='rgb(204,102,0)';
}
console.log("frame===>",frame);
console.log("color",color);
frame.style.backgroundColor=color;
window.parent.postMessage(color,'*');
}
</script>
</body>
</html>以上是html5中postMessage如何解決跨域通信的問題的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。