您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了移動端Html5頁面如何生成圖片,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
1.生成圖片可以用canvas,但是由于已經有了html2canvas這個開源庫,所以為了節省時間就沒有自己寫了
github地址: html2canvas
少啰嗦,先看東西!!!
LiveDemo
/**
* 根據window.devicePixelRatio獲取像素比
*/
function DPR() {
if (window.devicePixelRatio && window.devicePixelRatio > 1) {
return window.devicePixelRatio;
}
return 1;
}
/**
* 將傳入值轉為整數
*/
function parseValue(value) {
return parseInt(value, 10);
};
/**
* 繪制canvas
*/
async function drawCanvas (selector) {
// 獲取想要轉換的 DOM 節點
const dom = document.querySelector(selector);
const box = window.getComputedStyle(dom);
// DOM 節點計算后寬高
const width = parseValue(box.width);
const height = parseValue(box.height);
// 獲取像素比
const scaleBy = DPR();
// 創建自定義 canvas 元素
var canvas = document.createElement('canvas');
// 設定 canvas 元素屬性寬高為 DOM 節點寬高 * 像素比
canvas.width = width * scaleBy;
canvas.height = height * scaleBy;
// 設定 canvas css寬高為 DOM 節點寬高
canvas.style.width = `${width}px`;
canvas.style.height = `${height}px`;
// 獲取畫筆
const context = canvas.getContext('2d');
// 將所有繪制內容放大像素比倍
context.scale(scaleBy, scaleBy);
let x = width;
let y = height;
return await html2canvas(dom, {canvas}).then(function () {
convertCanvasToImage(canvas, x ,y)
})
}
/**
* 圖片轉base64格式
*/
function convertCanvasToImage(canvas, x, y) {
let image = new Image();
let _container = document.getElementsByClassName('container')[0];
let _body = document.getElementsByTagName('body')[0];
image.width = x;
image.height = y;
image.src = canvas.toDataURL("image/png");
_body.removeChild(_container);
document.body.appendChild(image);
return image;
}
drawCanvas('.container')2.由于現在的手機都是高清屏,所以如果你不做處理就會出現模糊的情況,為什么會出現模糊的情況?這個就涉及到設備像素比 devicePixelRatio js 提供了 window.devicePixelRatio 可以獲取設備像素比
function DPR() {
if (window.devicePixelRatio && window.devicePixelRatio > 1) {
return window.devicePixelRatio;
}
return 1;
}這個DPR函數就是獲取設備的像素比, 那獲取像素比之后要做什么呢?
var canvas = document.createElement('canvas');
// 設定 canvas 元素屬性寬高為 DOM 節點寬高 * 像素比
canvas.width = width * scaleBy;
canvas.height = height * scaleBy;
// 設定 canvas css寬高為 DOM 節點寬高
canvas.style.width = `${width}px`;
canvas.style.height = `${height}px`;
// 獲取畫筆
const context = canvas.getContext('2d');
// 將所有繪制內容放大像素比倍
context.scale(scaleBy, scaleBy);3.獲取設備像素比之后將canavs.width 和 canvas.height 去乘以設備像素比 也就是 scaleBy; 這個時候在去設置canvas.style.width 和 canvas.style.height 為dom的寬和高。想想為什么要這么寫?最后在繪制的餓時候將所繪制的內容放大像素比倍
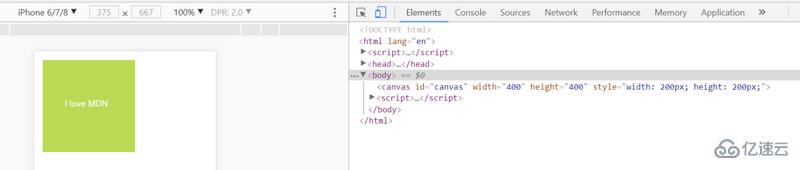
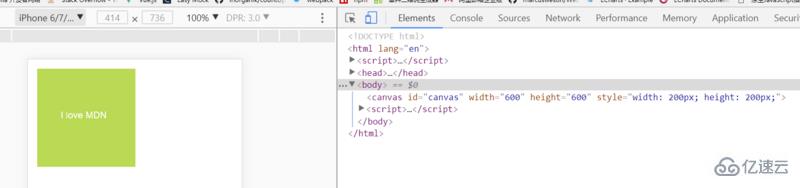
舉個例子iphone6S是設備寬高是375 X 667 ,6S的 window.devicePixelRatio = 物理像素 / dips(2=750/375)所以設計師一般給你的設計稿是不是都是750*1334的?所以如果按照一比一去繪制在高清屏下就會模糊,看圖說話6S DPR=2

6plus DPR=3

4.最后調用canvas.toDataURL("image/png");賦值給image.src,由于微信里面無法保存圖片,所以只能生成圖片文件,調用微信自帶的長按保存到圖片到相冊功能,如圖:

感謝你能夠認真閱讀完這篇文章,希望小編分享移動端Html5頁面如何生成圖片內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。