溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了利用bootstrap分頁的方法,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
下載bootstrap然后解壓到本地電腦目錄,新建一個test目錄用來存放測試文件。

新建一個測試的pagination.html文件。
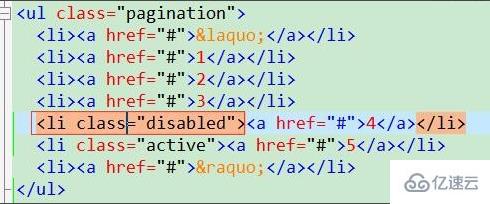
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 分頁測試</title> <link rel="stylesheet" href="../css/bootstrap.min.css"> <script src="../js/jquery-2.0.3.js"></script> <script src="../js/bootstrap.min.js"></script> </head> <body> <ul class="pagination"> <li><a href="#">«</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li class="disabled"><a href="#">4</a></li> <li class="active"><a href="#">5</a></li> <li><a href="#">»</a></li> </ul> </body> </html>
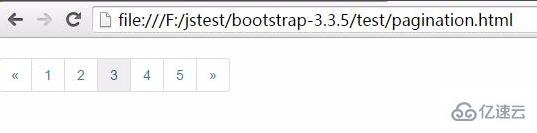
打開瀏覽器測試頁面效果

分頁按鈕正常顯示,但沒有顯示正在哪一頁上,添加class="active"可以高亮顯示頁碼。

如果需要禁用每一頁不可以點擊,可以添加class="disabled"屬性。

點擊某一頁碼的時候,需要高亮顯示在那一頁上。
$('.pagination li').on('click',function () {
$('.pagination li').removeClass('active');
$(this).addClass('active');
});給所有的分頁li標簽上添加點擊事件,每次先去除所有的active顯示,再給剛剛被點擊的li上添加active,則可以實現點擊到哪一頁上高亮顯示在那一頁碼上。

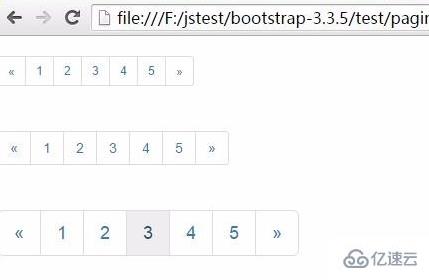
如果想調整頁碼框的尺寸大小,則可以使用bootstrap自帶的屬性
class="pagination pagination-sm" 小 class="pagination" 中 class="pagination pagination-lg" 大

感謝你能夠認真閱讀完這篇文章,希望小編分享利用bootstrap分頁的方法內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。