您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下bootstrap實現分頁技術的方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
bootstrap分頁實現
任何一個網頁里面, 我們都可以看到分頁, 不管是移動端, 還是pc端, 不管是下拉到下一頁, 還是按鈕下一頁, 都需要分頁支撐你的網站. 這樣首先, 可以提高你的網站的訪問效率. 另外頁面展現也更加好看, 要不然, 上百萬的上千萬的數據. 顯示估計一兩個小時也顯示不出來效果. 怎么使用bootstrap實現分頁呢? Let's go!!!
工具/原料
需要用到bootstrap框架v3以上. 現在最新3.2 使用2個樣式即可實現1.pagination 2.pager
bootstrap的分頁
一、在bootstrap中分頁有兩種, 一種是正常的分頁, 第二種是翻頁. 就是有上一頁和下一頁的顯示效果.
1.分頁: 帶有頁面的效果, 這里你里面可以隨你的網站怎么定義都可以, 比方說. 里面不是文字, 而是一些圖標,一樣可以. 只不過數字能夠更好的看效果. 使用樣式: .pagination
2.帶有上一項和下一項的翻頁效果, 最簡單的方式. 樣式.pager
兩種方法的實現, 都是需要使用ul標簽, 鏈接是使用a. 還有一些狀態, 比方說, 我選中了某一項. 其中的某一項靜止使用.

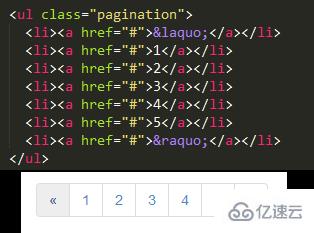
二、一個簡單的分頁, 默認的效果.
在ul上加上樣式.pagination, 然后下面就是一個一個的li. 然后實現效果, 就如圖所示, 這就是一個最簡單的默認的樣式. 可以看出來, 實現起來很簡單. 但是效果卻很棒.

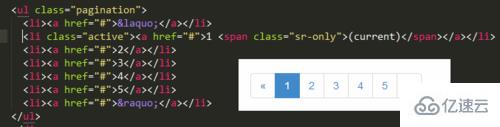
三、如何在顯示的頁面上高亮顯示, 標識顯示的是該頁.
這里使用樣式.active. 來標識選擇的頁面. 查看效果和代碼如圖.
這里需要注意的是: 在該代碼里增加了如下的代碼: <span class="sr-only">(current)</span> 是因為, 該代碼表示, 當前頁面不為能點擊. 因為當前頁面, 數據已經刷新出來了. 如果你想要點擊, 就把這句話去掉.

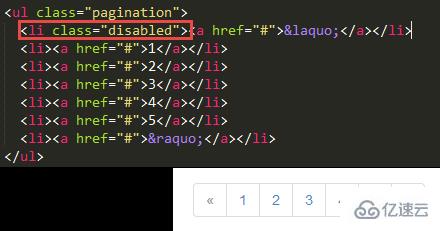
四、如何在到第一頁或者尾頁的時候, 讓上一頁和下一頁禁止用戶點擊.
這里可以使用.disabled 樣式來實現. 如圖所示, 讓上一頁不能點擊. 在不想讓單擊的樣式上加上.disabled 即可.

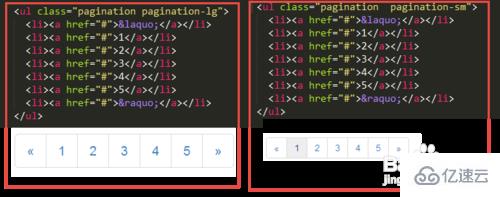
五、在分頁里面, 定義了除了默認的樣式大小之外, 還定義了另外兩種樣式.
1 .pagination-lg 比默認樣式大的樣式
2 .pagination-sm 比默認樣式小的樣式
實現代碼對比效果. 左側是放大的樣式, 右側是縮小的樣式.

六、這里給出的樣式都是最簡單的樣式, 如果需要其他樣式的, 比方說, 不喜歡這個顏色. 等等, 那就需要自己自定義樣式來實現.
END
bootstrap的翻頁
1、用簡單的標記和樣式,就能做個上一頁和下一頁的簡單翻頁。比方說博客和文章類的網站, 就很多使用了這樣的樣式. 樣式使用.pager, 效果和代碼如圖, 這里更加簡單的顯示了上一頁和下一頁. 樣式是居中在頁面上. 那如何把上一項和下一項放在頁面的兩端呢. 繼續往下看.

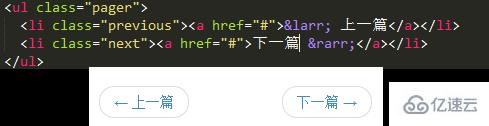
2、如何讓按鈕在兩端顯示呢? 這里使用對齊鏈接. 樣式分別為: .previous 和 .next
實現代碼如圖. 需要注意的是, 這個樣式里面默認不支持, 使用分頁樣式, 如果想兩種同時使用, 需要自己另外寫代碼.

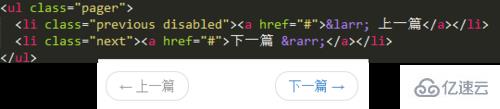
3、在翻頁這個樣式里面, 也可以讓上一篇或者下一篇禁用, 禁用方法和分頁一樣, 使用樣式.disabled

4、這兩種樣式, 基本上都能夠支持大多少我們遇到的分頁問題. 還有一種就是移動端的, 這個的話, 就可以使用一個鏈接按鈕, 然后異步獲得數據就可以了.
以上是bootstrap實現分頁技術的方法的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。