您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了CSS浮動float與文檔流的關系,代碼簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
所謂文檔流,指元素在排版布局的過程中,元素會自動從左到右,從上到下的流式排列。脫離文檔流呢,就是元素打亂了這個排列,或是從排版中拿走。
說到文檔流呢,我們先來說一下元素,每個元素呢,都有display屬性。
行內元素本身是display:inline屬性例如:a b span img input select strong 。不會自動換行,例如我們插入幾個圖片標簽,它們就會緊密相連,圖片因為大小會高矮不切,一行排不下會自動換行。
塊級元素本身是display:block屬性例如:div ol li dl dt dd h2-h7 p。塊級元素會獨占一行,在不做操作的時候,不管大小,在它后面不會相連,就是霸氣。(塊級元素和行級元素可以設置相應的display屬性來轉換)如下圖。

還有個特殊的就是display:inline-block。這樣元素就具有行內元素和塊級元素的共同特征。
當前所知,脫離文檔流的方式有兩種:浮動和定位。
浮動(float),在css中任何的元素都可以浮動,Float常跟屬性值left、right、none,Float:none 不使用浮動,Float:left 靠左浮動,Float:right 靠右浮動,當左右浮動時,這個元素就會脫離文檔流。
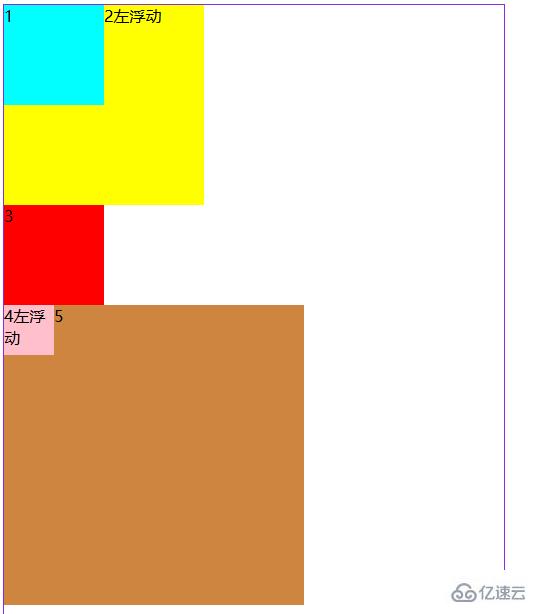
例如這樣我讓第二個第四個左浮動,2脫離了原來的位置跑到了1的下面,4跑到了5的上面,說明他們脫離了文檔流,不過他們還是需要顯示出來,1,3,5按正常文檔流排列,不過2占了3緊挨著1的地方,3被迫擠了下來。

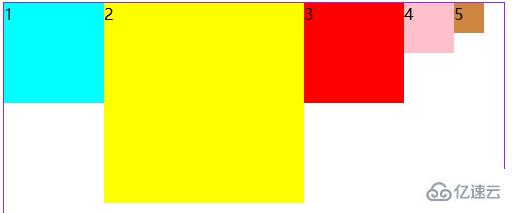
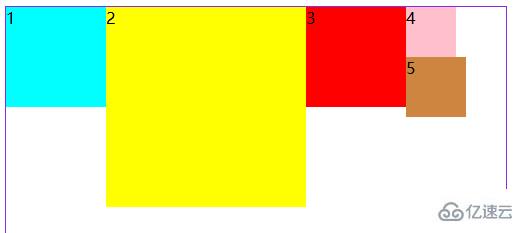
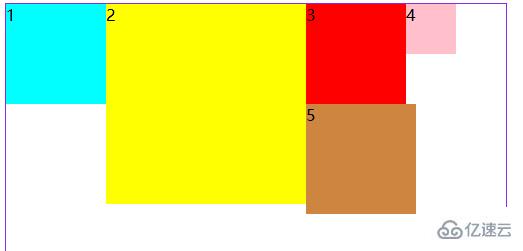
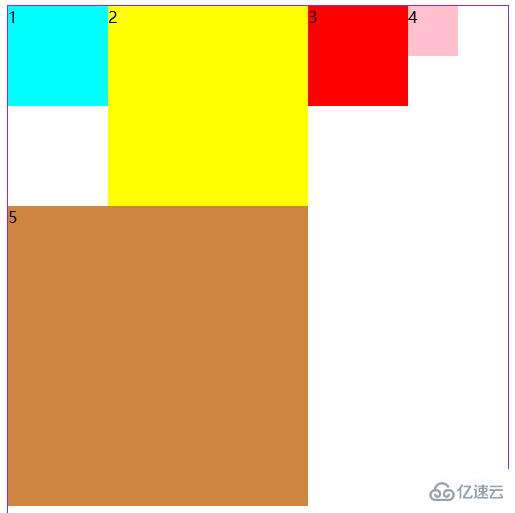
如果我們把他們都浮動在一邊,他們就會并排顯示出來,但是有一點就是,你需要給他留有浮動的空間,這個在平常布局的時候很容易出現,如果某一行的空間不夠,那么這塊就會往在滑,直至找到空間。如圖說明




<style type="text/css">
#big-box{ width: 500px; height: 800px; border:1px solid #8a2be2; }
#a1 { width: 100px; height: 100px; background: aqua; }
#a2 {width: 200px; height: 200px; background:yellow; }
#a3 {width: 100px; height: 100px; background:red; }
#a4 {width:50px; height: 50px; background:pink;}
#a5 {width: 300px; height: 300px; background:peru; }
#big-box > * {float: left;}
</style>
</head>
<body>
<div id="big-box">
<div id="a1">1</div>
<div id="a2">2</div>
<div id="a3">3</div>
<div id="a4">4</div>
<div id="a5">5</div>
</div>
</body>這是最后一個代碼,在5不div不斷變大,他浮動的位置也不斷的改變,這就是因為5的空間不夠,他會不斷的找到他位置。可以看到相互元素之間沒有空隙,這個特征很好用來排列。
上述內容就是CSS浮動float與文檔流的關系,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。