您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
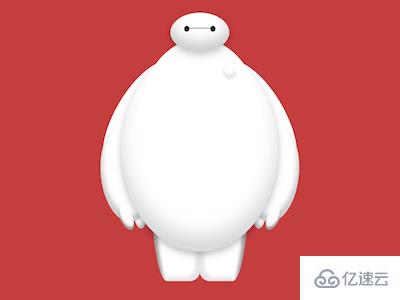
怎么使用純CSS實現大白的形象?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!

https://github.com/comehope/front-end-daily-challenges
整個人物分為 3 部分:頭、身體、腿,下面按照這個順序分別畫出,先畫頭部。
定義 dom,容器 .baymax 表示大白,head 表示頭部:
<div class="baymax">
<div class="head">
<div class="eyes"></div>
</div>
</div>居中顯示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: rgba(176, 0, 0, 0.75);
}定義容器尺寸和子元素對齊方式:
.baymax {
width: 30em;
height: 41em;
font-size: 10px;
display: flex;
justify-content: center;
position: relative;
}畫出頭部輪廓:
.head {
position: absolute;
width: 9em;
height: 6em;
background-color: white;
border-radius: 50%;
box-shadow:
inset 0 -1.5em 3em rgba(0, 0, 0, 0.2),
0 0.5em 1.5em rgba(0, 0, 0, 0.2);
}畫出雙眼中間的線條:
.head .eyes {
position: absolute;
width: 4.8em;
height: 0.1em;
background-color: #222;
top: 2.3em;
left: calc((9em - 4.8em) / 2);
}畫出雙眼:
.head .eyes::before,
.head .eyes::after {
content: '';
position: absolute;
width: 0.8em;
height: 0.9em;
background-color: #222;
border-radius: 50%;
top: -0.3em;
}
.head .eyes::after {
right: 0;
}接下來畫身體。
html 文件中增加身體的 dom 元素:
<div class="baymax">
<div class="head">
<!-- 略 -->
</div>
<div class="body">
<div class="chest">
<span class="button"></span>
</div>
<div class="belly"></div>
<div class="left arm">
<div class="fingers"></div>
</div>
<div class="right arm">
<div class="fingers"></div>
</div>
</div>
</div>定義身體的寬度:
.body {
position: absolute;
width: inherit;
}畫出胸部:
.body .chest {
position: absolute;
width: 19em;
height: 26em;
background-color: white;
top: 4em;
left: calc((100% - 19em) / 2);
border-radius: 50%;
z-index: -1;
}畫出胸前的按鈕:
.body .chest .button {
position: absolute;
width: 2em;
height: 2em;
background-color: white;
border-radius: 50%;
top: 4em;
right: 4em;
box-shadow:
inset 0 -0.5em 0.8em rgba(0, 0, 0, 0.15),
0.2em 0.3em 0.2em rgba(0, 0, 0, 0.05);
filter: opacity(0.75);
}畫出肚皮:
.body .belly {
position: absolute;
width: 24em;
height: 31em;
background-color: white;
top: 5.5em;
left: calc((100% - 24em) / 2);
border-radius: 50%;
z-index: -2;
box-shadow:
inset 0 -2.5em 4em rgba(0, 0, 0, 0.15),
0 0.5em 1.5em rgba(0, 0, 0, 0.25);
}定義胳膊的高度起點:
.body .arm {
position: absolute;
top: 7.5em;
}胳膊分為肘以上的部分和肘以下的部分。
先設計這兩段的共有屬性:
.body .arm::before,
.body .arm::after {
content: '';
position: absolute;
background-color: white;
border-radius: 50%;
transform-origin: top;
z-index: -3;
}再用偽元素分別畫出這兩部分:
.body .arm::before {
width: 9em;
height: 20em;
left: 7em;
transform: rotate(30deg);
}
.body .arm::after {
width: 8em;
height: 15em;
left: -0.8em;
top: 9.5em;
transform: rotate(-5deg);
box-shadow: inset 0.4em -1em 1em rgba(0, 0, 0, 0.2);
}定義兩根手指的共有屬性:
.body .arm .fingers::before,
.body .arm .fingers::after {
content: '';
position: absolute;
width: 1.8em;
height: 4em;
background-color: white;
border-radius: 50%;
transform-origin: top;
}用偽元素分別畫出兩根手指:
.body .arm .fingers::before {
top: 22em;
left: 2em;
transform: rotate(-25deg);
box-shadow: inset 0.2em -0.4em 0.4em rgba(0, 0, 0, 0.4);
}
.body .arm .fingers::after {
top: 21.5em;
left: 4.8em;
transform: rotate(-5deg);
box-shadow: inset -0.2em -0.4em 0.8em rgba(0, 0, 0, 0.3);
z-index: -3;
}至此,完成了右胳膊。把右胳膊復制并水平翻轉,即可得到左胳膊:
.body .arm.left {
transform: scaleX(-1);
right: 0;
z-index: -3;
}接下來畫腿部。
在 html 文件中增加腿的 dom 元素:
<div class="baymax">
<div class="head">
<!-- 略 -->
</div>
<div class="body">
<!-- 略 -->
</div>
<div class="left leg"></div>
<div class="right leg"></div>
</div>畫出腿的內側:
.leg {
position: absolute;
width: 5em;
height: 16em;
bottom: 0;
background-color: white;
border-bottom-right-radius: 1.5em;
left: 10em;
box-shadow: inset -0.7em -0.6em 0.7em rgba(0, 0, 0, 0.1);
z-index: -3;
}畫出腿的外側:
.leg::before {
content: '';
position: absolute;
width: 2.5em;
height: inherit;
background-color: white;
border-bottom-left-radius: 100%;
left: -2.5em;
box-shadow: inset 0.7em 1.5em 0.7em rgba(0, 0, 0, 0.4);
}至此,完成了右腿。把右腿復制并水平翻轉,即可得到左腿:
.leg.left {
transform-origin: right;
transform: scaleX(-1);
}大功告成!
感謝各位的閱讀!看完上述內容,你們對怎么使用純CSS實現大白的形象大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。