您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
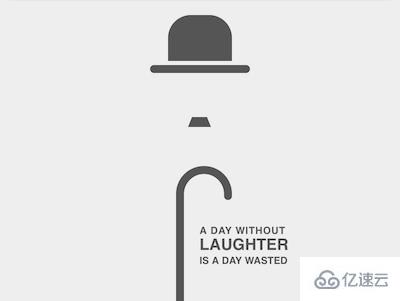
這篇文章給大家分享的是有關使用純CSS實現一張紀念卓別林卡片的方法是什么的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。

https://github.com/comehope/front-end-daily-challenges
定義 dom,容器中包含的 3 個元素分別代表帽子、胡須和手杖:
<figure class="chaplin">
<span class="hat"></span>
<span class="beard"></span>
<span class="stick"></span>
</figure>居中顯示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}定義容器尺寸,并設置子元素水平居中:
.chaplin {
width: 40em;
height: 30em;
font-size: 10px;
background-color: #eee;
box-shadow: 0 0 3em rgba(0, 0, 0, 0.2);
display: flex;
flex-direction: column;
align-items: center;
}定義默認顏色,后面用 currentColor 引用此顏色:
.chaplin {
color: #555;
}畫出帽子的輪廓:
.chaplin {
position: relative;
}
.hat {
position: absolute;
width: 6.4em;
height: 4.6em;
background-color: currentColor;
border-radius: 2.3em 2.3em 0 0;
top: 1.4em;
}用偽元素畫出帽沿:
.hat::before {
content: '';
position: absolute;
width: 10em;
height: 0.8em;
background-color: currentColor;
border-radius: 0.4em;
top: calc(100% + 0.4em);
left: calc((100% - 10em) / 2);
}畫出胡子:
.beard {
position: absolute;
width: 1.5em;
height: 0;
top: 11.6em;
border: solid transparent;
border-width: 0 0.4em 1em 0.4em;
border-bottom-color: currentColor;
}畫出手杖的杖桿:
.stick {
position: absolute;
width: 0.8em;
height: 10.5em;
background-color: currentColor;
bottom: 0;
}用 ::before 偽元素畫出手杖的握柄:
.stick::before {
content: '';
position: absolute;
box-sizing: border-box;
width: 5.6em;
height: 3em;
border: 0.8em solid;
border-radius: 5.6em 5.6em 0 0;
border-bottom: none;
top: -3em;
}用 ::after 偽元素修飾握柄的端點,使其圓潤自然:
.stick::after {
content: '';
position: absolute;
width: 0.8em;
height: 0.8em;
background-color: currentColor;
border-radius: 50%;
left: calc(5.6em - 0.8em);
top: -0.4em;
}使手杖水平居中:
.stick {
left: calc((100% - (5.6em - 0.8em)) / 2);
}至此,抽象的卓別林形象完成,接下來排版一句他的名言。
在 dom 中增加一個 .quote 元素,并把一句話分為 3 段:
<figure class="chaplin">
<span class="hat"></span>
<span class="beard"></span>
<span class="stick"></span>
<p class="quote">
<span>a day without</span>
<span>laughter</span>
<span>is a day wasted</span>
</p>
</figure>定位文字,并豎排 3 段文字:
.quote {
position: absolute;
left: 50%;
bottom: 2.5em;
font-family: sans-serif;
text-transform: uppercase;
font-weight: bold;
display: flex;
flex-direction: column;
}調整字號和字間距,使 3 段文字對齊:
.quote span:nth-child(1) {
letter-spacing: 0.05em;
}
.quote span:nth-child(2) {
font-size: 1.6em;
}感謝各位的閱讀!關于使用純CSS實現一張紀念卓別林卡片的方法是什么就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。