您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹在css樣式中word-wrap和text-overflow有什么區別,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
在css樣式中,很多人都分不清楚兩種屬性,一種是文本溢出,另外一種是文字換行,那么word-wrap和text-overflow屬性各是什么?下面我們來總結一下word-wrap和text-overflow屬性。
一:word-wrap強制換行屬性
在css3中,我們可以使用word-wrap屬性來確定一串長單詞和url,并且是否可以換到下一行,word-wrap的取值有兩個,分別是normal和break-word,normal是表示默認的值,自動換行,第二就是設置url的長度,并且進行強制換行。
例如:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 word-wrap屬性</title>
<style type="text/css">
#lvye
{
width:200px;
height:120px;
border:1px solid gray;
}
</style>
</head>
<body>
<div id="lvye">Welcome to the Chinese website, where there is endless PHP knowledge to let you roam in the sea of knowledge.http://www.php.cn/div-tutorial-275623.html</div>
</body>
</html>以上代碼在瀏覽器中的預覽效果:

如果我們在div中加上word-wrap:break-word;就會出現強制換行,如果出現單詞太長的話,就會出現超出范圍。在制作網站的時候,我們只要選擇默認的值就好。
二:text-overflow文本溢出屬性
我們在預覽網頁的時候,總會看到這樣的現象,當我們的文字超出一定的范圍,就會以省略號的形式顯示,并且多余的文字不會顯示。這樣設置其實對用戶比較好,可以幫助用戶知道更多的內容。
想要隱藏多余的內容我們可以使用text-overflow屬性,一般text-overflow也是有兩個值,第一種情況就是當文字溢出出現省略號顯示,另外一種就是當文字溢出顯示省略號,并且將溢出的部分不顯示。
text-overflow語法為:
text-overflow:ellipsis; overflow:hidden; white-space:nowrap;
前提條件是這三個條件同時顯示才能使用。
例如:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 text-overflow屬性</title>
<style type="text/css">
#div1
{
width:200px;
height:100px;
border:1px solid gray;
text-overflow:ellipsis;
overflow:hidden;
white-space:nowrap;
}
</style>
</head>
<body>
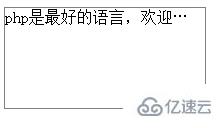
<div id="div1">php是最好的語言,歡迎大家學習交流</div>
</body>
</html>顯示效果如下:

以上是在css樣式中word-wrap和text-overflow有什么區別的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。