您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css如何實現超出范圍加滾動條的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
css是一種用來表現HTML或XML等文件樣式的計算機語言,主要是用來設計網頁的樣式,使網頁更加美化。它也是一種定義樣式結構如字體、顏色、位置等的語言,并且css樣式可以直接存儲于HTML網頁或者單獨的樣式單文件中,而樣式規則的優先級由css根據這個層次結構決定,從而實現級聯效果,發展至今,css不僅能裝飾網頁,也可以配合各種腳本對于網頁進行格式化。
css實現超出范圍加滾動條的方法:我們可以使用overflow屬性來實現,具體代碼如【div{overflow: scroll;}】。overflow屬性規定當內容溢出元素框時發生的事情。
相關屬性介紹:
overflow 屬性規定當內容溢出元素框時發生的事情。
說明:
這個屬性定義溢出元素內容區的內容會如何處理。如果值為 scroll,不論是否需要,用戶代理都會提供一種滾動機制。因此,有可能即使元素框中可以放下所有內容也會出現滾動條。
屬性值:
visible 默認值。內容不會被修剪,會呈現在元素框之外。
hidden 內容會被修剪,并且其余內容是不可見的。
scroll 內容會被修剪,但是瀏覽器會顯示滾動條以便查看其余的內容。
auto 如果內容被修剪,則瀏覽器會顯示滾動條以便查看其余的內容。
inherit 規定應該從父元素繼承 overflow 屬性的值。
具體代碼:
<html>
<head>
<style type="text/css">
div
{
background-color:#00FFFF;
width:150px;
height:150px;
overflow: scroll;
}
</style>
</head>
<body>
<p>如果元素中的內容超出了給定的寬度和高度屬性,overflow 屬性可以確定是否顯示滾動條等行為。</p>
<div>
這個屬性定義溢出元素內容區的內容會如何處理。如果值為 scroll,不論是否需要,用戶代理都會提供一種滾動機制。因此,有可能即使元素框中可以放下所有內容也會出現滾動條。默認值是 visible。
</div>
</body>
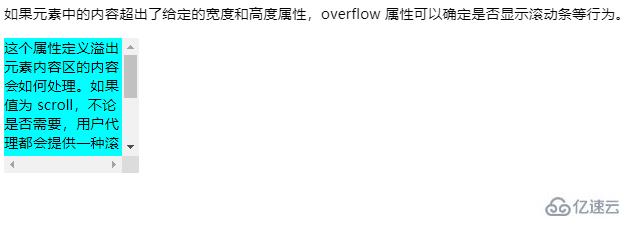
</html>運行結果:

感謝各位的閱讀!關于“css如何實現超出范圍加滾動條”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。