您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
什么是CSS Box盒模型?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
CSS盒子模型在于你做css之后每個元素都由一個包圍該元素的矩形框定義。了解框模型的工作原理是理解CSS并更好地控制布局和演示的關鍵。話不多說,讓我們直接討論一下CSS盒子模型是什么,一個盒子如何影響它周圍的盒子,以及一些常見的瀏覽器問題。
簡而言之,CSS中的盒模型描述了為HTML元素生成的框。在下面的這篇文章中,您將學習關于CSS盒子模型的示例和技巧,以便最好地利用CSS開發。
什么是CSS Box模型?
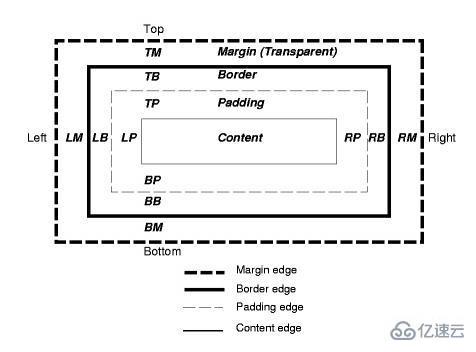
文檔樹中的每個元素都由矩形框定義。在CSS盒模型描述了那些箱子和定義每個人都有的屬性。理解盒子模型如何工作的最簡單方法是使用簡單的圖像。

每個元素的寬度和高度與其內容區域相關聯。然后,每個元素具有圍繞內容的填充區域和包含填充和內容區域的邊界。最后,每個元素的邊界之外都有一個邊距。填充,邊框和邊距的頂部,右側,底部和左側都有值。
如果你想要一個元素的邊緣作為它的邊框則padding控制元素內部的空間,margin控制元素外部和相鄰元素之間的空間。請注意,在考慮任何背景擴展時元素邊框擴展并不包含元素邊距的任何元素的背景屬性。
塊元素和內聯元素之間的差異
如果您熟悉CSS顯示屬性,則表示它具有block,inline和none的值。Block和inline是兩種不同類型的盒子。兩者都遵循盒子模型,每個在頁面上的布局方式有一個關鍵差異。
塊級盒一個接一個地垂直布置。如果你的html中有兩個彼此相鄰的塊級別框,則第二個將位于第一個之下。另一方面,內聯框水平布置。假設在包含元素中有足夠的空間,內聯框將始終位于其前面的框的右側。
內聯元素將一直包裝。它們將從前一個框的右側開始,并填充剩余的任何水平空間。然后它們將換行到下一行并再次移動以填充水平空間。在填充任何空格之前,塊級別框將自動下降到下一行。
塊和內聯覆蓋兩個顯示屬性。第三個沒有表示沒有塊存在。如果為任何CSS框分配none值,則該框將從普通文檔流中完全刪除。相反,如果您將CSS屬性可見性設置為隱藏,則框仍然會根據CSS框模型規則填充空間。你沒有看到它,但確實占據了空間。
浮動,定位和正常文檔流程
上面關于塊和內聯框的討論假設每個都在正常的文檔流程中。浮動和定位元素仍然是框,但它們以不同方式從正常文檔流中移除。兩者都會改變其他元素對盒子的反應。
正常流程 - 在CSS 2.1中,正常流程包括塊框的塊格式化,內聯框的內聯格式化,塊或內聯框的相對定位以及導入框的定位。
浮動(float) -在浮動模型中,盒子首先根據正常流動,然后取出來的流動以及移位到左邊或右邊盡可能布置。內容可能沿著浮子的一側流動。
絕對定位(absolute) - 在絕對定位模型中,完全從正常流中移除一個框(它對后來的同級元素沒有影響),并為相應的包含塊指定一個位置。
相對定位 (relative)- 在相對定位模型中,相對于其在正常文檔流中的位置移動框。其他元素不受影響,并且位于沒有定位的位置。
盒子將圍繞浮動元素流動,它們將表現為絕對定位的元素不存在,并且它們將處理相對定位的元素,就好像根本沒有應用定位一樣。
計算盒子的寬度和高度
在CSS中設置寬度或高度時,您只需設置框的內容區域部分的寬度或高度。包含塊(框)的寬度和高度定義如下:
包含塊的寬度(框)='margin-left'+'border-left-width'+'padding-left'+'width'+'padding-right'+'border-right-width'+'margin-right “
包含塊的高度(框)='margin-top'+'border-top-width'+'padding-top'+'height'+'padding-bottom'+'border-bottom-width'+'margin-bottom “
請注意,塊的寬度和高度包括左右和上下邊距和填充以及邊框寬度。
如果未指定其中一個值,則使用瀏覽器默認值。跨瀏覽器開發的一個問題是不同的瀏覽器可能對定義框的屬性使用不同的默認值。使用CSS重置文件的原因是為了確保瀏覽器中的所有默認值都相同。
IE6和Box模型的問題
較舊版本的Internet Explorer(包括IE6(沒有正確的doctype))有一個盒子模型錯誤并且不準確地計算寬度屬性。
寬度應僅指內容區域的寬度。在怪癖模式下較舊版本的IE和IE6 計算寬度為內容區域的寬度+左右填充+左右邊框的寬度
類似地,它在計算height屬性時包括填充和邊框。

只要您使用正確的doctype,大多數情況下您不應再處理此問題。請注意,雖然IE6仍在使用,如果您未指定doctype,則IE6將恢復為quirks模式并按照本節所述不準確地計算寬度和高度。
總結
CSS框模型是CSS其余部分的基礎。請記住,文檔樹中的每個元素都由此框模型描述的矩形框定義,框是兩種類型之一。塊和內聯,關于它放置的位置以及放置后的元素,每個類型都有自己的規則。
當通過display: none 設置框時,框占用的空間會折疊。
當通過 visibility: hidden設置框時,不會看到,但它仍保留其空間。
浮動和定位元素從正常的文檔流中取出框,并影響它們所處的位置以及它們周圍的元素所在的位置。
舊版本的Internet Explorer不準確地計算框的可見內容區域的寬度,從而計算框本身。這是一個你經常遇到的問題,但仍然需要注意的問題。我希望這篇文章能幫助您更好地理解盒子模型的工作原理。
關于什么是CSS Box盒模型問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。