您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關如何理解CSS編程中的怪異模式,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
怪異模式盒模型
今天學習了一下css3的box-sizing屬性,順便又溫習了一下css的盒模型,最后覺得有必要對盒模型做一個全面整理。
先不考慮css3的情況,盒模型一共有兩種模式,一種是標準模式,另一種就是怪異模式。
當你用編輯器新建一個html頁面的時候你一定會發現最頂上都會有一個DOCTYPE標簽,例如:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<!DOCTYPE HTML>
以上幾種DOCTYPE都是標準的文檔類型,無論使用哪種模式完整定義DOCTYPE,都會觸發標準模式,而如果DOCTYPE缺失則在ie6,ie7,ie8下將會觸發怪異模式(quirks 模式)。
首先定義一個div塊用來演示標準模式和怪異模式的區別,以下是Css樣式
.box {
width: 200px;
height: 200px;
border: 20px solid black;
padding: 50px;
margin: 50px;
}
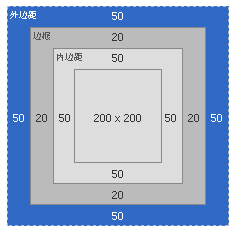
在標準模式下的盒模型如下圖所示,盒子總寬度/高度=width/height+padding+border+margin
標準模式盒模型
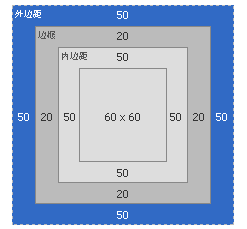
在怪異模式下的盒模型如下圖所示,盒子的總寬度和高度是包含內邊距padding和邊框border寬度在內的,盒子總寬度/高度=width/height + margin = 內容區寬度/高度 + padding + border + margin;
怪異模式盒模型
看到這里你應該對盒模型的兩種模式有了清晰的認識,下面在此基礎上介紹一下css3屬性box-sizing;
box-sizing有兩個值一個是content-box,另一個是border-box。
當設置為box-sizing:content-box時,將采用標準模式解析計算,也是默認模式;
當設置為box-sizing:border-box時,將采用怪異模式解析計算;
目前使用此屬性需要前綴如下:
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
CSS怪異模式和文檔類型定義DTD
在標準模式中,瀏覽器根據規范表現頁面;而怪異模式通常模擬老式瀏覽器(比如Microsoft IE4 和Netscape Navigator4)的行為以防止老站點無法工作.這兩種模式的差異較大,比較典型的就是IE對盒模型的解析:在標準模式中,網頁元素的寬度是由padding/border/width三者的寬度相加決定的;而在怪異模式中,widht本身就包括了padding和border的寬度.此外,標準模式下塊級元素的經典的居中方法--設定width,然后margin-right:auto,margin-left:auto; 在怪異模式下也無法正常工作.
同樣的代碼,為了確保向后兼容,瀏覽器廠商發明了標準模式和怪異模式這兩種方法來解析網頁.在怪異模式和標準模式下的表現很可能相差甚遠.因為發明怪異模式的目的就是為了兼容老式瀏覽器下的代碼,它的很多解析方式是不符合標準的.所以,一般情況下,我們應該避免觸發怪異模式,應選用標準模式.
怪異模式是如何被觸發的呢?與DTD有關.DTD全稱Document Type Definition,即文檔類型定義.DTD是一種保證HTML文檔格式正確的有效方法,可以通過比較HTML文檔和DTD文件來看文檔是否符合規范,以及元素和標簽使用是否正確.一個DTD文檔包含元素的定義規則、元素間關系的定義規則、元素可使用的屬性、可作用的實體或符號規則.
在網頁中最常用的DTD類型包括4種:
(1)用于HTML4.01的嚴格型:strict
(2)用于HTML4.01的過渡型:Transitional
(3)用于XHTML1.0的嚴格型
(4)用于XHTML1.0的過渡型
按照W3C的標準,我們需要在HTML的最開始聲明文件的DTD類型.如果漏寫DTD聲明,Firefox仍然會按照標準模式來解析網頁,但在IE中(包括IE6/7/8)就會觸發怪異模式.為了避免怪異模式給我們帶來不必要的麻煩,我們要養成書寫DTD聲明的好習慣。
看完上述內容,你們對如何理解CSS編程中的怪異模式有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。