您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下CSS3實現重復徑向漸變效果的方法,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
css3中的漸變效果,包括線性漸變、徑向漸變、重復線性漸變以及重復徑向漸變。這些漸變效果,可以使我們的網頁內容更加豐富炫彩。
那么在前面的文章中,我們已經給大家介紹了css3實現線性漸變效果、徑向漸變效果以及重復線性漸變效果。
下面我就結合簡單的示例繼續給大家介紹css3實現重復徑向漸變的方法。
代碼示例如下:
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title>CSS3創建重復徑向漸變效果示例</title>
<style type="text/css">
.container{
text-align:center;
padding:20px 0;
width:960px;
margin: 0 auto;
}
.container div{
width:200px;
height:150px;
display:inline-block;
margin:2px;
color:#ec8007;
vertical-align: top;
line-height: 230px;
font-size: 20px;
}
.repeating-radial{
background:repeating-radial-gradient(#4b6c9c, #5ac4ed 5px, #fff 5px, #fff 10px);
}
</style>
</head>
<body>
<div class="container">
<div class="repeating-radial">重復徑向漸變</div>
</div>
</body>
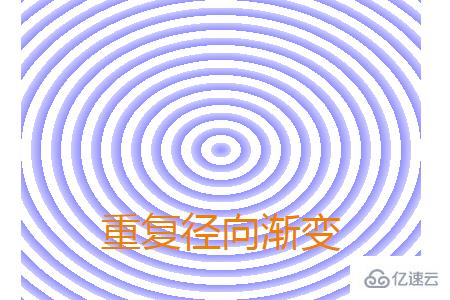
</html>重復徑向漸變效果如下:

如上圖所示,從中心開始顏色從#4b6c9c過渡到#5ac4ed,再從白色過渡到白色。于是就形成上圖中藍白條間隔的重復漸變效果。

上圖是從#9492ff過渡到顏色#ccccff的重復徑向漸變。
這里需要注意的就是,函數repeating-radial-gradient() 的使用。
repeating-radial-gradient()函數創建一個從原點輻射的重復漸變組成的<image> 。
repeating-radial-gradient()的語法與radial-gradient()相同。
看完了這篇文章,相信你對CSS3實現重復徑向漸變效果的方法有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。