您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹CSS3中自定義滾動條樣式的方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
CSS3中可以通過給元素設置overflow:scroll生成滾動條,再通過設置scrollbar屬性中的各個值重新自定義滾動條的樣式
在瀏覽器中滾動條是必不可少的,通常具有獨特的滾動條的網站更加吸引人注目,也使網站看起來與眾不同。自定義滾動條我們可以使用jQuery插件來實現同樣也可以利用CSS3來創建屬于自己的滾動條。

overflow屬性:
主要是設置內容溢出時的樣式(超出是否顯示滾動條)
overflow-x:水平方向內容溢出時的設置
overflow-y:垂直方向內容溢出時的設置
三個屬性設置的值有:visible(默認值)、scroll、hidden、auto。
默認滾動條樣式:
<style type="text/css">
.scrollbar {
background-color: #F5F5F5;
height: 300px;
width: 65px;
margin: 100px auto;
overflow-y: scroll;//設置滾動條
}
.overflow {
height: 450px;
}
</style>
</head>
<body>
<div class="scrollbar" id="style-1">
<div class="overflow"></div>
</div>效果圖:

scrollbar屬性:
scrollbar-face-color:立體滾動條凸出部分的顏色
scrollbar-arrow-color上下按鈕上三角箭頭的顏色
scrollbar-highlight-color:滾動條空白部分的顏色
scrollbar-shadow-color:立體滾動條邊框的顏色
注意:這些屬性僅支持在IE瀏覽器下
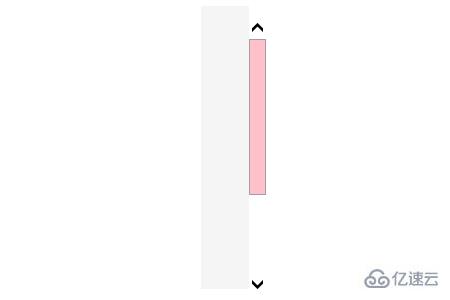
例:
scrollbar-face-color:pink;
效果圖:

自定義滾動條樣式:
-webkit-scrollbar:滾動條整體部分
-webkit-scrollbar-button :滾動條兩端的按鈕
-webkit-scrollbar-track :外層軌道
-webkit-scrollbar-track-piece :內層軌道,滾動條中間部分(除去)
-webkit-scrollbar-thumb: 拖動條
-webkit-scrollbar-corner: 邊角
-webkit-resizer :定義右下角拖動塊的樣式
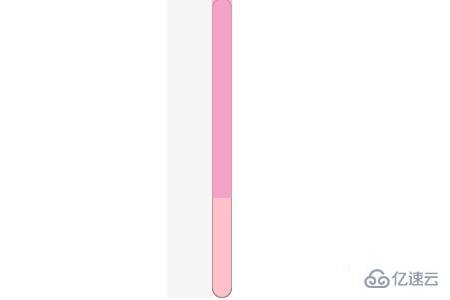
例:
<style type="text/css">
.scrollbar {
background-color: #F5F5F5;
height: 300px;
width: 65px;
margin: 100px auto;
overflow-y: scroll;
}
.overflow {
height: 450px;
}
/*滾動條區域*/
#demo::-webkit-scrollbar{
width:20px;
background-color:#fff;
}
/*滾動條*/
#demo::-webkit-scrollbar-thumb{
background-color:#f196c4b3;
}
/*滾動條外層軌道*/
#demo::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 1px ;
background-color:pink;
border-radius: 10px;
}
</style>
}
</head>
<body>
<div class="scrollbar" id="demo">
<div class="overflow"></div>
</div>
</body>效果圖:

以上是CSS3中自定義滾動條樣式的方法的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。