您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下transform-origin屬性怎么用,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
transform-origin屬性用于改變被轉換元素的位置。在2D 轉換元素中可以改變元素 x 和 y 軸的位置;3D 轉換元素中還可以改變其 Z 軸的位置。
CSS3 transform-origin屬性
作用:transform-origin 屬性允許您改變被轉換元素的位置。2D 轉換元素能夠改變元素 x 和 y 軸。3D 轉換元素還能改變其 Z 軸。
語法:
transform-origin: x-axis y-axis z-axis;
| 值 | 描述 |
| x-axis | 定義視圖被置于 X 軸的何處。可能的值: ● left ● center ● right ● length ● % |
| y-axis | 定義視圖被置于 Y 軸的何處。可能的值: ● top ● center ● bottom ● length ● % |
| z-axis | 定義視圖被置于 Z 軸的何處。可能的值:length |
注:該屬性必須與 transform 屬性一同使用。
CSS3 transform-origin屬性的使用示例
<!DOCTYPE html>
<html>
<head>
<style>
#div1
{
position: relative;
height: 200px;
width: 200px;
margin: 50px;
padding:10px;
border: 1px solid black;
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotate(45deg);
transform-origin:20% 40%;
-ms-transform: rotate(45deg); /* IE 9 */
-ms-transform-origin:20% 40%; /* IE 9 */
-webkit-transform: rotate(45deg); /* Safari and Chrome */
-webkit-transform-origin:20% 40%; /* Safari and Chrome */
-moz-transform: rotate(45deg); /* Firefox */
-moz-transform-origin:20% 40%; /* Firefox */
-o-transform: rotate(45deg); /* Opera */
-o-transform-origin:20% 40%; /* Opera */
}
</style>
<script>
function changeRot(value)
{
document.getElementById('div2').style.transform="rotate(" + value + "deg)";
document.getElementById('div2').style.msTransform="rotate(" + value + "deg)";
document.getElementById('div2').style.webkitTransform="rotate(" + value + "deg)";
document.getElementById('div2').style.MozTransform="rotate(" + value + "deg)";
document.getElementById('div2').style.OTransform="rotate(" + value + "deg)";
document.getElementById('persp').innerHTML=value + "deg";
}
function changeOrg()
{
var x=document.getElementById('ox').value;
var y=document.getElementById('oy').value;
document.getElementById('div2').style.transformOrigin=x + '% ' + y + '%';
document.getElementById('div2').style.msTransformOrigin=x + '% ' + y + '%';
document.getElementById('div2').style.webkitTransformOrigin=x + '% ' + y + '%';
document.getElementById('div2').style.MozTransformOrigin=x + '% ' + y + '%';
document.getElementById('div2').style.OTransformOrigin=x + '% ' + y + '%';
document.getElementById('origin').innerHTML=x + "% " + y + "%";
}
</script>
</head>
<body>
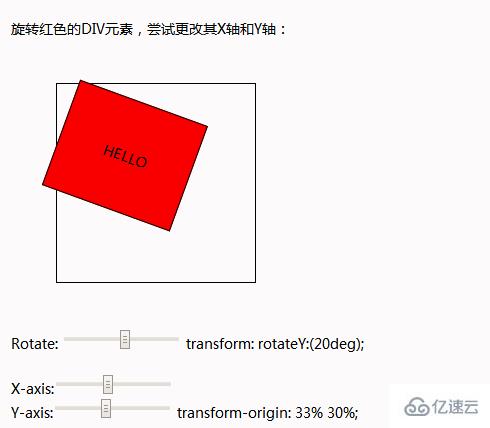
<p>旋轉紅色的DIV元素,嘗試更改其X軸和Y軸:</p>
<div id="div1">
<div id="div2">HELLO</div>
</div>
Rotate:
<input type="range" min="-360" max="360" value="45" onchange="changeRot(this.value)" />
transform: rotateY:(<span id="persp">45deg</span>);
<br><br>
X-axis:<input type="range" min="-100" max="200" value="20" onchange="changeOrg()" id="ox" /><br>
Y-axis:<input type="range" min="-100" max="200" value="40" onchange="changeOrg()" id="oy" />
transform-origin: <span id="origin">20% 40%</span>;
</body>
</html>效果圖:

看完了這篇文章,相信你對transform-origin屬性怎么用有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。