您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家詳細介紹了css中word-spacing屬性的使用示例,文中示例代碼介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們可以參考一下。
word-spacing屬性用于設置字與字(單詞)之間的空白。 允許設置負值,當設置負值,則減少字與字之間的空白;否則增加空白。

CSS word-spacing屬性
作用:word-spacing屬性增加或減少單詞間的空白(即字間隔)。允許指定負長度值,這會讓字之間擠得更緊。
說明:該word-spacing屬性定義元素中字之間插入多少空白符。針對這個屬性,“字” 定義為由空白符包圍的一個字符串。
語法:
word-spacing:normal|length;
normal:默認值,定義單詞間的標準空間,等同于設置為 0。
length:定義單詞間的固定空間,會調整字之間的通常間隔 。
注:允許使用負值。利用該word-spacing屬性,可能會創建字間隔太寬的文檔,所以,使用 word-spacing 時要小心。
CSS word-spacing屬性的使用示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>億速云(php.cn)</title>
<style type="text/css">
p.spread {word-spacing: 20px;}
p.tight {word-spacing: -0.5em;}
</style>
</head>
<body>
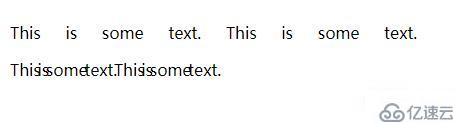
<p class="spread">This is some text. This is some text.</p>
<p class="tight">This is some text. This is some text.</p>
</body>
</html>效果圖:

以上就是css中word-spacing屬性的使用示例的詳細內容了,看完之后是否有所收獲呢?如果想了解更多相關內容,歡迎來億速云行業資訊!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。