您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css外邊距屬性的使用示例,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
首先我們應該知道css的外邊距屬性是margin。
margin清除周圍的(外邊框)元素區域。margin 沒有背景顏色,是完全透明的。
margin可以單獨改變元素的上,下,左,右邊距,也可以一次改變所有的屬性。
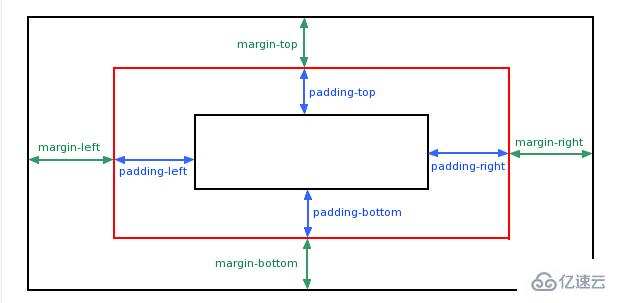
我們來通過一張圖看看css外邊距屬性值對應的是什么:

css外邊距margin屬性值最多為四個:分別表示上外邊距、右外邊距、下外邊距、左外邊距。也可以是三個:表示上外邊距、左右外邊距、下外邊距。也可以是兩個:表示上下外邊距、左右外邊距。最少為一個:表示四邊外邊距。
css外邊距屬性值可以是auto,瀏覽器自動計算外邊距,塊級元素會水平居中顯示;屬性值可以是百分比,百分比是基于父元素的寬度計算的;屬性值可以是CSS長度單位,值可以是負值。屬性值可以是inherit。
接著我們就來直接看css外邊距的實現代碼
注意:css外邊距margin屬性的默認值是0,所以如果沒有為margin聲明一個值,就不會出現外邊距。
css外邊距實現代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>億速云</title>
<style>
p{
background-color:yellow;
}
p.margin{
margin:2cm 4cm 3cm 4cm;
}
</style>
</head>
<body>
<p>沒有指定外邊距大小</p>
<p class="margin">有外邊距有外邊距有外邊距有外邊距有外邊距有外邊距有外邊距有外邊距有外邊距有外邊距有外邊距有外邊距</p>
</body>
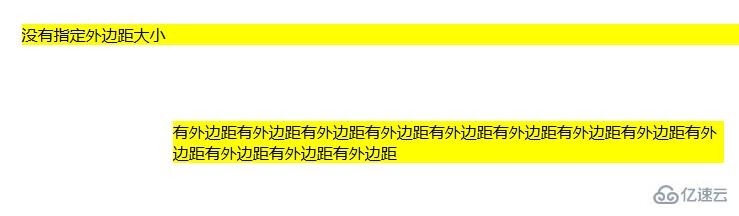
</html>css外邊距實現效果如下:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“css外邊距屬性的使用示例”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。