您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
js深層克隆和淺層克隆是什么?相信很多新手小白對js深層克隆和淺層克隆了解處于懵懂狀態,通過這篇文章的總結,希望你能收獲更多。如下資料是關于js深層克隆和淺層克隆的內容。
<script>
//判斷是不是原始值//判斷是數組還是對象//建立相應的數組或對象
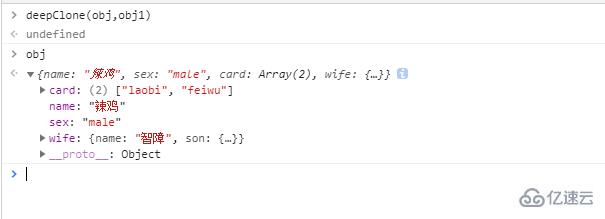
var obj = {
name: '辣雞',
sex: 'male',
card: ['laobi', 'feiwu'],
wife: {
name: '智障',
son: {
name: '彩筆'
}
}
}
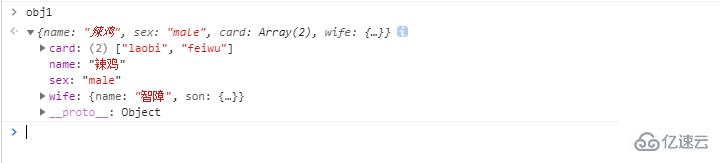
var obj1 = {}
function deepClone(Origin, Target) {
var Target = Target || {},
toStr = Object.prototype.toString,
arrStr = '[object Array]';
for(var prop in Origin) { //第一步,判斷對象是不是原始值
if(Origin.hasOwnProperty(prop)) {
if(typeof(Origin[prop]) == 'object') {
if(toStr.call(Origin[prop]) == arrStr) {
Target[prop] = [];
} else {
Target[prop] = {};
}
deepClone(Origin[prop], Target[prop]);
} else {
Target[prop] = Origin[prop];
}
}
}
}
</script>

注意:判斷是否是原型的方法,要首先想到for in 和hasProperty的方法,然后再用typeof(Origin[prop]) =='object',
判斷數組和對象的方法,則有三種,constructor ,toString call ,instanceof
此處用的是toString.call(Origin[prop]=='arrStr'),其實就是判斷是否是[object Array]
最后遞歸則用回調deepClone()方法,建立相應數組和對象
function deepClone(Origin, Target) {
var Target = Target || {},
toStr = Object.prototype.toString,
arrStr = '[object Array]';
for(var prop in Origin) { //第一步,判斷對象是不是原始值
if(Origin.hasOwnProperty(prop)) {
if(typeof(Origin[prop]) == 'object' && Origin[prop] !== 'null') {
target[prop] = toStr.call(Origin[prop]) == arrStr ? [] : {};
deepClone(Origin[prop], Target[prop]);
} else {
Target[prop] = Origin[prop];
}
}
}
return Target;
}var obj3={
name:'abc',
sex:'boy',
height:178}
var obj4={}
function clone(Origin,Target){
var Target = Target||{};//防止用戶不傳Target
for ( prop in Origin){
Target[prop]=Origin[prop]
}
return Target;
}
clone(obj3,obj4)
需要注意的是,如果修改Origin的值,則不會改變Target的值

但是如果obj3里面有數組屬性,調用方法改變obj4的數組屬性時,也會改變obj3,因為是引用屬性:

關于js深層克隆和淺層克隆就分享到這里了,希望以上內容可以對大家有一定的參考價值,可以學以致用。如果喜歡本篇文章,不妨把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。