溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下JS中淺度克隆和深度克隆的區別是什么,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
JavaScript中克隆分為兩種:淺度克隆和深度克隆,都是先對值遍歷一遍判斷是原始值還是引用值,原始值直接復制,引用值先判斷是對象還是數組再進行克隆
原始值:像Undefined,Null,Boolean,Number和String值被稱為原始值
引用值:像對象數組函數等值稱為引用值
淺度克隆
主要是將數據的地址賦給對應的變量但并沒有將具體的值賦值給對應的變量,變量會隨著數據的改變而改變
<script>
var obj={
name:"張三",
age:18,
sex:"male",
grade:[' Math:90','English:88','Chinese:80']
}
var obj1={}
function clone(origin,target){
var target=target||{};
for(var prop in origin){
target[prop]=origin[prop];
}//防止用戶不傳target對象,給了參數就直接用,不給就當空對象,
return target;
}
clone(obj,obj1);
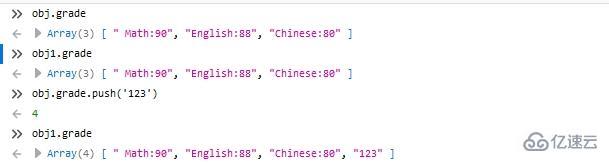
</script>結果

obj1將obj的值克隆過來了,當給obj的grade添加值時,obj1的grade的值也隨之改變了
深度克隆
是將數據賦值給相對應的變量,所以產生了一個新的數據也就有了新的地址,原數據的改變不會影響新數據
<script type="text/javascript">
var obj={
name:"張三",
age:18,
sex:"male",
grade:[' Math:90','English:88','Chinese:80']
}
var obj1={}
function deepClone(origin,target){
var target=target||{},
toStr=Object.prototype.toString,//簡化代碼
arrStr="[Object Array]";
for(var prop in origin){//從原始 origin 拷貝到 target
if(origin.hasOwnProperty(prop)){///先判斷是不是原型上的屬性,如果是false 就是原型上的
{
if(typeof(origin[prop])!== "null" && typeof (origin[prop]) =='object')
{
if(toStr.call(origin[prop])==arrStr){
target[prop]=[];
}//數組對象
else{
target[prop]={};
}//對象
//
deepClone(origin[prop],target[prop]);
}
else{
target[prop]=origin[prop];
}
}
}
return target;
}
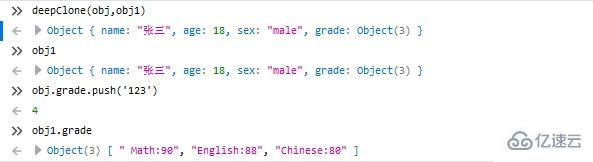
</script>結果

obj1將obj的值克隆過來了,當給obj的grade添加值時,obj1的grade的值不會改變
看完了這篇文章,相信你對JS中淺度克隆和深度克隆的區別是什么有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。