您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹html select標簽如何默認選中,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
首先我們要介紹的就是html中的select標簽怎么才能被默認選中呢?
select 元素可創建單選或多選菜單。
<select&> 元素中的 <option> 標簽用于定義列表中的可用選項。
提示:select 元素是一種表單控件,可用于在表單中接受用戶輸入。
一般的select標簽都是如下這個完整的代碼:
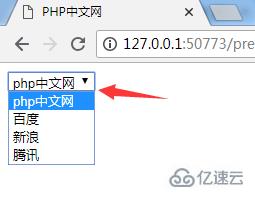
<!doctype html> <html> <head> <meta charset="utf-8"> <title>億速云</title> </head> <body> <select> <option value ="volvo">億速云</option> <option value ="saab">百度</option> <option value="opel">新浪</option> <option value="audi">騰訊</option> </select> </body> </html>
效果很明顯:

點擊之后就會打開下拉框,我們今天要做的就是如何把它默認選中,我們說的就是selected這個屬性,在你想的那個下拉框中輸入這個這個屬性,屬性值和屬性是一樣的,如:
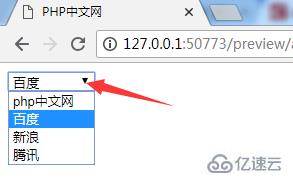
<select> <option value ="volvo">億速云</option> <option value ="saab" selected="selected">百度</option> <option value="opel">新浪</option> <option value="audi">騰訊</option> </select>
選中了百度,效果如圖所示:

每次刷新都是以百度在上面顯示,這就是selected這個屬性的用法。也很好用的。
這篇文章到這就結束了(想學更多的HTML知識,歡迎來到億速云學習,這里有你想要學的所有編程課程),有問題的可以在下方提問。
以上是html select標簽如何默認選中的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。