溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹HTML中select標簽的使用方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
我們首先來看一下什么是select標簽?
select標簽是用于創建選擇框的標簽。當你希望用戶從下拉菜單項中進行選擇時可以使用select標簽。
你可以將select標簽用作表單的一部分,也可以使用JavaScript獲取所選項的值。
如何使用select標簽?
要使用select標簽,可以通過在select標簽之間添加option標簽來創建下拉菜單。
<select name="name" id="name"> <option value="name1">張三</option> <option value="name2">李四</option> <option value="name3">王二</option> </select>
select標簽復雜的使用方法
代碼示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<label>億速云視頻課程選擇:
<select name="program" multiple size="4">
<optgroup label="application">
<option value="wordpress">前端視頻課程</option>
<option value="webapp">php視頻教程</option>
<option value="laravel">bootstrap視頻課程</option>
</optgroup>
<optgroup label="mobile">
<option value="iphone">iPhone</option>
<option value="android">Android</option>
<option value="unity">Unity</option>
</optgroup>
</select>
</label>
</body>
</html>說明:
如果指定多個屬性,則可以使用多個選項。如果未指定,則僅進行一個選擇。
由于size屬性指定為size =“4”,因此只能顯示4行。
您還可以通過滾動顯示所有選項。
無法選擇<optgroup>指定的標簽本身,但可以將其顯示為分組標簽。
我們最后再來看一個例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<form action="#" method="GET">
<select name="name" id="name">
<option value="who">發消息給誰?</option>
<option value="name1">張三</option>
<option value="name2">李四</option>
<option value="name3">王二</option>
<option value="name4">陳五</option>
<option value="name5">趙六</option>
</select>
<input type="submit" name="submit" value="發送" />
</form>
</body>
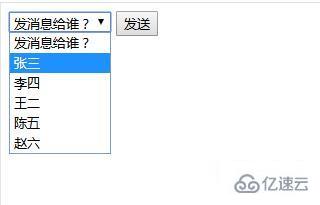
</html>瀏覽器上效果如下:

以上是HTML中select標簽的使用方法的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。