您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關JavaScript如何獲取dom元素querySelector()替代getElementById(),文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
原生 js 獲取 dom 元素 querySelector() 替代 getElementById()
替代 getElementById()
很長一段時間以來,除了 jQuery 的選擇器之外,我一直在用下面這幾個方法獲取 dom 元素
document.getElementById()document.getElementsByClassName()document.getElementsByTagName()document.getElementsByName()
后來才發現 querySelector() 這個方法,這個方法跟 jquery 的獲取元素方法是一樣的。里面填寫的是 css 選擇器。
比如,下面這幾個獲取的元素是一樣的:
// getElementById() 方式
document.getElementById('username');
// querySelector() 方式
document.querySelector('#username');
// jquery 方式
$('#username')[0] // 不理解這個可以百度 `jquery 與 dom 相互轉換`querySelector() 有兩種方式
querySelector( css選擇器字符串 ) // 獲取第一個匹配元素 querySelectorAll( css選擇器字符串 ) // 獲取所有匹配元素
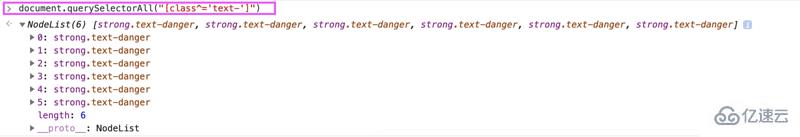
效果如圖:

其獲取元素的方式跟 jquery 很像,但取到的元素并不一樣,jquery 取得的是 jquery 元素,而 querySelector() 獲取的是 dom 對象。
關于選擇器,參閱: http://www.w3school.com.cn/cs...
比如,現在需要獲取 所有 class 以 text- 開頭的元素,也就是說包含 text-success,text-danger,text-warning 等元素,就這樣寫:
document.querySelectorAll("[class^='text-']")
上述就是小編為大家分享的JavaScript如何獲取dom元素querySelector()替代getElementById()了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。