您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
瀏覽器的同源策略:
同源策略(Same Origin Policy)是一種約定,它是由Netscape提出的一個著名的安全策略,它限制了從同一個源加載的文檔或腳本如何與來自另一個源的資源進行交互。這是一個用于隔離潛在惡意文件的重要安全機制。
同源的定義:如果兩個頁面的協議,端口(如果有指定)和主機都相同,則兩個頁面具有相同的源。我們也可以把它稱為“協議/主機/端口 tuple”,或簡單地叫做“tuple". ("tuple" ,“元”,是指一些事物組合在一起形成一個整體,比如(1,2)叫二元,(1,2,3)叫三元)
如果協議、端口、主機(域名或IP地址,如果是IP地址則看做一個根域名)、子域名,當其中一個不同,則我們的請求即會發生跨域問題。
下表給出了相對http://store.company.com/dir/page.html同源檢測的示例:

突破同源策略限制:
1、script標簽的src/img標簽的src,或者說link標簽的href他們沒有被通源策略所限制
2、src或href鏈接的靜態資源,本質上來說也是一個get請求
JSONP是什么?和json有關系嗎?
Json(JavaScript Object Notation) 是一種輕量級的數據交換格式。
JSONP是JSON with Padding的略稱。它是一個非官方非正式的傳輸的協議,它允許在服務器端集成Script tags返回至客戶端,通過javascript callback的形式實現跨域訪問。
JSONP的簡單實現:
html代碼:(運行在本地http://zrcloud.com/test.html)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Jsonp簡單實例</title>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<h4>JSONP簡單實例</h4>
<script type="text/javascript">
$(function() {
$.ajax({
type:'get',
async:false,//同步請求
url:'http://mqcms.com/test.php',
dataType:'jsonp',
jsonp:'callback',//傳遞給請求處理程序或頁面的,用以獲得jsonp回調函數名的參數名(一般默認為:callback)
jsonpCallback:'test',//自定義的jsonp回調函數名稱,默認為jQuery自動生成的隨機函數名,也可以寫"?",jQuery會自動為你處理數據
success:function(data){
console.log(data);
}
})
})
</script>
</body>
</html>PHP服務器端代碼:
<?php
header('Content-Type:application/json; charset=utf-8');
$callback =isset($_GET['callback']) ? trim($_GET['callback']) : '';
$arr=['name'=>'test','age'=>18,'sex'=>1];
echo $callback.'('.json_encode($arr).')';
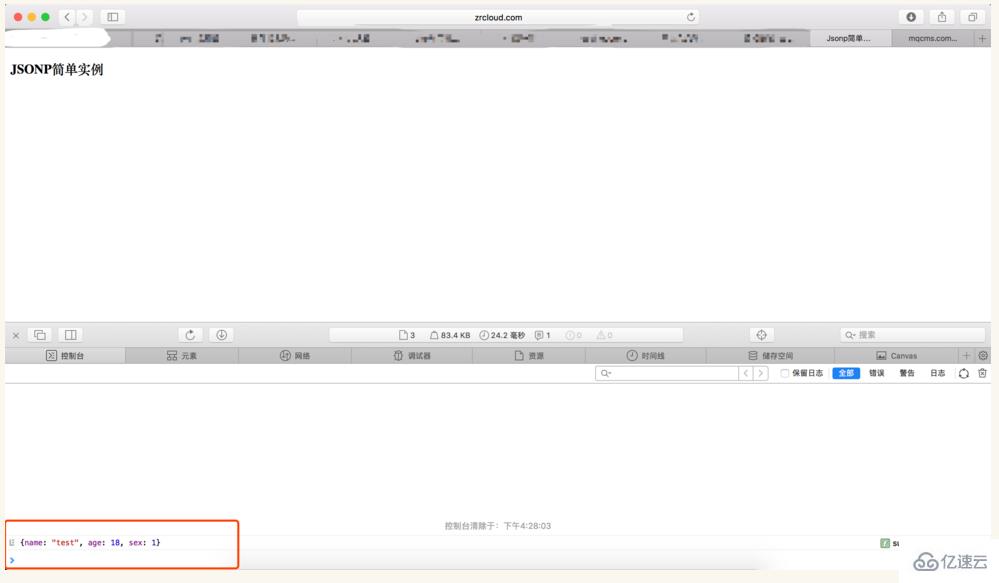
?>運行結果:

注:為什么我這次沒有寫test這個函數呢?而且竟然也運行成功了!
這就是jQuery的功勞了,jquery在處理jsonp類型的ajax時(,雖然jquery也把jsonp歸入了ajax,但其實它們真的不是一回事兒),自動幫你生成回調函數并把數據取出來供success屬性方法來調用。
以上就是關于Jsonp跨域原理詳解及簡單應用的詳細內容,更多請關注億速云其它相關文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。