您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一.jsonp
Jsonp(JSON with Padding) 是 json 的一種"使用模式",可以讓網頁從別的域名(網站)那獲取資料,即跨域讀取數據。
因為同源策略,(它是由Netscape提出的一個著名的安全策略,現在所有支持JavaScript 的瀏覽器都會使用這個策略。)我們不能從不同的域(網站)訪問數據,而jsonp就是用來實現這種不能跨域請求數據。
二.jsonp原理:
在同源策略下,在某個服務器下的頁面是無法獲取到該服務器以外的數據的,但img、iframe、script等標簽是個例外,這些標簽可以通過src屬性請求到其他服務器上的數據。然而,JSONP就是通過script節點src屬性來實現調用跨域的請求。通過動態的創建script標簽,當我們通過JSONP模式請求跨域資源時,服務器返回給客戶端一段javascript代碼,這段javascript代碼自動調用客戶端回調函數。
三.實例
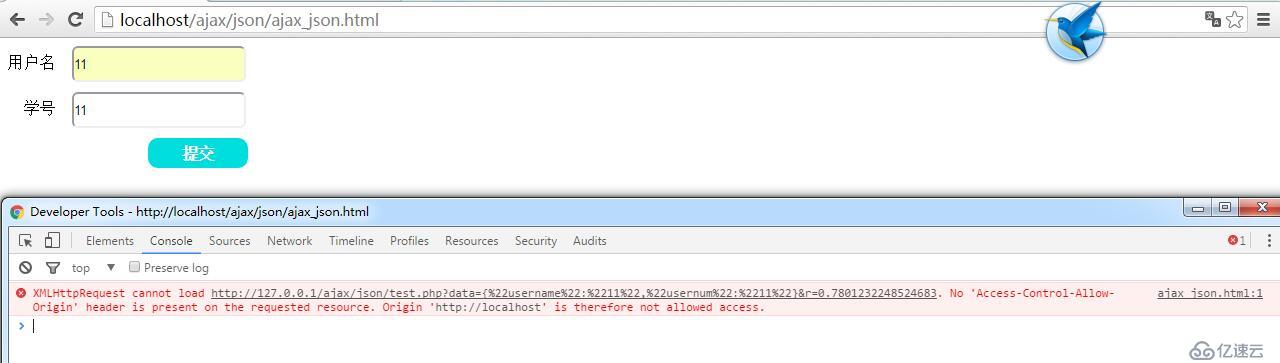
當使用ajax本地調用url='http://127.0.0.1/ajax/json/test.php?data='+jsonobj+"&r="+Math.random();會出現下面的錯誤:不能跨域請求
 然而,
然而,
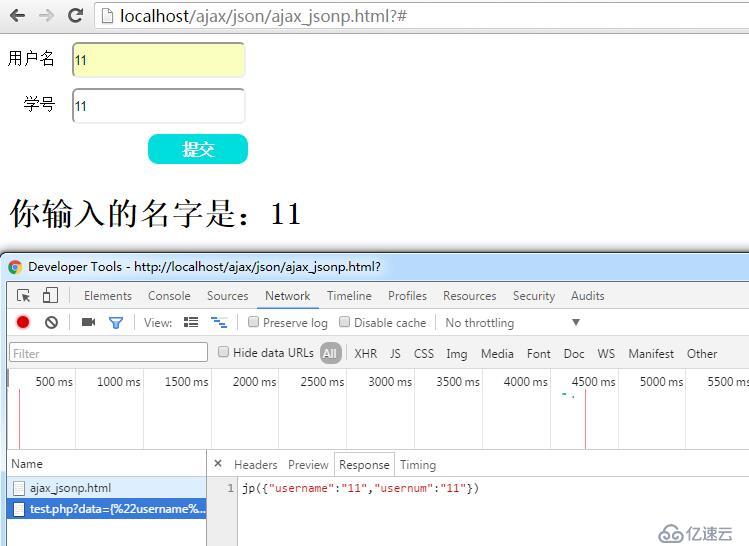
使用jsonp就可以解決這個問題:具體代碼如下:
<script>
var result=false;
function check(){
if(resultform()){
return true;
}
else{
return false;
}
}
function checkform(){
var usernameobj=document.getElementById('username').value;
var usernumobj=document.getElementById('usernum').value;
var data={username:usernameobj,usernum:usernumobj};
var jsonobj=JSON.stringify(data);
url='http://127.0.0.1/ajax/json/test.php?data='+jsonobj+"&r="+Math.random()+"&callbackname=jp";
//動態添加script標簽
var scripttag=document.createElement("script");
scripttag.setAttribute("src",url);
document.body.appendChild(scripttag);
}
//客戶端回調函數
var jp=function(data){
var tips=document.getElementById('tips');
if(data['username']=="11"){
tips.innerHTML="<h2>你輸入的名字是:"+data['username']+"</h2>";
result=true;
}
else{
tips.innerHTML="<h2>你輸入的有誤</h2>";
result=false;
}
resultform();
}
function resultform(){
if(result){
return true;
}
else{
alert("您輸入的有誤");
return false;
}
}
</script>
php頁面代碼:
<?php
$data = json_decode($_GET['data'],true);
$callbackname=$_GET['callbackname'];
echo $callbackname ."(".json_encode($data).")" ;
?>效果圖:

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。