您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了AJAX javascript的跨域訪問怎么解決的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇AJAX javascript的跨域訪問怎么解決文章都會有所收獲,下面我們一起來看看吧。

突然感覺就是這里的問題,研究一下,搞定后其實覺得挺容易的,只是自己知識還是有些欠缺,解決方法如下:
我們先來證實一下請求的阻塞情況吧。我們使用如下的代碼:
連續發起三個請求
代碼如下:
function simpleRequest()
{
var request = new XMLHttpRequest();
request.open(”POST“, “Script.ashx“);
request.send(null);
}
function threeRequests()
{
simpleRequest();
simpleRequest();
simpleRequest();
}
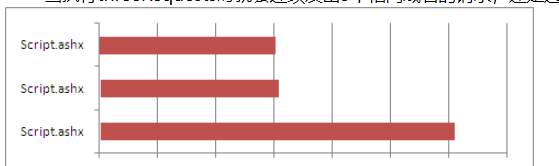
當執行threeRequests時就會連續發出3個相同域名的請求,還是通過統計圖表來查看阻塞的效果:
最后的請求被前兩個請求阻塞
每個請求需要花費1.5秒的時間。很明顯,第三個請求必須等到第一個請求結束之后才能執行,因此總共需要進行3秒多鐘才能執行完畢。我們要改變的就是這個狀況。
傳統的跨域名異步請求解決方案
AJAX安全性的唯一保證,似乎就是對于跨域名(Cross-Domain)AJAX請求 的限制。除非打開本地硬盤的網頁,或者在IE中將跨域名傳輸數據的限制打開,否則向其他域名發出AJAX請求都會被禁止。而且對于跨域名的判斷非常嚴格, 不同的子域名,或者相同域名的不同端口,都會被認作是不同的域名,我們不能向它們的資源發出AJAX請求。
從表面上看起來似乎沒有辦法打破這個限制,還好我們有個救星,那就是iframe!
iframe雖然不在標準中出現,但是由于它實在有用,FireFox也“不得不”對它進 行了支持(類似的還有innerHTML)。網上已經有一些跨域名發出異步請求的做法,但是它們實在做的不好。它們的簡單工作原理如下:在另一個域名下放 置一個特定的頁面文件作為Proxy,主頁面將異步請求的信息通過Query String傳遞入iframe里的Proxy頁面,Proxy頁面在AJAX請求執行完畢后將結果放在自己location的hash中,而主頁面會對 iframe的src的hash值進行輪詢,一旦發現它出現了改變,則通過hash值得到需要的信息。
這個方法的實現比較復雜,而且功能有限。在 IE和FireFox中,對于URL的長度大約可以支持2000個左右的字符。對于普通的需求它可能已經足夠了,可惜如果真要傳遞大量的數據,這就遠遠不 夠了。與我們一會兒要提出的解決方案相比,可能它唯一的優勢就是能夠跨任意域名進行異步請求,而我們的解決方案只能突破子域名的限制。
那么現在來看看我們的做法!
優雅地突破子域名的限制
我們突破子域名限制的關鍵還是在于iframe。
iframe是的好東西,我們能夠跨過子域名來訪問iframe里的頁面對象,例如 window和DOM結構,包括調用JavaScript(通過window對象)——我們將內外頁面的 document.domain設為相同就可以了。然后在不同子域名的頁面發起不同的請求,把結果通過JavaScript進行傳遞即可。唯一需要的也僅 僅是一個簡單的靜態頁面作為Proxy而已。
我們現在就來開始編寫一個原形,雖然簡單,但是可以說明問題。
首先,我們先來編寫一個靜態頁面,作為放在iframe里的Proxy,如下:
SubDomainProxy.html
復制代碼 代碼如下:
<html xmlns=“http://www.w3.org/1999/xhtml” >
<head>
<title>Untitled Page</title>
<script type=“text/javascript” language=“javascript”>
document.domain = “test.com“; function sendRequest(method, url)
{
var request = new XMLHttpRequest();
request.open(method, url);
request.send(null);
}
</script>
</head>
<body>
</body>
</html>
然后我們再編寫我們的主頁面:
復制代碼 代碼如下:
<html xmlns=“http://www.w3.org/1999/xhtml” >
<head runat=“server”>
<title>Untitled Page</title>
<script type=“text/javascript” language=“javascript”>
document.domain = “test.com“; function simpleRequest()
{
var request = new XMLHttpRequest();
request.open(”POST“, “Script.ashx“);
request.send(null);
}
function crossSubDomainRequest()
{
var proxy = document.getElementById(”iframeProxy“).contentWindow;
proxy.sendRequest('POST', ‘http://sub0.test.com/Script.ashx‘);
}
function threeRequests()
{
simpleRequest();
simpleRequest();
crossSubDomainRequest();
}
</script>
</head>
<body>
<input type=“button” value=“Request” onclick=“threeRequests()” />
<iframe src=“http://sub0.test.com/SubDomainProxy.html” style=“display:none;”
id=“iframeProxy”></iframe>
</body>
</html>
當執行threeRequests方法時,將會同時請求http://www.test.com以及http://sub0.test.com兩個不同域名下的資源。很明顯,最后一個請求已經不會受到前兩個請求的阻塞了:
不同域名的請求不會被阻塞
令人滿意的結果!
雖說只能突破子域名,但是這已經足夠了,不是嗎?我們為什么要強求任意域名之間能夠異步通 訊呢?更何況我們的解決方案是多么的優雅!在下一篇文章中,我們將會為ASP.NET AJAX客戶端實現一個完整的CrossSubDomainRequestExecutor,它會自動判斷是否正在發出跨子域名的請求,并選擇AJAX請 求的方式。這樣,客戶端的異步通訊層就會對開發人員完全透明。世上還會有比這更令人愉快的事情嗎?:)
注意事項
可能以下幾點值得一提:
我在出現這個想法之后也作了一些嘗試,最后發現創建XMLHttpRequest對象,調用open方法和send方法都必須在iframe中的頁面中執行才能夠在IE和FireFox中成功發送AJAX請求。
在上面的例子中,我們向子域名請求的的路徑是http://sub0.test.com/Script.ashx。請注意,完整的子域名不可以省略,否則在FireFox下就會出現權限不夠的錯誤,在調用open方法時就會拋出異常——似乎FireFox把它當作了父頁面域名的資源了。
因為瀏覽器的安全策略,瀏覽器不允許不同域(比如:phinest.org和lab.phinest.org)、不同協議(比如: http://phinest.org和https://phinest.org)、不同端口(比如:http: phinest.org和http://phinest.org:8080)下的頁面通過XMLHTTPRequest相互訪問,這個問題同樣影響著不同頁面的Javascript的相互調用和控制,但是當主域、協議、端口相同時,通過設置頁面的document.domain主域, Javascript可以在不同的子域名間訪問控制,比如通過設置document.domain='phinest.org',http: //phinest.org和http://lab.phinest.org頁面可互訪,這個特性也提供了此情況下不同子域名下的 XMLHTTPRequest相互訪問的解決方案。
對于主域、協議、端口相同時的Ajax跨域問題,很早就有設置document.domain來解決的說法,但一直沒有看到具體的成功應用,這次嘗試了一下,其原理就是,利用一個隱藏的iframe引入所跨另一子域的頁面作為代理,通過Javascript來控制iframe引入的另一子域的 XMLHTTPRequest來進行數據獲取。對于不同主域/不同協議/不同端口下的Ajax訪問需要通過后臺的代理來實現。
關于“AJAX javascript的跨域訪問怎么解決”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“AJAX javascript的跨域訪問怎么解決”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。