您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
RowEditing為grid進行行級別編輯時使用的插件,與CellEditing插件不同,編輯完一行數據,即需要保存數據。
對于RowEditing的使用官方文檔中有詳細的例子,本文主要解決該插件在使用中出現的一些問題及解決方式。
問題1:
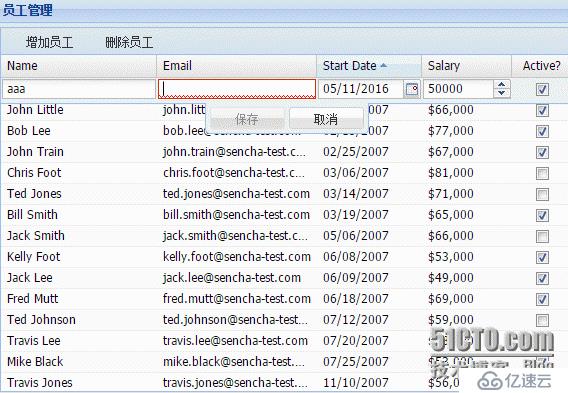
新增數據或者編輯數據時,進入編輯狀態后,如果編輯表單數據有效性為false時(isValid),保存(update)按鈕為灰色不可用狀態,即使改變數據使表單數據有效時,該按鈕仍為不可用。
而官方實例中的代碼中,為避免出現按鈕不可用,采用新增數據直接賦值的方法:
// Create a model instance
var r = Ext.create('Employee', {
name: 'New Guy',
email: 'new@sencha-test.com',
start: Ext.Date.clearTime(new Date()),
salary: 50000,
active: true
});
該代碼為新增一條數據,可見其將新增數據設為符合表單要求數據。
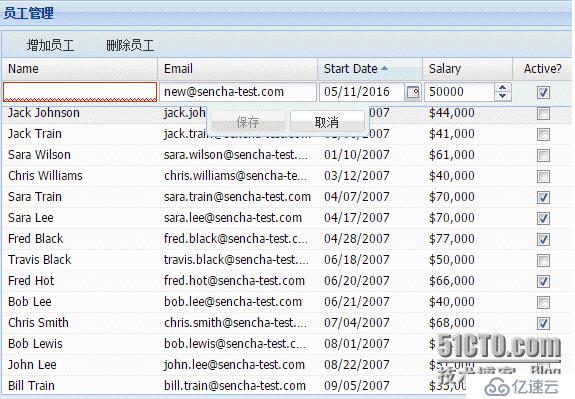
如果將其中一條數據置空,新增數據后如圖1,保存按鈕不可用
圖片1

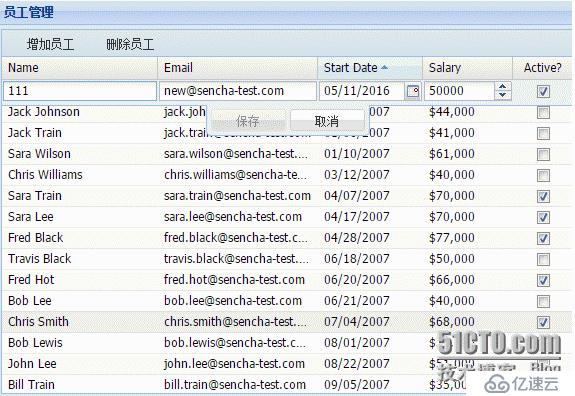
即使輸入數據,按鈕依然無法可用
圖片2

問題原因:
RowEditing插件使數據進入編輯狀態的方法為startEdit(record, columnHeader),該方法中其實是使用了Ext的一個內部工具類RowEditor中的startEdit(record, columnHeader)方法.
而該內部工具類的startEdit()方法使用loadRecord()將選中的數據放入form表單中進行編輯。loadRecord()方法中調用updateButton(isValid)對按鈕狀態進行了設置;
所以當進入編輯狀態后,如果需要編輯的數據本身就存在不符合要求的字段,那么保存按鈕被置為不可用狀態。即使所有數據都符合要求,按鈕也不可用。
問題解決:
因為只有在數據進入編輯時對按鈕進行設置,后期的輸入操作沒有類似的操作。
內部工具類RowEditor中的方法onFieldChange()正是應對輸入改變時處理錯誤信息顯示及按鈕設置的(源碼不再羅列,可參考文檔,注:文檔中該方法沒有顯示在方法列表中,需要在js文件中查找)
工具類中的事件:‘fieldvaliditychange’‘validitychange’是對表單有效性改變時事件,區別為‘validitychange’針對整個表單而‘fieldvaliditychange’單個編輯框
代碼:
var rowEditor = grid.plugins[0].getEditor();
rowEditor.on('fieldvaliditychange', rowEditor.onFieldChange, rowEditor);
該代碼寫在列表頁創建之后(‘fieldvaliditychange’‘validitychange’均可)。
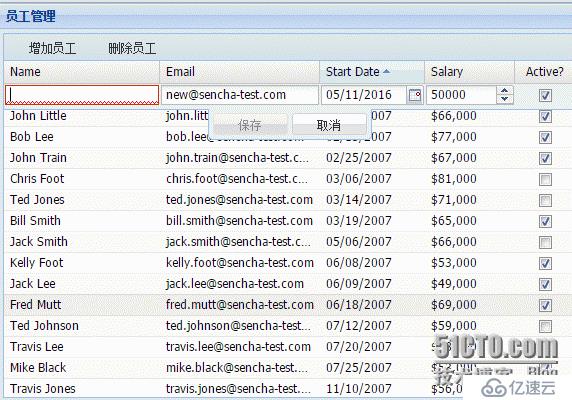
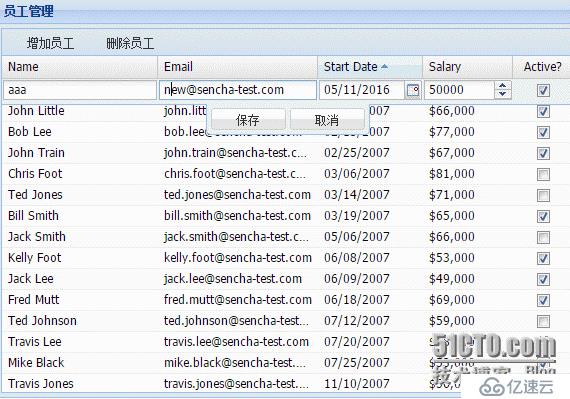
當編輯的數據有效性發生改變時,會自動設置保存按鈕的可用狀態
圖片3

圖片4

圖片5

注:代碼測試有效,需根據具體情況綁定該事件
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。