溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
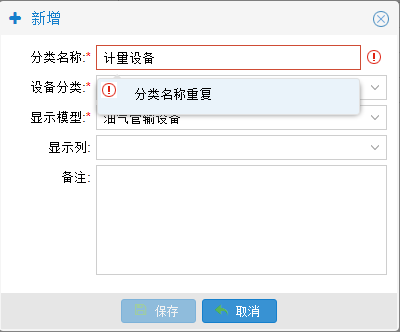
一、效果如圖所示
特點:
1、異步后臺校驗不會對用戶操作產生阻塞感;
2、可在用戶停止輸入后自動校驗,避免頻繁進行無謂的后臺校驗;
3、以插件方式實現,方便使用;

二、插件源碼如下:
/**
* Created by jiawenjun on 2016/10/19.
*/
Ext.define('Ext.ux.plugins.FieldAjaxVerify',{
extend: 'Ext.AbstractPlugin',
alias: 'plugin.fieldajaxverify',
buffer:500,
url:'',
timeout:1000,
connectionFailure:'服務器連接失敗'
init:function(field){
var me=this;
var params=me.params;
field.enableKeyEvents=true;
field.on('keyup',Ext.Function.createBuffered(function(field,e){
var value=field.getValue();
if(Ext.isEmpty(value)){
return;
}
var params=field.up('form').getValues();
if(Ext.isFunction(me.getParams)){
params=me.getParams(field,value);
}
Ext.Ajax.request({
url:me.url,
method:"POST",
params:params,
timeout: me.timeout,
contentType: "application/json; charset=utf-8",
success:function(response){
var obj = Ext.JSON.decode(response.responseText);
if(obj.result["success"]===true){
field.setValidation(true);
field.validate();
}else{
field.setValidation(obj.result["message"]);
field.validate();
}
},
failure:function(response){
var result = Ext.JSON.decode(response.responseText);
field.setValidation(me.connectionFailure);
field.validate();
}
});
},me.buffer))
}
});
三、應用方式
{name:'equipmentLedgerCategoryName',fieldLabel:'分類名稱' ,allowBlank:false ,afterLabelTextTpl :'
<span data-qtip="必填項">*</span>'
,plugins:{ptype: 'fieldajaxverify',url:'/service/uniquenessCheckName'}}
可用配置項:
1、buffer 毫秒數(在多少毫秒內用戶沒有輸入操作則自動向后臺發送驗證請求
2、timeout ajax請求超時限制(毫秒數)
3、getParams(field,value) 自定義ajax參數內容
四、后臺服務提供的數據格式
{
"resultCode" : 0,
"result" : {
"message" : "分類名稱重復",
"success" : false
},
"msgId" : "41c2c52c-66d4-49c5-be52-0158e71cfe2c",
"success" : true
}
備注:在Extjs5.1下測試通過,有其他個性化需求可參考此插件進行實現,謝謝。
以上所述是小編給大家介紹的Extjs表單輸入框異步校驗的插件實現方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。