溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
一,實現理論基礎
(1)首先使用pageState這個對象記錄當前頁面的選項,根據不同選項來切換數據顯示
(2)使用時期函數,隨機生成測試數據
(3)使用innerHTML給頁面實時添加渲染的內容圖表
(4)使用隨機數,生成隨機的不同顏色給條形圖
(5)使用title屬性,來實現當鼠標移動到某個層面上,顯示title內容的提示框
(6)使用事件代理將各個radio的變化事件函數,綁定到其父元素上
(7)使用new Date(item)).getDay() == 6來某一天是周幾,如果是6,就說明此時是日歷上的完整一周
(8)使用getMonth()來統計月份
最終獲得月平均量,周平均量,天平均量數值,通過柱形圖顯示出來
二.html代碼
<body> <fieldset id="form-gra-time"> <legend>請選擇日期粒度及成城市:</legend> <span id="city">請選擇日期粒度:</span> <label>日<input name="gra-time" value="day" type="radio" checked="checked"></label> <label>周<input name="gra-time" value="week" type="radio"></label> <label>月<input name="gra-time" value="month" type="radio"></label> <span id="city">請選擇城市:</span> <select id="city-select" value="city"> <option>北京</option> </select> </fieldset> <div class="aqi-chart-wrap"> </div> <script src="task17(2).js"></script> </body>
三.js代碼
//跨瀏覽器事件綁定
function addEventHandler(ele, event, hanlder) {
if (ele.addEventListener) {
ele.addEventListener(event, hanlder, false);
} else if (ele.attachEvent) {
ele.attachEvent("on"+event, hanlder);
} else {
ele["on" + event] = hanlder;
}
}
// 以下兩個函數用于隨機模擬生成測試數據
function getDateStr(dat) {
var y = dat.getFullYear();
var m = dat.getMonth() + 1;
m = m < 10 ? '0' + m : m;
var d = dat.getDate();
d = d < 10 ? '0' + d : d;
return y + '-' + m + '-' + d;
}
function randomBuildData(seed) {
var returnData = {};
var dat = new Date("2016-01-01");
var datStr = ''
for (var i = 1; i < 92; i++) {
datStr = getDateStr(dat);
returnData[datStr] = Math.ceil(Math.random() * seed);
dat.setDate(dat.getDate() + 1);
}
return returnData;
}
var aqiSourceData = {
"北京": randomBuildData(500),
"上海": randomBuildData(300),
"廣州": randomBuildData(200),
"深圳": randomBuildData(100),
"成都": randomBuildData(300),
"西安": randomBuildData(500),
"福州": randomBuildData(100),
"廈門": randomBuildData(100),
"沈陽": randomBuildData(500)
};
// 用于渲染圖表的數據
var chartData = {};
// 記錄當前頁面的表單選項
var pageState = {
nowSelectCity: "北京",
nowGraTime: "day"
}
var flag = 0;//0,表示當前是通過改變時間,1.表示改變城市
var formGraTime = document.getElementById('form-gra-time');
var citySelect = document.getElementById('city-select');
var aqiChartWrap = document.getElementsByClassName('aqi-chart-wrap')[0];
/**
* 渲染圖表
*/
function renderChart() {
var color = '',text = '';
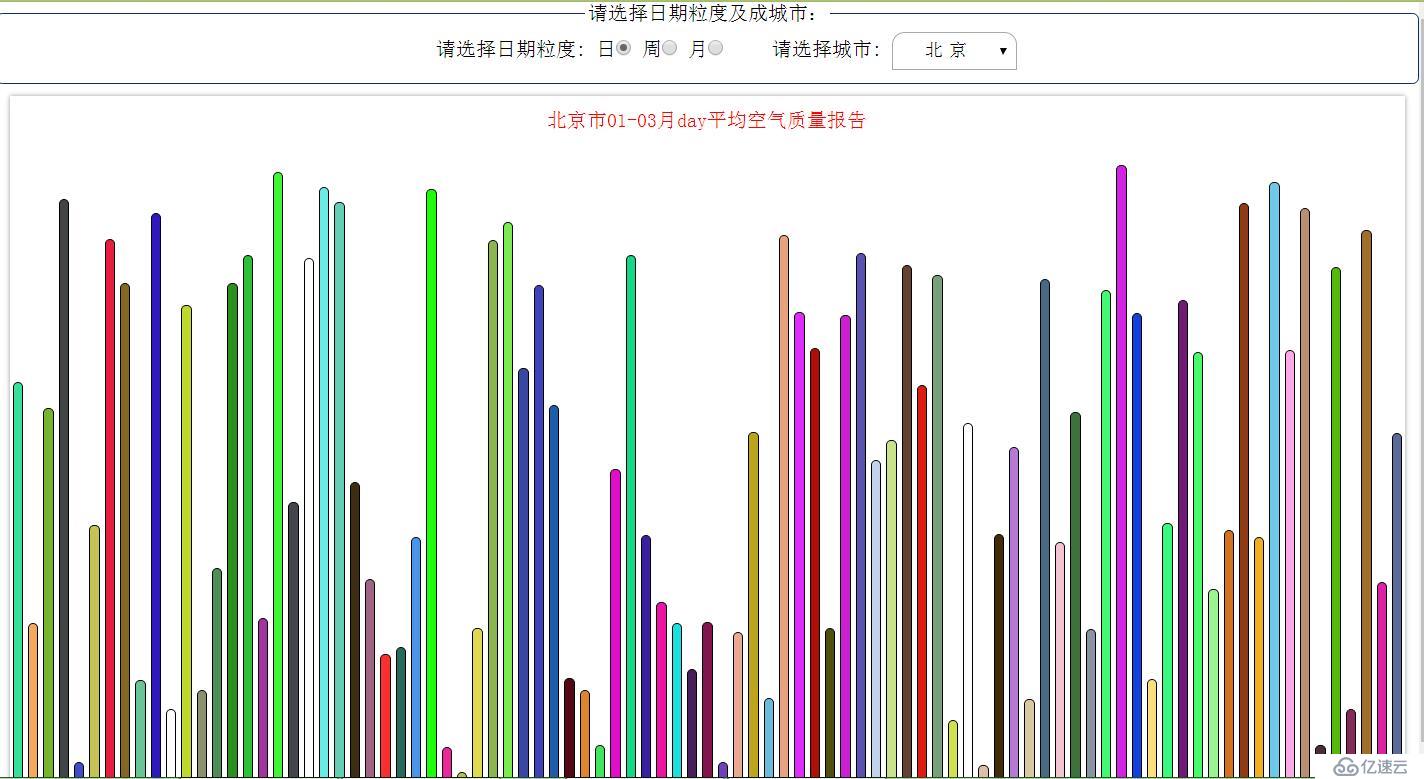
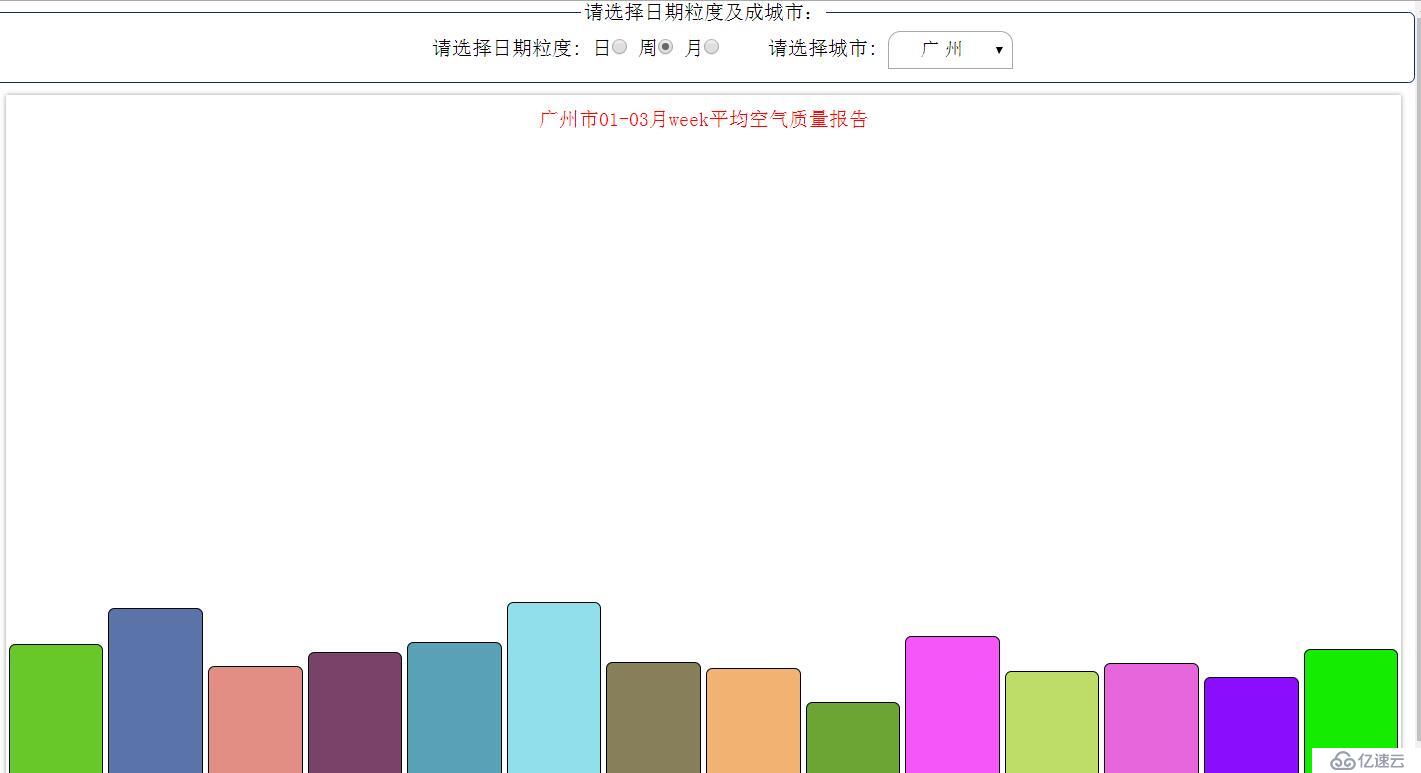
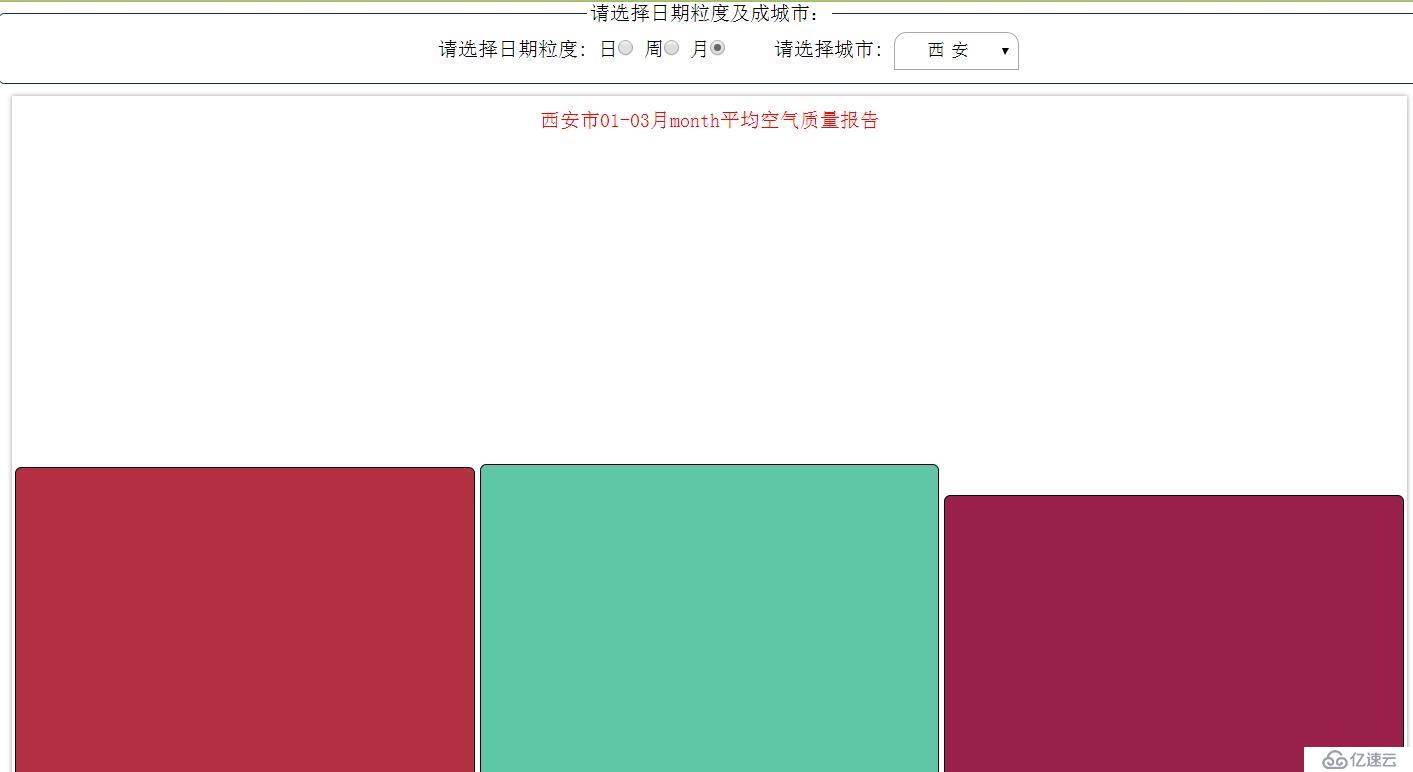
text += "<div class='title'>" + pageState.nowSelectCity + "市01-03月"+pageState.nowGraTime+"平均空氣質量報告</div>";
for (var item in chartData) {
color = '#' + Math.floor(Math.random() * 0xFFFFFF).toString(16);
text += '<div title="'+item+":"+chartData[item]+'" ></div>';
}
aqiChartWrap.innerHTML = text;
}
/**
radio,select變化時的處理函數
* 根據選擇的flag,以及targetValue值來確定進行切換顯示,flag=0表示是根據選擇
的日,周,月,進行切換,flag=1表示是根據選擇的城市來進行切換。
*/
function showChange(flag,targetValue){
if(flag == 0){
if (pageState.nowGraTime !== targetValue) {
pageState.nowGraTime = targetValue;
// 設置對應數據
initAqiChartData();
// 調用圖表渲染函數
renderChart();
}
}
if(flag == 1){
if (pageState.nowSelectCity !== targetValue) {
pageState.nowSelectCity = targetValue;
// 設置對應數據
initAqiChartData();
// 調用圖表渲染函數
renderChart();
}
}
}
function graTimeChange(event) {
// 根據點擊的獲得的不同value值,進行選擇執行哪個case語句
var event = event||window.event;
var target = event.target||event.srcElement;
var selectValue = target.value;
switch(selectValue){
case "day":
showChange(flag,selectValue);
break;
case "week":
showChange(flag,selectValue);
break;
case "month":
showChange(flag,selectValue);
break;
}
}
/**
* select發生變化時的處理函數
*/
function citySelectChange() {
// 根據flag的值來確定,怎么樣執行showChange()函數
var city = this.value;
showChange(1,city);
}
/**
* 初始化日、周、月的radio事件,將該各個radio的事件委托給父元素,只綁定一次事件
當點擊時,調用函數graTimeChange,來確定變化時的處理函數
*/
function initGraTimeForm() {
addEventHandler(formGraTime,'click',graTimeChange);
}
/**
* 初始化城市Select下拉選擇框中的選項
*/
function initCitySelector() {
// 讀取aqiSourceData中的城市,然后設置id為city-select的下拉列表中的選項
var cityList = '';
for (var i in aqiSourceData) {
cityList += '<option>' + i +'</option>';
}
citySelect.innerHTML = cityList;
// 給select設置事件,當選項發生變化時調用函數citySelectChange
addEventHandler(citySelect,'change',citySelectChange)
}
/**
* 初始化圖表需要的數據格式
*/
function initAqiChartData() {
// 將原始的源數據處理成圖表需要的數據格式,現在數據都在aqiSourceData[]中
// 處理好的數據存到 chartData 中
var nowCityData = aqiSourceData[pageState.nowSelectCity];
//nowCityData是確定的一個城市的92天降水數組,key是日期,nowCityData[key]是降水量
if (pageState.nowGraTime == 'day') {
chartData = nowCityData;
}
if (pageState.nowGraTime == 'week') {
chartData = {};
var countSum=0, daySum=0, week=0;
for (var item in nowCityData) {
countSum += nowCityData[item];
daySum ++;
if ((new Date(item)).getDay() == 6 ) {
week ++;
chartData['第'+week+'周'] = Math.floor(countSum/daySum);;
countSum = 0;
daySum = 0;
}
}
if (daySum!=0) {
week ++;
chartData['第'+week+'周'] = Math.floor(countSum/daySum);
}//保證最后一周若不滿也能算一周
}
if (pageState.nowGraTime == 'month') {
chartData = {};
var countSum=0, daySum=0, month=0;
for (var item in nowCityData) {
countSum += nowCityData[item];
daySum ++;
if ((new Date(item)).getMonth() !== month) {
month ++;
chartData['第'+month+'月'] = Math.floor(countSum/daySum);
countSum = 0
daySum = 0;
}
}
if (daySum != 0) {
month ++;
chartData['第'+month+'月'] = Math.floor(countSum/daySum);
}
}
}
/**
* 初始化函數
*/
function init() {
initGraTimeForm()
initCitySelector();
initAqiChartData();
renderChart();
}
init();四.實現效果圖


 五。需要改進的地方
五。需要改進的地方
(1)坐標軸繪制出來
(2)可以嘗試實現立體效果
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。