您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關vue3.0+.net core實現文件上傳組件,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
使用技術
客戶端使用vue.js 3.0,并使用vue3新增的功能:Composition API ,服務器使用asp.net core
功能點
文件選擇美化
在標準的html文件選擇標簽,是十分不美觀的。大概就是下圖的樣子

但是我們的設計師的設計圖可不是這樣的啊,所以第一步是選擇美化一下樣式。
標簽美化
找遍整個搜索引擎,美化文件選擇標簽只有兩種方法
因為筆者最近在做基于vue.js 3.0的項目,需要自己自定義很多UI組件,所以參考了layui element ,它們都是使用第二種方式來美化文件選擇標簽。

假設我們UI設計圖是上圖的樣式,如果需要美化,只需要隱藏文件選擇的Input標簽。然后放置一個按鈕,然后設置按鈕的樣式為設計圖上的樣式即可
<div class="uploader"> <button>選擇文件</button> <input type="file" placeholder="請選擇文件" /> </div>
.uploader {
display: inline-block;
button {
background: #4e6ef2;
color: aliceblue;
padding: 5px;
outline: none;
border: none;
&:hover {
opacity: 0.8;
}
&:active {
opacity: 1;
}
}
input {
display: none;
}
}美化完成組件后,我們需要用在button點擊的時候,使用JavaScript去點擊隱藏的input標簽
<template>
<div class="uploader">
<button @click="btnClick">選擇文件</button>
<input type="file" placeholder="請選擇文件" ref="fileSelector" />
</div>
</template>
<script>
import { ref } from "vue";
export default {
name: "uploader",
setup() {
const fileSelector = ref(null);
const btnClick = () => {
fileSelector.value.click();
};
return {
fileSelector,
btnClick,
};
},
};
</script>在Composition api中要獲取到標簽的ref,不能使用this.$refs來獲取。當然,你如果喜歡使用vue2的options api。那依然可以使用this.$refs來獲取標簽的el
只需要簡單的觸發input的click事件,就可以使瀏覽器彈出文件選擇框了。
文件預覽
基本上所有的文件上傳組件,都有預覽上傳圖片的功能。本文所寫的上傳組件當然也不例外。
監聽input標簽的change事件,獲取到files對象。然后使用FileReader讀取文件信息。
const fileChange = (e) => {
let files = e.target.files;
console.log(files);
for (let i = 0; i < files.length; i++) {
let file = files[i];
var fileReader = new FileReader();
fileReader.addEventListener(
"load",
(event) => {
console.log(event);
data.imgList.push({
base64: event.target.result,
});
},
false
);
fileReader.readAsDataURL(file);
}
};
在Chromium內核等高版本瀏覽器中,無法像低版本瀏覽器一樣,能獲得文件的具體磁盤路徑。如果像以前用文件路徑去獲取文件。只能獲得一個 C:\fakepath"+文件名的路徑。無法獲取到真實文件路徑。據說可以通過某些方法獲取真實路徑。我試過,沒成功。有興趣的朋友可以試試。
文件上傳
選擇文件后,我們需要把文件保存到到服務器。在傳統的多頁面web程序中,只需要設置按鈕的type為submit,然后使用form表單直接提交文件和表單信息到服務器去。
但是我們做單頁面程序,一般來說是通過JavaScript的ajax去上傳文件。
const uploadServer = (file) => {
var form = new FormData();
form.append("file", file);
var xhr = new XMLHttpRequest();
xhr.open("post", props.server);
xhr.onreadystatechange = () => {
if (xhr.readyState == 4 && xhr.status == 200) {
var res = JSON.parse(xhr.responseText);
console.log("上傳成功");
data.logs.push({
log: res,
});
}
};
xhr.upload.onprogress = (event) => {
if (event.lengthComputable) {
var percent = (event.loaded / event.total) * 100;
console.log("上傳進度:" + percent);
}
};
xhr.onerror = () => {
console.log("上傳文件錯誤");
};
xhr.ontimeout = () => {
console.log("上傳超時");
};
xhr.send(form);
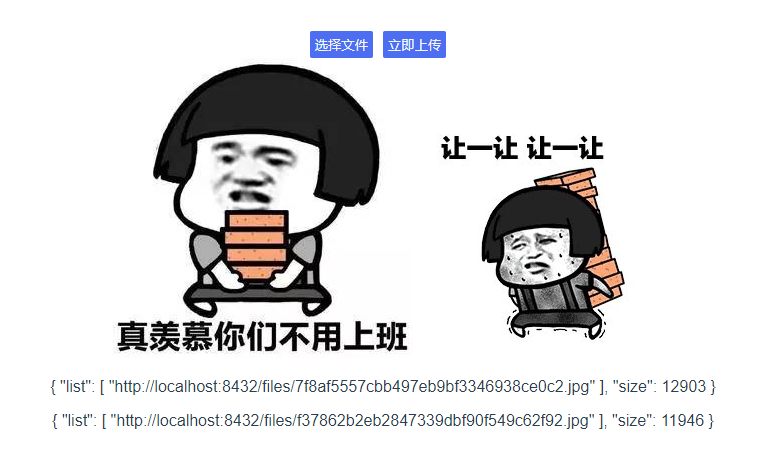
};在頁面上新增一個按鈕,用來手動觸發上傳
<div class="uploader">
<button @click="btnClick">選擇文件</button>
<button @click="uploadClick">立即上傳</button>
<input
type="file"
placeholder="請選擇文件"
ref="fileSelector"
@change="fileChange"
multiple
/>
<div class="image-list">
<img v-for="(item, i) in data.imgList" :key="i" :src="item.base64" />
</div>
<div class="log">
<p v-for="(item, i) in data.logs" :key="i">{{ item.log }}</p>
</div>
</div>點擊 立即上傳 按鈕,觸發上傳
const uploadClick = () => {
data.files.forEach((file) => {
uploadServer(file);
});
};
服務器接收
在服務器編程中,我們使用C#來接收上傳的文件。
/// <summary>
/// 上傳
/// </summary>
/// <param name="files"></param>
/// <returns></returns>
[HttpPost("/upload")]
public async Task<IActionResult> Upload([FromServices] IWebHostEnvironment host)
{
var files = Request.Form.Files;
long size = files.Sum(f => f.Length);
List<string> list = new List<string>();
foreach (var formFile in files)
{
if (formFile.Length > 0)
{
var path = Path.Combine(host.WebRootPath, "files");
if (!Directory.Exists(path))
{
Directory.CreateDirectory(path);
}
string fileName = $"{Guid.NewGuid():N}{Path.GetExtension(formFile.FileName)}";
path = Path.Combine(path, fileName);
var filePath = path;
using var stream = System.IO.File.Create(filePath);
await formFile.CopyToAsync(stream);
var c = Path.VolumeSeparatorChar;
list.Add($"{Request.Scheme}://{Request.Host.Value}/{Path.Combine("files", fileName).Replace(Path.DirectorySeparatorChar, Path.AltDirectorySeparatorChar)}");
}
}
return Ok(new { list = list, size });
}
使用dotnet run運行asp.net core服務端。然后點擊上傳,你以為就上傳成功了嗎?
不!沒那么簡單。如果如果vue程序和asp.net core程序,不在同一個域名下,你還得處理上傳跨域問題。當然這個問題在asp.net core中是非常簡單的。只需要簡單配置一下即可
如果在IIS或者Nginx下,就需要修改對應站點的配置文件了。當然具體服務器軟件的配置不在本篇文章的討論之下。有需要的同學可以私下交流
asp.net core跨域處理
app.UseCors(options =>
{
options.WithOrigins("http://localhost:3000", "http://127.0.0.1", "http://localhost:8080"); // 允許特定ip跨域
options.AllowAnyHeader();
options.AllowAnyMethod();
options.AllowCredentials();
});以上配置必須要放在app.UseStaticFiles();之前才會生效。
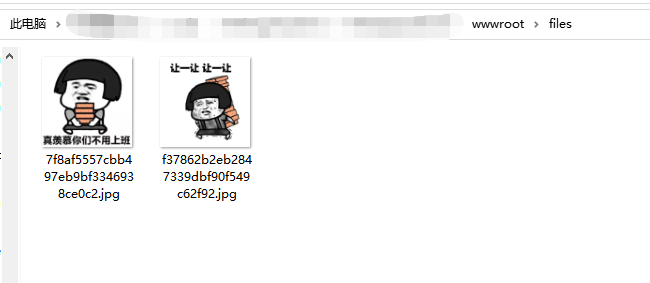
上傳成功后,你就會在服務器的wwwroot的files文件夾中看到上傳的圖片文件了。

本文完成了基本的功能,起一個拋磚引玉的作用。更多功能,如:文件類型限制,文件大小限制等,可以根據使用場景自定義擴展
上述就是小編為大家分享的vue3.0+.net core實現文件上傳組件了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。