溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
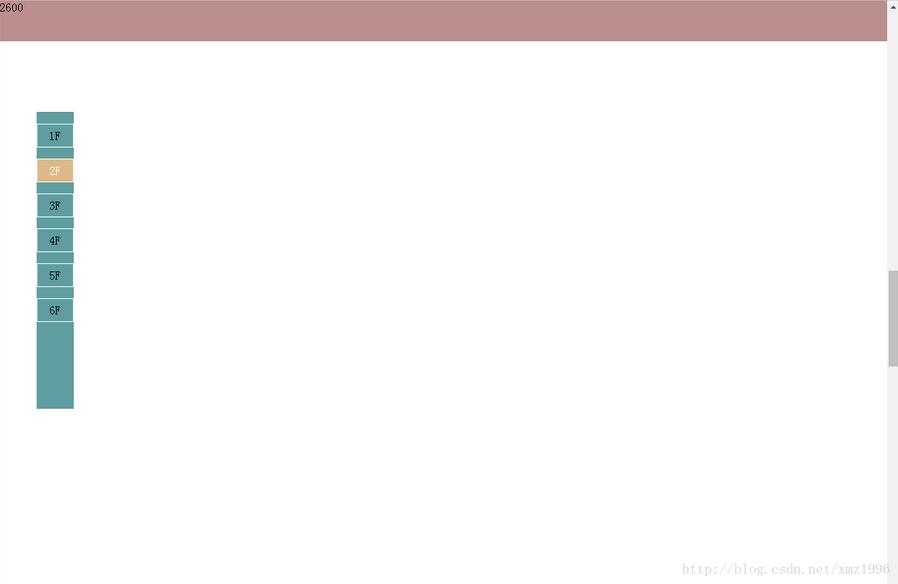
本文實例為大家分享了js實現滾動條事件的具體代碼,供大家參考,具體內容如下

代碼:
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title></title>
<style>
body {
margin: 0;
padding: 0;
}
.cont {
height: 7000px;
}
#top {
position: fixed;
width: 100%;
height: 55px;
top: 0px;
left: 0px;
background-color: rosybrown;
display: none;
}
#left {
position: fixed;
width: 50px;
height: 400px;
top: 150px;
left: 50px;
background-color: cadetblue;
display: none;
}
#left ul {
list-style: none;
padding-left: 0px;
}
#left ul li {
border: 1px solid white;
/*color: azure;*/
height: 30px;
line-height: 30px;
text-align: center;
margin: 15px auto;
/*display: none;*/
}
.a {
background-color: burlywood;
color: #FFFFFF;
}
</style>
<script>
//滾動事件
function myScroll() {
var i = document.body.scrollTop;
var top = document.getElementById("top");
var left = document.getElementById("left");
var f1 = document.getElementById("f1");
var f2 = document.getElementById("f2");
var f3 = document.getElementById("f3");
var f4 = document.getElementById("f4");
var f5 = document.getElementById("f5");
var f6 = document.getElementById("f6");
//控制頂部
if(i >= 1000) {
top.style.display = "block";
top.innerHTML = i;
} else {
top.style.display = "none";
}
//控制左側
if(i >= 2000) {
left.style.display = "block";
} else {
left.style.display = "none";
}
//顯示樓層
if(i >= 2000 && i <= 2500) {
f1.className = "a";
f2.className = "";
f3.className = "";
f4.className = "";
f5.className = "";
f6.className = "";
} else if(i > 2500 && i <= 3000) {
f1.className = "";
f2.className = "a";
f3.className = "";
f4.className = "";
f5.className = "";
f6.className = "";
} else if(i > 3000 && i <= 3500) {
f1.className = "";
f2.className = "";
f3.className = "a";
f4.className = "";
f5.className = "";
f6.className = "";
} else if(i > 3500 && i <= 4000) {
f1.className = "";
f2.className = "";
f3.className = "";
f4.className = "a";
f5.className = "";
f6.className = "";
} else if(i > 4000 && i <= 4500) {
f1.className = "";
f2.className = "";
f3.className = "";
f4.className = "";
f5.className = "a";
f6.className = "";
} else if(i > 4500 && i <= 5000) {
f1.className = "";
f2.className = "";
f3.className = "";
f4.className = "";
f5.className = "";
f6.className = "a";
}
}
</script>
</head>
<body onscroll="myScroll()">
<div id="left">
<ul>
<li id="f1">1F</li>
<li id="f2">2F</li>
<li id="f3">3F</li>
<li id="f4">4F</li>
<li id="f5">5F</li>
<li id="f6">6F</li>
</ul>
</div>
<div id="top"></div>
<div class="cont"></div>
</body>
</html>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。