您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
記錄下項目中關于圖片模糊效果的處理,要求:背景圖必須通過img標簽傳入,而且頭像要做成圓形的
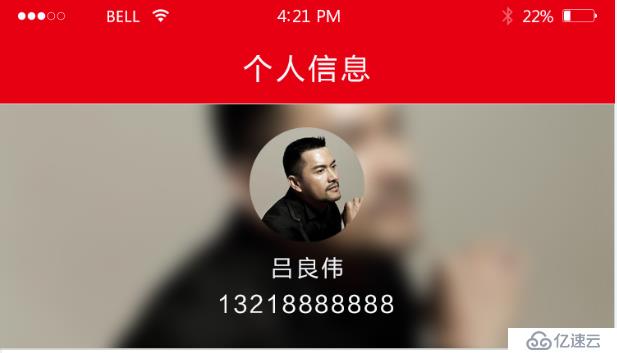
示例圖片:

HTML代碼:
<div class="introBox"> <!--個人頭像--> <div class="imgShow"> <img class="imgBground" src="resources/p_w_picpaths/1.jpg" alt=""> <ul class="details"> <li class="smallImg"> <img class="roundImg" src="resources/p_w_picpaths/1.jpg" alt=""> </li> <li><p class="uname">呂良偉</p></li> <li><p class="cellPhone">13218888888</p></li> </ul> </div> </div>
CSS代碼:
/*背景圖模糊效果*/
.imgBground{
width:100%;
height:28vh;
filter: url(blur.svg#blur); /* FireFox, Chrome, Opera */
-webkit-filter: blur(5px); /* Chrome, Opera */
-moz-filter: blur(5px);
-ms-filter: blur(5px);
filter: blur(5px);
filter: progid:DXImageTransform.Microsoft.Blur(PixelRadius=5, MakeShadow=false); /* IE6~IE9 */
}
.details{position:absolute; left:0; right:0; top:8%; margin:auto;}/*調整個人信息的位置*/
.smallImg{width:100px; height:100px; margin:2% auto; overflow:hidden;}
/*把頭像處理成圓形*/
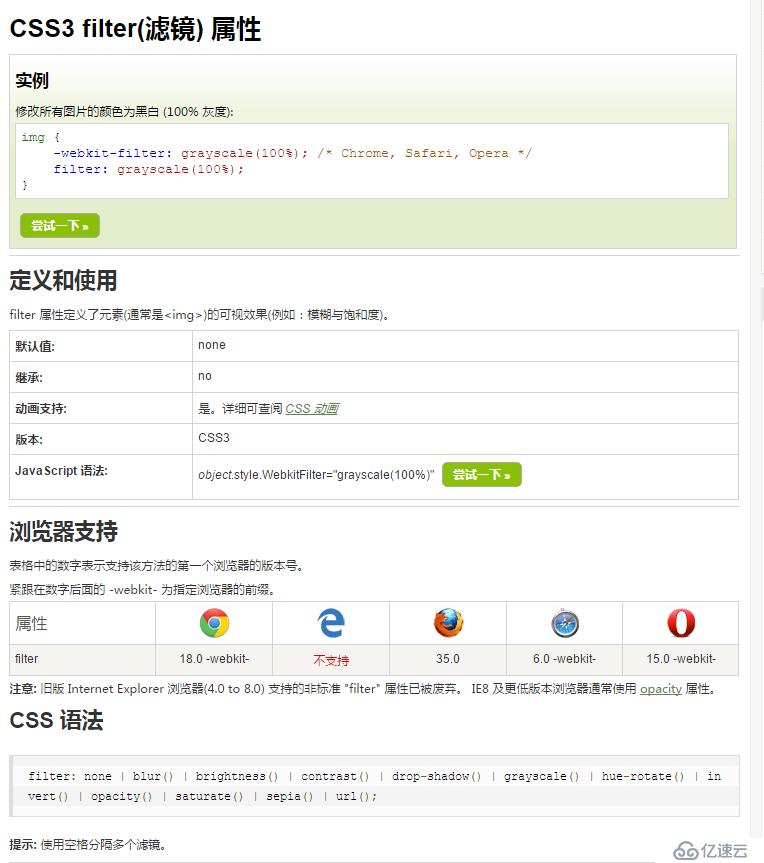
.roundImg{display:block;width:100px; height:100px; -webkit-border-radius:50%; -moz-border-radius:50%; border-radius:50%;}關于CSS3 filter(濾鏡) 屬性,手冊是這么介紹的

亮度Brightness
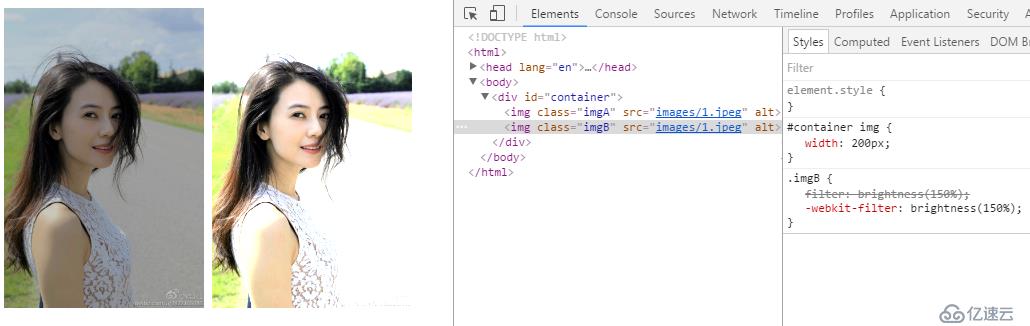
Brightness濾鏡用于控制圖片的亮度,參數接受的值為 大于或等于0,0%則輸出為純黑色,100%輸出為圖像原本的亮度,大于100%的時候則可以提升圖片的亮度,比如150%,即將亮度提升1.5倍
HTML:
<div id="container"> <img class="imgA" src="p_w_picpaths/1.jpeg" alt=""> <img class="imgB" src="p_w_picpaths/1.jpeg" alt=""> </div>
CSS:
#container{width:600px; height:800px;}
#container img{width:200px;}
.imgB{
filter:brightness(150%); /*firefox*/
-webkit-filter:brightness(150%);/*chrome, safari, opera*/
}效果圖(支持Chrome,Firefox,Opera,Safari,不支持IE任何版本)

對比度Contrast
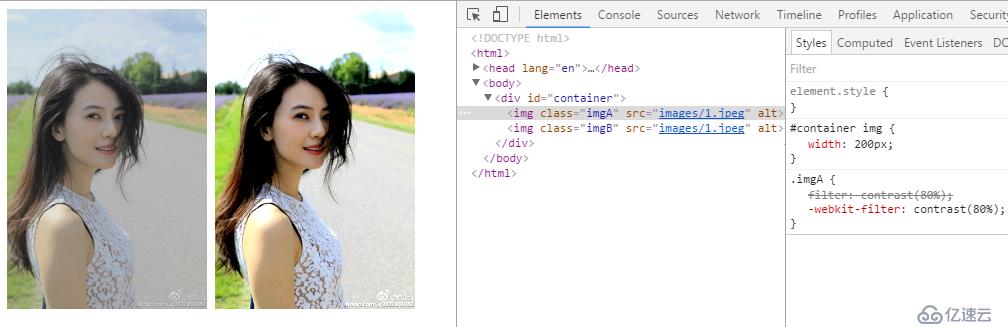
Contrast濾鏡用來控制圖片的對比度,像亮度濾鏡一樣,參數接受的值大于或等于0,該濾鏡控制在CSS圖像的深色和淺色部分之間的差異。因此,設置0%是灰色,100%是原始圖像,大于100%進一步提升圖像的對比度
CSS:
.imgA{
filter:contrast(80%);
-webkit-filter:contrast(80%);
}
.imgB{
filter:contrast(150%);
-webkit-filter:contrast(150%);
}
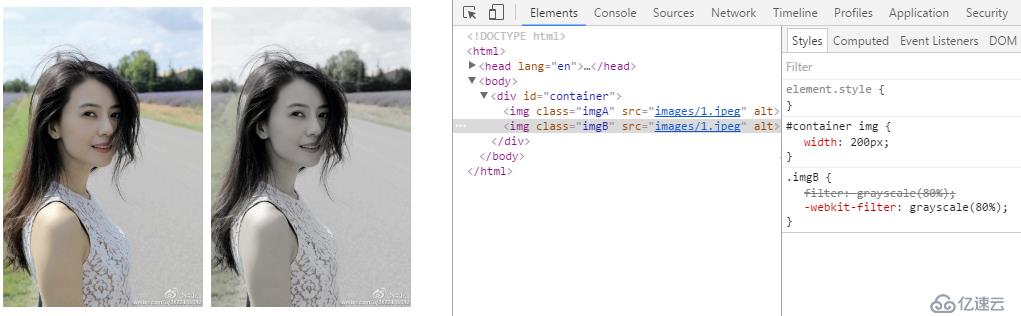
灰度Grayscale
Grayscale濾鏡用于控制圖片的灰度,這個濾鏡逐漸將我們的圖像中的所有顏色轉換成一些灰色的陰影,設置0%沒有效果,100%會變成全灰,不允許出現負值
CSS:
.imgA{
filter:grayscale(30%); /*firefox*/
-webkit-filter:grayscale(30%);/*chrome, safari, opera*/
}
.imgB{
filter:grayscale(80%); /*firefox*/
-webkit-filter:grayscale(80%);/*chrome, safari, opera*/
}
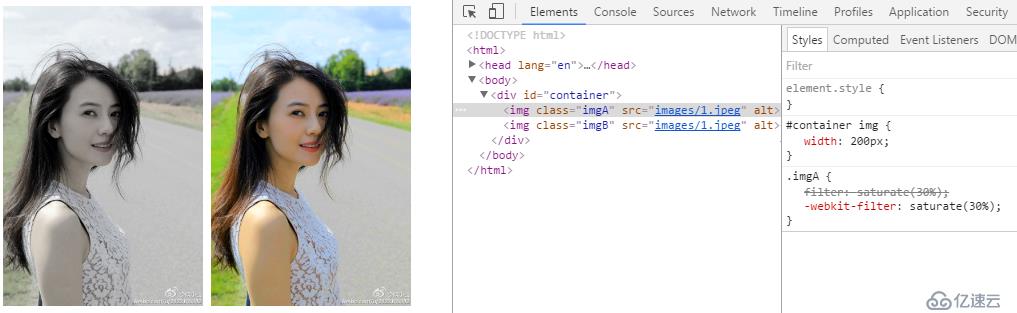
飽和度Saturate
Saturate濾鏡控制圖像的色彩飽和度,設置0%將徹底從圖像中刪除所有的顏色,設置100%看起來就像原始圖像,而超過100%則將使圖像飽和,不允許出現負值
CSS:
.imgA{
filter:saturate(30%); /*firefox*/
-webkit-filter:saturate(30%);/*chrome, safari, opera*/
}
.imgB{
filter:saturate(150%); /*firefox*/
-webkit-filter:saturate(150%);/*chrome, safari, opera*/
}
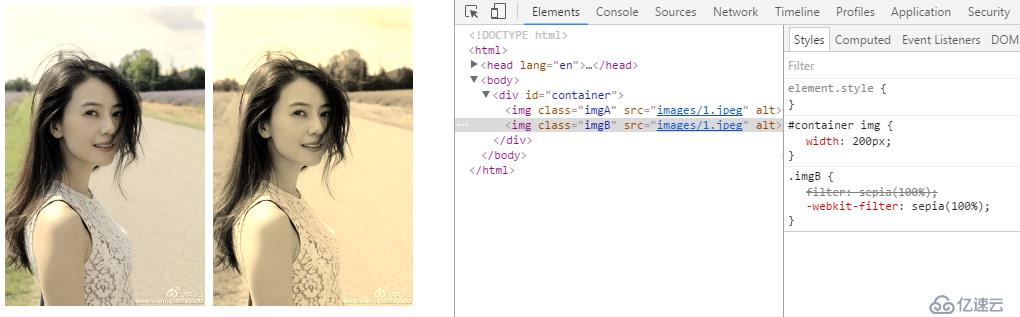
褐色Sepia
Sepia濾鏡用于控制圖片的褐×××調,就是說把圖片調成復古風格的老照片效果,設置0%為原始圖像,設置100%為老照片效果
CSS:
.imgA{
filter:sepia(50%); /*firefox*/
-webkit-filter:sepia(50%);/*chrome, safari, opera*/
}
.imgB{
filter:sepia(100%); /*firefox*/
-webkit-filter:sepia(100%);/*chrome, safari, opera*/
}
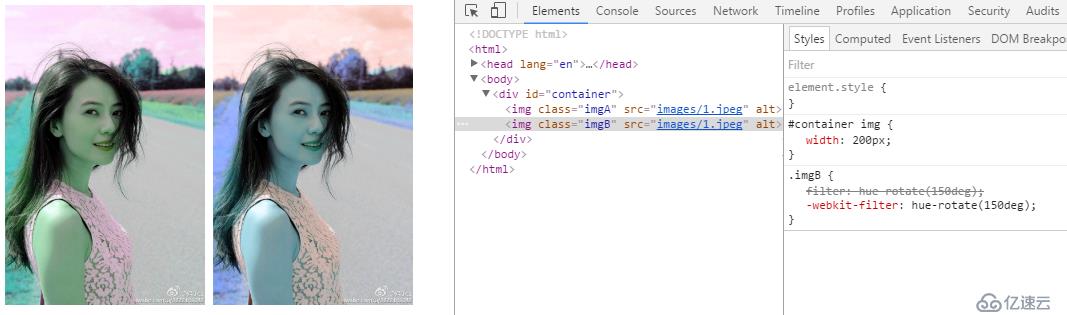
色相旋轉Hue-rotate
Hue-rotate濾鏡適用于色相旋轉到圖像的所有顏色。設置0deg時沒有效果,取值沒有最大值,取值超過360deg時就相當于一個循環,也就是說取值90deg和450deg的效果是一樣的
CSS:
.imgA{
filter:hue-rotate(90deg); /*firefox*/
-webkit-filter:hue-rotate(90deg);/*chrome, safari, opera*/
}
.imgB{
filter:hue-rotate(150deg); /*firefox*/
-webkit-filter:hue-rotate(150deg);/*chrome, safari, opera*/
}
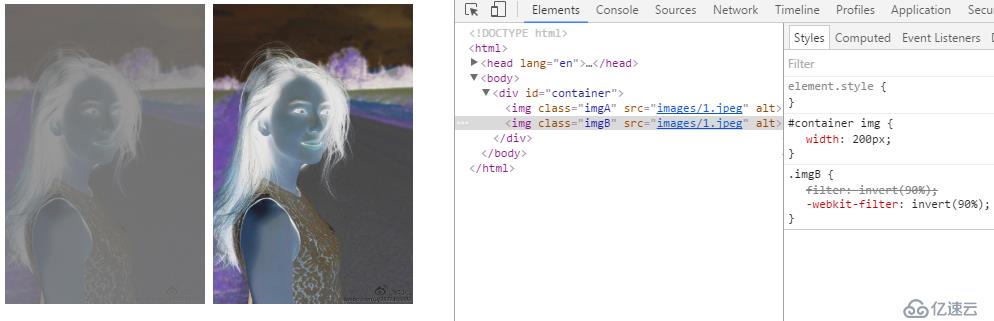
反色Invert
Invert濾鏡反轉所有顏色,反轉的量取決于設置的值,設置0%的時候沒有反轉,設置100%的時候則反轉所有的顏色
CSS:
.imgA{
filter:invert(60%); /*firefox*/
-webkit-filter:invert(60%);/*chrome, safari, opera*/
}
.imgB{
filter:invert(90%); /*firefox*/
-webkit-filter:invert(90%);/*chrome, safari, opera*/
}
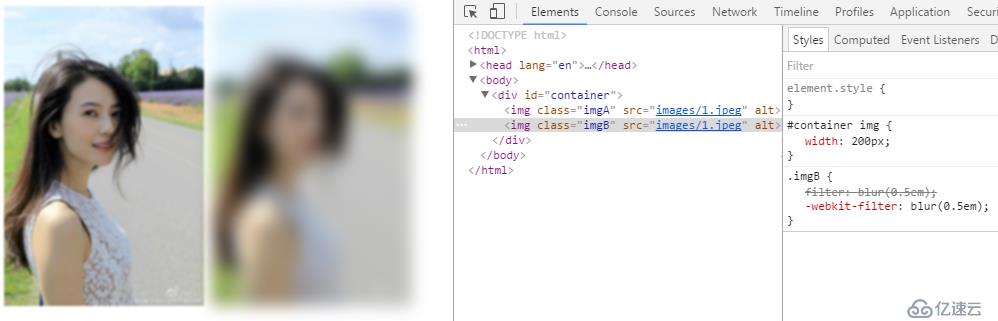
模糊Blur
Blur濾鏡適用于高斯模糊的圖像,把顏色混合在一起,并分布在圖像的邊緣上。傳遞給此過濾器的半徑參數來確定屏幕上的交融互進多少像素。取值越大,模糊效果越明顯,這個濾鏡可以接受任何長度值,除了百分比
CSS:
.imgA{
filter:blur(1px); /*firefox*/
-webkit-filter:blur(1px);/*chrome, safari, opera*/
}
.imgB{
filter:blur(0.5em); /*firefox*/
-webkit-filter:blur(0.5em);/*chrome, safari, opera*/
}
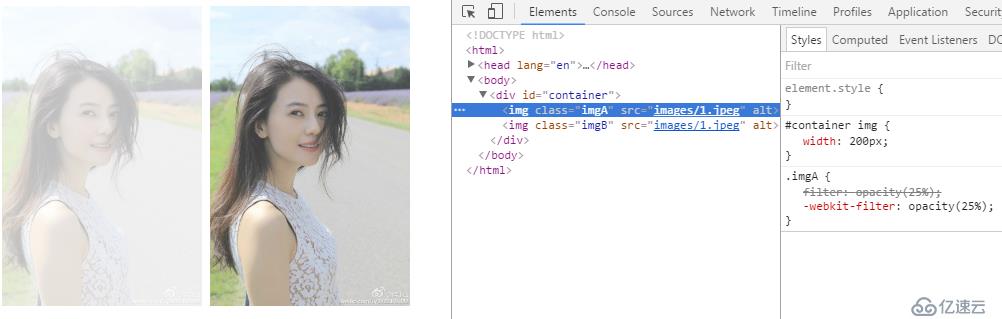
透明度Opacity
Opacity濾鏡使圖像變透明,取值0%時,完全透明;取值100%時,完全不透明。這個濾鏡跟已知的opacity屬性相似,唯一的區別就是性能,opacity濾鏡屬性在支持硬件加速的瀏覽器上性能會更好
CSS:
.imgA{
filter:opacity(25%); /*firefox*/
-webkit-filter:opacity(25%);/*chrome, safari, opera*/
}
.imgB{
filter:opacity(75%); /*firefox*/
-webkit-filter:opacity(75%);/*chrome, safari, opera*/
}
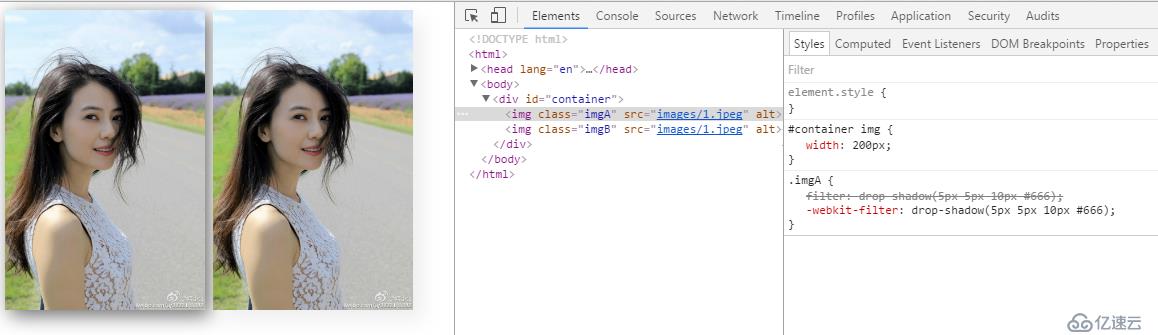
陰影Drop Shadow
Drop Shadow濾鏡增加了一個陰影效果,此屬性需要X和Y的偏移,以及隱隱的顏色,也可以設置一個模糊半徑
CSS:
.imgA{
filter:drop-shadow(5px 5px 10px #666); /*firefox*/
-webkit-filter:drop-shadow(5px 5px 10px #666);/*chrome, safari, opera*/
}
.imgB{
filter:drop-shadow(10px 10px 10px #eee); /*firefox*/
-webkit-filter:drop-shadow(10px 10px 10px #eee);/*chrome, safari, opera*/
}
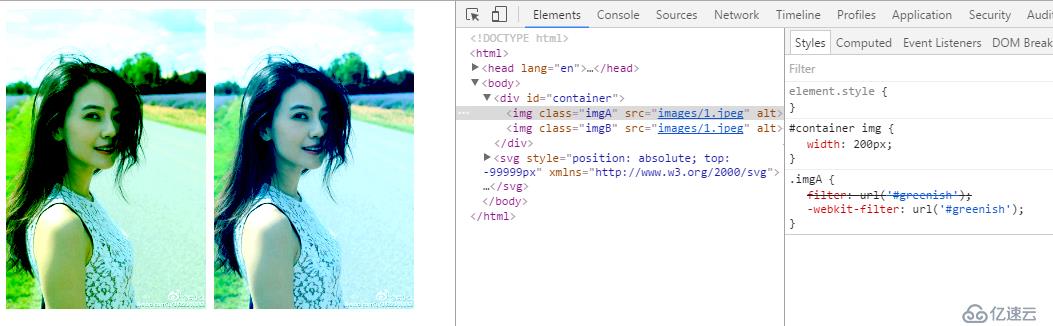
URL()
雖然我們討論過的所有的濾鏡非常有用,他們其實是通用的濾鏡,但是你的項目可能需要更多的效果,如果上面濾鏡沒有能滿足你的要求的,你可以創建自己的SVG濾鏡然后使用其id通過url()引用。
HTML:
<div id="container"> <img class="imgA" src="p_w_picpaths/1.jpeg" alt=""> <img class="imgB" src="p_w_picpaths/1.jpeg" alt=""> </div> <svg xmlns="http://www.w3.org/2000/svg"> <filter id="greenish"> <feComponentTransfer> <feFuncR type="linear" slope="2" intercept="-0.5"/> <feFuncG type="linear" slope="2" intercept="-0.1"/> <feFuncB type="linear" slope="2" intercept="-0.25"/> </feComponentTransfer> </filter> <filter id="bluish"> <feComponentTransfer> <feFuncR type="linear" slope="2" intercept="-0.5"/> <feFuncG type="linear" slope="2" intercept="-0.1"/> <feFuncB type="linear" slope="2" intercept="0"/> </feComponentTransfer> </filter> </svg>
CSS:
.imgA{
filter: url('#greenish');
-webkit-filter: url('#greenish');
}
.imgB{
filter:url('#bluish');
-webkit-filter: url('#bluish');
}
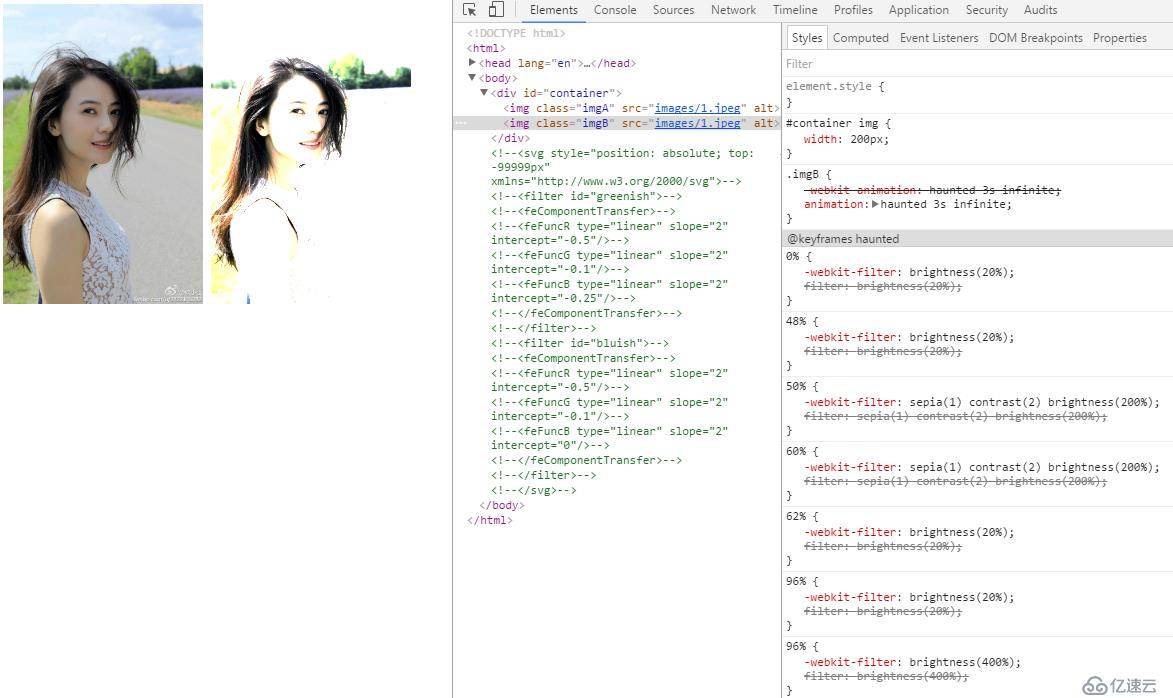
組合濾鏡和動畫濾鏡(Combining and Animating Filters)
您也可以組合多個濾鏡來獲得各種效果。在大多數情況下,濾鏡的順序并沒有多大關系。但是如果在灰度濾鏡后再加上一個褐色濾鏡,還是會顯示一個灰度圖像。
CSS:
.imgB{
-webkit-animation: haunted 3s infinite;
animation: haunted 3s infinite;
}
@keyframes haunted {
0% {
-webkit-filter: brightness(20%);
filter: brightness(20%);
}
48% {
-webkit-filter: brightness(20%);
filter: brightness(20%);
}
50% {
-webkit-filter: sepia(1) contrast(2) brightness(200%);
filter: sepia(1) contrast(2) brightness(200%);
}
60% {
-webkit-filter: sepia(1) contrast(2) brightness(200%);
filter: sepia(1) contrast(2) brightness(200%);
}
62% {
-webkit-filter: brightness(20%);
filter: brightness(20%);
}
96% {
-webkit-filter: brightness(20%);
filter: brightness(20%);
}
96% {
-webkit-filter: brightness(400%);
filter: brightness(400%);
}
}
(有動態效果,但是截圖的緣故,只能看靜態的了)
更多介紹,可以查看菜鳥教程:http://www.runoob.com/c***ef/css3-pr-filter.html
http://www.w3cways.com/2046.html
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。