您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如果你的整個網站中有幾處小小的樣式類似(例如一致的顏色和字體),那么使用變量來統 一處理這種情況是非常不錯的選擇。但是當你的樣式變得越來越復雜,你需要大段大段的重用樣 式的代碼,獨立的變量就沒辦法應付這種情況了。你可以通過Sass的混合器實現大段樣式的重用。
混合器使用@mixin標識符定義。看上去很像其他的CSS @標識符,比如說@media或者CSS3 的@font-face。這個標識符給一大段樣式賦予一個名字,這樣你就可以輕易地通過引用這個名 字重用這段樣式。
下邊的這段Sass代碼,定義了一個非常簡單的混合器,目的是添加跨瀏覽器的圓角邊框。
//scss
@mixin rounded-corners {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}然后就可以在你的樣式表中通過@include來使用這個混合器,放在你希望的任何地方。 @include調用會把混合器中的所有樣式提取出來放在@include被調用的地方。如果像下邊這樣寫:
//scss
.notice {
background-color: green;
border: 2px solid #00aa00;
@include rounded-corners;
}
//css
.notice {
background-color: green;
border: 2px solid #00aa00;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}mixin可以接收和使用參數
//scss
@mixin opacity($opacity:50) {
opacity: $opacity / 100;
filter: alpha(opacity=$opacity);}
.opacity{ @include opacity; //參數使用默認值
}
.opacity-80{ @include opacity(80); //傳遞參數
}
//css
.opacity {
opacity: 0.5;
filter: alpha(opacity=50);
}
.opacity-80 {
opacity: 0.8;
filter: alpha(opacity=80);
}多個參數mixin
調用時可直接傳入值,如@include傳入參數的個數小于@mixin定義參數的個數,則按照順序表示,后面不足的使用默認值,如不足的沒有默認值則報錯。除此之外還可以選擇性的傳入參數,使用參數名與值同時傳入。
//scss
@mixin horizontal-line($border:1px dashed #ccc, $padding:10px){
border-bottom:$border;
padding-top:$padding;
padding-bottom:$padding; }
.imgtext-h li{ @include horizontal-line(1px solid #ccc);}
.imgtext-h--product li{ @include horizontal-line($padding:15px);}
//css
.imgtext-h li {
border-bottom: 1px solid #ccc;
padding-top: 10px;
padding-bottom: 10px;
}
.imgtext-h--product li {
border-bottom: 1px dashed #ccc;
padding-top: 15px;
padding-bottom: 15px;
}多組值參數mixin
如果一個參數可以有多組值,如box-shadow、transition等,那么參數則需要在變量后加三個點表示,如$variables...。
//scss box-shadow可以有多組值,所以在變量參數后面添加...
@mixin box-shadow($shadow...) {
-webkit-box-shadow:$shadow;
box-shadow:$shadow;
}
.box{
border:1px solid #ccc;
@include box-shadow(0 2px 2px rgba(0,0,0,.3),0 3px 3px rgba(0,0,0,.3),0 4px 4px rgba(0,0,0,.3));
}
//css
.box {
border: 1px solid #ccc;
-webkit-box-shadow: 0 2px 2px rgba(0, 0, 0, 0.3), 0 3px 3px rgba(0, 0, 0, 0.3), 0 4px 4px rgba(0, 0, 0, 0.3);
box-shadow: 0 2px 2px rgba(0, 0, 0, 0.3), 0 3px 3px rgba(0, 0, 0, 0.3), 0 4px 4px rgba(0, 0, 0, 0.3);
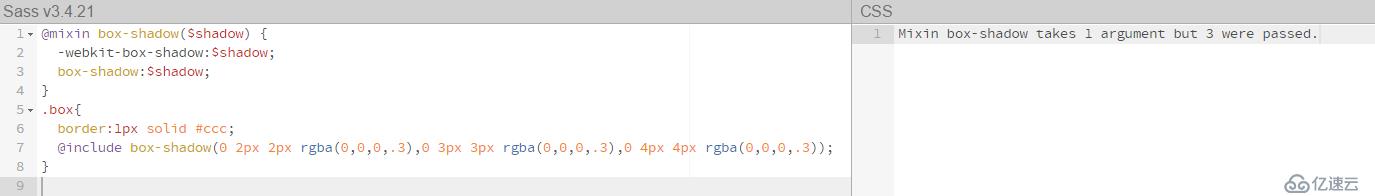
}如果不寫這三個點,就會報錯:混合器只帶一個參數,卻傳入了3個參數

@content
@content在sass3.2.0中引入,可以用來解決css3的@media等帶來的問題。它可以使@mixin接受一整塊樣式,接受的樣式從@content開始。
//scss
@mixin max-screen($res){
@media only screen and ( max-width: $res )
{
@content;
}
}
@include max-screen(480px) {
body { color: red }
}
//css
@media only screen and (max-width: 480px) {
body {
color: red;
}
}PS:@mixin通過@include調用后解析出來的樣式是以拷貝形式存在的,而下面的繼承則是以聯合聲明的方式存在的,所以從3.2.0版本以后,建議傳遞參數的用@mixin,而非傳遞參數類的使用下面的繼承。
繼承
sass中,選擇器繼承可以讓選擇器繼承另一個選擇器的所有樣式,并聯合聲明。使用選擇器的繼承,要使用關鍵詞@extend,后面緊跟需要繼承的選擇器。
//scss
h2{
border: 4px solid #ff9aa9;
}
.speaker{
@extend h2;
border-width: 2px;
}
//css
h2, .speaker {
border: 4px solid #ff9aa9;
}
.speaker {
border-width: 2px;
}占位選擇符%
從sass 3.2.0以后就可以定義占位選擇器%。這種選擇器的優勢在于:如果不調用則不會有任何多余的css文件,避免了以前在一些基礎的文件中預定義了很多基礎的樣式,然后實際應用中不管是否使用了@extend去繼承相應的樣式,都會解析出來所有的樣式。占位選擇器以%標識定義,通過@extend調用。
//scss
%ir{
color: transparent;
text-shadow: none;
background-color: transparent;
border: 0;
}
%clearfix{
@if ltie7 {
*zoom: 1;
}
&:before,
&:after {
content: "";
display: table;
font: 0/0 a;
}
&:after {
clear: both;
}
}
#header{
h2{
@extend %ir;
width:300px;
}
}
.ir{
@extend %ir;
}
//css
#header h2, .ir {
color: transparent;
text-shadow: none;
background-color: transparent;
border: 0;
}
#header h2 {
width: 300px;
}如上代碼,定義了兩個占位選擇器%ir和%clearfix,其中%clearfix這個沒有調用,所以解析出來的css樣式也就沒有clearfix部分。占位選擇器的出現,使css文件更加簡練可控,沒有多余。所以可以用其定義一些基礎的樣式文件,然后根據需要調用產生相應的css。
ps:在@media中暫時不能使用@extend @media外的代碼片段,以后將會可以。
關于@extend有兩個要點
1、跟混合器相比,繼承生成的CSS代碼相對更少。因為繼承僅僅是重復選擇器,而不會重復 屬性,所以使用繼承往往比混合器生成的CSS體積更小。如果你非常關心你站點的速度, 請牢記這一點。
2、繼承遵從CSS層疊的規則。當兩個不同的CSS規則應用到同一個HTML元素上時,并且這 兩個不同的CSS規則對同一屬性的修飾存在不同的值,CSS層疊規則會決定應用哪個樣 式。相當直觀:通常權重更高的選擇器勝出,如果權重相同,定義在后邊的規則勝出
@mixin 和 @extend該如何選擇呢? 可以先看兩個實際的例子對比下:
//scss
.button {
background: green;
}
.button-1 {
@extend .button;
}
.button-2 {
@extend .button;
}
//css
.button, .button-1, .button-2 {
background: green;
}//scss
@mixin button {
background-color: green;
}
.button-1 {
@include button;
}
.button-2 {
@include button;
}
//css
.button-1 {
background-color: green;
}
.button-2 {
background-color: green;
}可以對比看出@extend編譯出來的代碼要更加的干凈,但是@extend也有硬傷--不能傳參
在大作數情況下@mixin會比@extend更好,但是它們倆都有自己的一席之地。當樣式和選擇器之間的關系在某些方面比較緊密的時候,使用@extend。除此之外,你可以使用@mixin在任何地方。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。