您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
搭建Babel運行環境
Babel(http://babeljs.io/)可用于將使用ES6語法的腳本轉化為ES5語法的腳本,基本功能的安裝步驟如下:
1、安裝node解釋器和npm包管理工具
2、安裝babel解釋器 npm install -g babel
(建議這個過程完成以后重啟一下電腦,以免無法識別babel指令)
3、使用babel實現腳本轉換,命令行進入js文件所在目錄后 babel es6.js
示例:新建一個demo01.js,代碼如下:
//定義一個常量PI const PI = 3.14; console.log(PI);

4、使用babel實現腳本轉換,輸出到指定文件 babel es6.js > es5.js
示例:把demo01.js轉換成ES5語法的腳本

同一目錄下新生成了一個es5.js的ES5語法的腳本

5、直接運行babel轉換后的腳本 babel-node es6.js
示例:在命令行運行demo01.js

在demo01.js里面定義的是一個常量PI,顧名思義,常量是不能重新賦值的,我們可以體驗一下
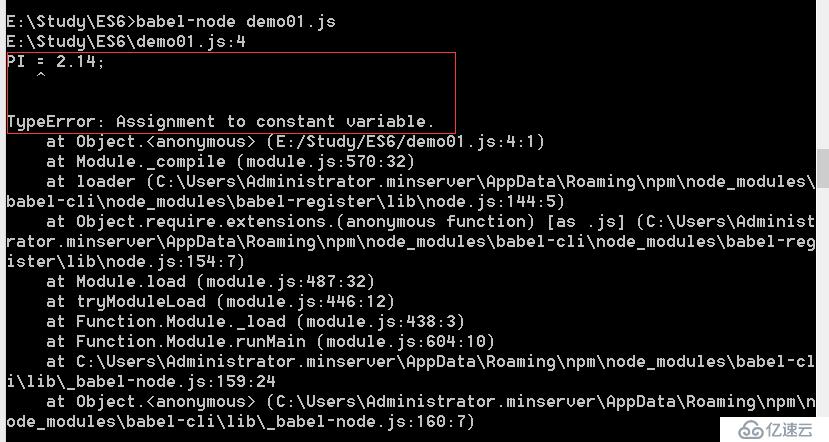
/* demo01.js */ const PI = 3.14; //給常量重新賦值 PI = 2.14; console.log(PI);

很清晰的提示出哪里出錯,錯誤類型是:給常量賦值
Traceur ES6模板
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <script src="http://static.jsbin.com/js/vendor/traceur.js"></script> </head> <body> <script> let a =10; console.log(a); </script> </body> </html>

let命令
基本用法:
let用來聲明一個變量,類似var,但是let聲明的變量只在當前所在的代碼塊內有效
示例:新建一個demo02.js,代碼如下:
{
//用var聲明一個變量a
var a =10;
//用let聲明一個變量b
var b =10;
}
//嘗試在全局分別打出出變量a和b
console.log(a);
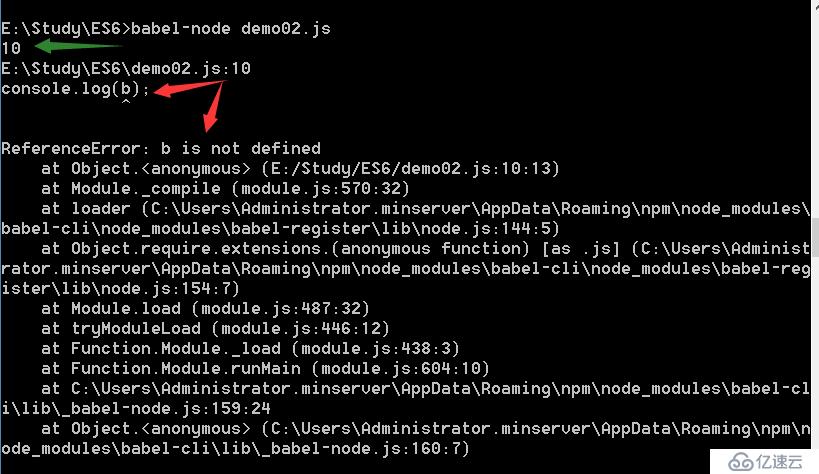
console.log(b);
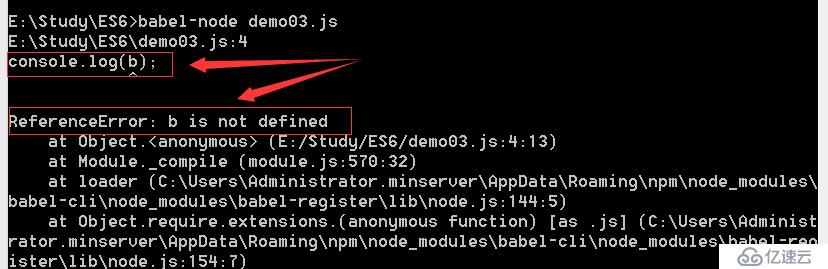
變量a打印出來了,變量b報錯,原因是b未定義。var聲明的變量返回了正確的值,let聲明的變量只在它所在的代碼塊內有效
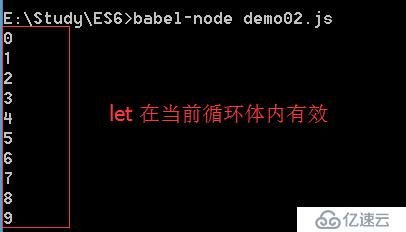
由此可見,let命令一個非常好的應用場景就是for循環了
for(let i=0; i<10; i++){
console.log(i);
}
再來看一個經典的面試題:
用var 來聲明變量i,i可在全局中使用,無論往arr數組里傳的i是幾(0-3之間),都會被for循環出的最后那個值替代,而i=4時才跳出循環,所以兩個都輸出4
var arr=[];
for (var i=0; i<=3 ;i++ ){
arr.push(function(){
console.log(i);
})
}
arr[0](); //4
arr[1](); //4現在用let 來聲明變量i,代碼稍作修改
var arr=[];
for (let i=0; i<=3 ;i++ ){
arr.push(function(){
console.log(i);
})
}
arr[0]();
arr[1]();
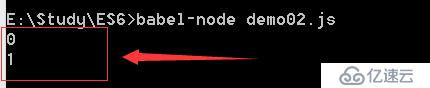
運行結果輸出的是0和1,這又是為什么呢?還是那句話“let聲明的變量只在當前所在的代碼塊內有效”,所以每一次循環的i 其實都是一個新的變量
不存在變量提升
在js中,我們經常聽到這么一句話“聲明提前,賦值留在原地”
console.log(a); var a =10;

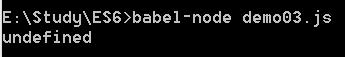
但是,let 不像 var聲明的變量那樣會發生變量提升現象,所以,let 聲明的變量一定要在聲明后使用,否則就會錯
console.log(b); let b =20;

不允許重復聲明
let 不允許在相同作用域內,重復聲明同一個同名變量
//報錯
function(){
var a =10;
let a =20;
}
//報錯
function(){
let b =20;
let b =30;
}因此,不能在函數內部重新聲明參數。
function func(arg) {
let arg; // 報錯
}
function func(arg) {
{
let arg; // 不報錯
}
}暫時性死區
只要塊級作用域內存在let命令,它所聲明的變量就“綁定”這個區域,不受外部的影響
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script src="http://static.jsbin.com/js/vendor/traceur.js"></script>
<script>
var tmp = 123;
if(true){
console.log(tmp); //Uncaught ReferenceError: tmp is not defined
let tmp = 'abc';
}
</script>
</body>
</html>上面代碼塊中,存在全局變量tmp,但是塊級作用域內let又聲明了一個局部變量tmp,導致后者綁定這個塊級作用域,所以在let聲明變量前,對tmp賦值會報錯。
ES6明確規定,如果區塊中存在let和const命令,這個區塊對這些命令聲明的變量,從一開始就形成了封閉作用域。凡是在聲明之前就使用這些變量,就會報錯。
總之,在代碼塊內,使用let命令聲明變量之前,該變量都是不可用的。這在語法上,稱為“暫時性死區”(temporal dead zone,簡稱TDZ)。
if(true){
//TDZ開始
tmp = 'abc';
console.log(tmp); //ReferenceError
let tmp;
//TDZ結束
console.log(tmp); //undefined
tmp = 123;
console.log(tmp); //123
}上面代碼中,在let命令聲明變量tmp之前,都屬于變量tmp的“死區”。
“暫時性死區”也意味著typeof不再是一個百分之百安全的操作。
typeof x; // Uncaught ReferenceError: x is not defined let x; //作為比較,判斷一個未聲明的變量,使用typeof反而不會報錯 console.log(typeof y); //undefined
上面代碼中,變量x使用let命令聲明,所以在聲明之前,都屬于x的“死區”,只要用到該變量就會報錯。因此,typeof運行時就會拋出一個ReferenceError。
所以,在沒有let之前,typeof運算符是百分之百安全的,永遠不會報錯。現在這一點不成立了。這樣的設計是為了讓大家養成良好的編程習慣,變量一定要在聲明之后使用,否則就報錯。
有些“死區”比較隱蔽,不太容易發現。
function bar(x = y, y = 2) {
return [x, y];
}
bar(); // ReferenceError: y is not defined上面代碼中,調用bar函數之所以報錯(某些實現可能不報錯),是因為參數x默認值等于另一個參數y,而此時y還沒有聲明,屬于”死區“。如果y的默認值是x,就不會報錯,因為此時x已經聲明了。
function bar(x = 2, y = x) {
console.log([x, y]);
}
bar(); //[2, 2]ES6規定暫時性死區和let、const語句不出現變量提升,主要是為了減少運行時錯誤,防止在變量聲明前就使用這個變量,從而導致意料之外的行為。這樣的錯誤在ES5是很常見的,現在有了這種規定,避免此類錯誤就很容易了。
總之,暫時性死區的本質就是,只要一進入當前作用域,所要使用的變量就已經存在了,但是不可獲取,只有等到聲明變量的那一行代碼出現,才可以獲取和使用該變量。
塊級作用域
為什么需要塊級作用域?
ES5只有全局作用域和函數作用域,沒有塊級作用域,這帶來很多不合理的場景。
第一種場景,內層變量可能會覆蓋外層變量。
var tmp = new Date();
function f() {
console.log(tmp);
if (true) {
var tmp = "hello world";
}
}
f(); // undefined上面代碼中,函數f執行后,輸出結果為undefined。原因在于變量提升,聲明提前,賦值留在原地,導致內層的tmp變量覆蓋了外層的tmp變量。
第二種場景,用來計數的循環變量泄露為全局變量。
var s = 'hello';
for (var i = 0; i < s.length; i++) {
console.log(s[i]);
}
console.log(i); // 5上面代碼中,變量i只用來控制循環,但是循環結束后,它并沒有消失,泄露成了全局變量。
ES6的塊級作用域
let實際上為JavaScript新增了塊級作用域。
function f1() {
let n = 5;
if (true) {
let n = 10;
}
console.log(n);
}
f1(); // 5上面的函數有兩個代碼塊,都聲明了變量n,運行后輸出5。這表示外層代碼塊不受內層代碼塊的影響。如果使用var定義變量n,最后輸出的值就是10。
ES6允許塊級作用域的任意嵌套。
{{{{{let insane = 'Hello World'}}}}};上面代碼使用了一個五層的塊級作用域。外層作用域無法讀取內層作用域的變量。
{{{{
{let insane = 'Hello World'}
console.log(insane); // ReferenceError: insane is not defined
}}}};內層作用域可以定義外層作用域的同名變量。
{{{{
let insane = 'Hello World';
{let insane = 'Hello World'}
}}}};塊級作用域的出現,實際上使得獲得廣泛應用的立即執行匿名函數(IIFE)不再必要了。
// IIFE寫法
(function () {
var tmp = ...;
...
}());// 塊級作用域寫法
{
let tmp = ...;
...
}塊級作用域與函數聲明
函數能不能在塊級作用域之中聲明,是一個相當令人混淆的問題。
ES5規定,函數只能在頂層作用域和函數作用域之中聲明,不能在塊級作用域聲明。
// 情況一
if (true) {
function f() {}
}
// 情況二
try {
function f() {}
} catch(e) {
}上面代碼的兩種函數聲明,根據ES5的規定都是非法的。
但是,瀏覽器沒有遵守這個規定,還是支持在塊級作用域之中聲明函數,因此上面兩種情況實際都能運行,不會報錯。不過,“嚴格模式”下還是會報錯。
// ES5嚴格模式
'use strict';
if (true) {
function f() {}
}
// 報錯ES6引入了塊級作用域,明確允許在塊級作用域之中聲明函數。
// ES6嚴格模式
'use strict';
if (true) {
function f() {}
}
// 不報錯并且ES6規定,塊級作用域之中,函數聲明語句的行為類似于let,在塊級作用域之外不可引用。
function f() { console.log('I am outside!'); }
(function () {
if (false) {
// 重復聲明一次函數f
function f() { console.log('I am inside!'); }
}
f();
}());上面代碼在ES5中運行,會得到“I am inside!”,因為在if內聲明的函數f會被提升到函數頭部,實際運行的代碼如下。
// ES5版本
function f() { console.log('I am outside!'); }
(function () {
function f() { console.log('I am inside!'); }
if (false) {
}
f();
}());ES6的運行結果就完全不一樣了,會得到“I am outside!”。因為塊級作用域內聲明的函數類似于let,對作用域之外沒有影響,實際運行的代碼如下。
// ES6版本
function f() { console.log('I am outside!'); }
(function () {
f();
}());很顯然,這種行為差異會對老代碼產生很大影響。為了減輕因此產生的不兼容問題,ES6在附錄B里面規定,瀏覽器的實現可以不遵守上面的規定,有自己的行為方式。
允許在塊級作用域內聲明函數。
函數聲明類似于var,即會提升到全局作用域或函數作用域的頭部。
同時,函數聲明還會提升到所在的塊級作用域的頭部。
注意,上面三條規則只對ES6的瀏覽器實現有效,其他環境的實現不用遵守,還是將塊級作用域的函數聲明當作let處理。
前面那段代碼,在Chrome環境下運行會報錯。
// ES6的瀏覽器環境
function f() { console.log('I am outside!'); }
(function () {
if (false) {
// 重復聲明一次函數f
function f() { console.log('I am inside!'); }
}
f();
}());
// Uncaught TypeError: f is not a function上面的代碼報錯,是因為實際運行的是下面的代碼。
// ES6的瀏覽器環境
function f() { console.log('I am outside!'); }
(function () {
var f = undefined;
if (false) {
function f() { console.log('I am inside!'); }
}
f();
}());
// Uncaught TypeError: f is not a function考慮到環境導致的行為差異太大,應該避免在塊級作用域內聲明函數。如果確實需要,也應該寫成函數表達式,而不是函數聲明語句。
// 函數聲明語句
{
let a = 'secret';
function f() {
return a;
}
}
// 函數表達式
{
let a = 'secret';
let f = function () {
return a;
};
}另外,還有一個需要注意的地方。ES6的塊級作用域允許聲明函數的規則,只在使用大括號的情況下成立,如果沒有使用大括號,就會報錯。
// 不報錯
'use strict';
if (true) {
function f() {}
}
// 報錯
'use strict';
if (true)
function f() {}const命令
const聲明一個只讀的常量。一旦聲明,常量的值就不能改變。
const PI = 3.1415; PI // 3.1415 PI = 3; // TypeError: Assignment to constant variable.
上面代碼表明改變常量的值會報錯。
const聲明的變量不得改變值,這意味著,const一旦聲明變量,就必須立即初始化,不能留到以后賦值。
const foo; // SyntaxError: Missing initializer in const declaration
上面代碼表示,對于const來說,只聲明不賦值,就會報錯。
const的作用域與let命令相同:只在聲明所在的塊級作用域內有效。
if (true) {
const MAX = 5;
}
MAX // Uncaught ReferenceError: MAX is not definedconst命令聲明的常量也是不提升,同樣存在暫時性死區,只能在聲明的位置后面使用。
if (true) {
console.log(MAX); // ReferenceError
const MAX = 5;
}上面代碼在常量MAX聲明之前就調用,結果報錯。
const聲明的常量,也與let一樣不可重復聲明。
var message = "Hello!"; let age = 25; // 以下兩行都會報錯 const message = "Goodbye!"; const age = 30; //Uncaught SyntaxError: Identifier 'message' has already been declared
對于復合類型的變量,變量名不指向數據,而是指向數據所在的地址。const命令只是保證變量名指向的地址不變,并不保證該地址的數據不變,所以將一個對象聲明為常量必須非常小心。
const foo = {};
foo.prop = 123;
foo.prop
// 123
foo = {}; // Uncaught TypeError: Assignment to constant variable.上面代碼中,常量foo儲存的是一個地址,這個地址指向一個對象。不可變的只是這個地址,即不能把foo指向另一個地址,但對象本身是可變的,所以依然可以為其添加新屬性。
下面是另一個例子。
const a = [];
a.push('Hello'); // 可執行
a.length = 0; // 可執行
a = ['Dave']; // 報錯
上面代碼中,常量a是一個數組,這個數組本身是可寫的,但是如果將另一個數組賦值給a,就會報錯。 如果真的想將對象凍結,應該使用Object.freeze方法。
const foo = Object.freeze({});
// 常規模式時,下面一行不起作用;
// 嚴格模式時,該行會報錯
foo.prop = 123;上面代碼中,常量foo指向一個凍結的對象,所以添加新屬性不起作用,嚴格模式時還會報錯。 除了將對象本身凍結,對象的屬性也應該凍結。下面是一個將對象徹底凍結的函數。
var constantize = (obj) => {
Object.freeze(obj);
Object.keys(obj).forEach( (key, value) => {
if ( typeof obj[key] === 'object' ) {
constantize( obj[key] );
}
});
};ES5只有兩種聲明變量的方法:var命令和function命令。ES6除了添加let和const命令,后面章節還會提到,另外兩種聲明變量的方法:import命令和class命令。所以,ES6一共有6種聲明變量的方法。
頂層對象的屬性
頂層對象,在瀏覽器環境指的是window對象,在Node指的是global對象。ES5之中,頂層對象的屬性與全局變量是等價的。
window.a = 1; a // 1 a = 2; window.a // 2
上面代碼中,頂層對象的屬性賦值與全局變量的賦值,是同一件事。
頂層對象的屬性與全局變量掛鉤,被認為是JavaScript語言最大的設計敗筆之一。這樣的設計帶來了幾個很大的問題,首先是沒法在編譯時就報出變量未聲明的錯誤,只有運行時才能知道(因為全局變量可能是頂層對象的屬性創造的,而屬性的創造是動態的);其次,程序員很容易不知不覺地就創建了全局變量(比如打字出錯);最后,頂層對象的屬性是到處可以讀寫的,這非常不利于模塊化編程。另一方面,window對象有實體含義,指的是瀏覽器的窗口對象,頂層對象是一個有實體含義的對象,也是不合適的。
ES6為了改變這一點,一方面規定,為了保持兼容性,var命令和function命令聲明的全局變量,依舊是頂層對象的屬性;另一方面規定,let命令、const命令、class命令聲明的全局變量,不屬于頂層對象的屬性。也就是說,從ES6開始,全局變量將逐步與頂層對象的屬性脫鉤。
var a = 1; // 如果在Node的REPL環境,可以寫成global.a // 或者采用通用方法,寫成this.a console.log(window.a); // 1 let b = 1; console.log(window.b); // undefined
上面代碼中,全局變量a由var命令聲明,所以它是頂層對象的屬性;全局變量b由let命令聲明,所以它不是頂層對象的屬性,返回undefined。
頂層對象
ES5的頂層對象,本身也是一個問題,因為它在各種實現里面是不統一的。
瀏覽器里面,頂層對象是window,但Node和Web Worker沒有window。
瀏覽器和Web Worker里面,self也指向頂層對象,但是Node沒有self。
Node里面,頂層對象是global,但其他環境都不支持。
同一段代碼為了能夠在各種環境,都能取到頂層對象,現在一般是使用this變量,但是有局限性。
全局環境中,this會返回頂層對象。但是,Node模塊和ES6模塊中,this返回的是當前模塊。
函數里面的this,如果函數不是作為對象的方法運行,而是單純作為函數運行,this會指向頂層對象。但是,嚴格模式下,這時this會返回undefined。
不管是嚴格模式,還是普通模式,new Function('return this')(),總是會返回全局對象。但是,如果瀏覽器用了CSP(Content Security Policy,內容安全政策),那么eval、new Function這些方法都可能無法使用。
綜上所述,很難找到一種方法,可以在所有情況下,都取到頂層對象。下面是兩種勉強可以使用的方法。
// 方法一
(typeof window !== 'undefined'
? window
: (typeof process === 'object' &&
typeof require === 'function' &&
typeof global === 'object')
? global
: this);
// 方法二
var getGlobal = function () {
if (typeof self !== 'undefined') { return self; }
if (typeof window !== 'undefined') { return window; }
if (typeof global !== 'undefined') { return global; }
throw new Error('unable to locate global object');
};現在有一個提案,在語言標準的層面,引入global作為頂層對象。也就是說,在所有環境下,global都是存在的,都可以從它拿到頂層對象。
墊片庫system.global模擬了這個提案,可以在所有環境拿到global。
// CommonJS的寫法
require('system.global/shim')();
// ES6模塊的寫法
import shim from 'system.global/shim'; shim();上面代碼可以保證各種環境里面,global對象都是存在的。
// CommonJS的寫法
var global = require('system.global')();
// ES6模塊的寫法
import getGlobal from 'system.global';
const global = getGlobal();上面代碼將頂層對象放入變量global。
學習ES6,盡在阮一峰老師的“ECMAScript6 入門”
http://es6.ruanyifeng.com/?plg_nld=1&plg_uin=1&plg_auth=1&plg_nld=1&plg_usr=1&plg_vkey=1&plg_dev=1
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。