您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
創建項目與應用
#django-admin.pystartproject myadmin
#cd myadmin
#python manage.py startapp online

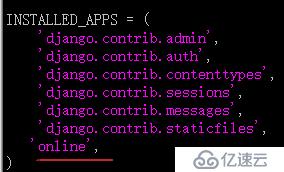
打開myadmin/myadmin/settings.py文件,將應用添加進去:

設計數據庫
打開myadmin/online/models.py文件,添加如下內容:
from django.db import models
# Create your models here.
class User(models.Model):
username = models.CharField(max_length=50)
password = models.CharField(max_length=50)
def __unicode__(self):
return self.username
下面進行數據庫的同步:
# python manage.py syncdb
Operations toperform:
Apply all migrations: admin, contenttypes,auth, sessions
Runningmigrations:
Applying contenttypes.0001_initial... OK
Applying auth.0001_initial... OK
Applying admin.0001_initial... OK
Applying sessions.0001_initial... OK
You haveinstalled Django's auth system, and don't have any superusers defined.
Would you liketo create one now? (yes/no): yes
Username (leaveblank to use 'root'): root
Email address: 135xxx@qq.com
Password:
Password(again):
Superusercreated successfully.
[root@bogonmyadmin]# python manage.py makemigrations
Migrations for'online':
0001_initial.py:
- Create model User
[root@bogonmyadmin]# python manage.py migrate
Operations toperform:
Apply all migrations: admin, contenttypes,sessions, auth, online
Runningmigrations:
Applying online.0001_initial... OK
配置URL
打開myadmin/myadmin/urls.py:
from django.conf.urls import patterns, include, url
from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',# Examples:
# url(r'^$', 'mysite5.views.home', name='home'),
url(r'^admin/', include(admin.site.urls)),
url(r'^online/', include('online.urls')),)
在mysite5/online/目錄下創建urls.py文件:
from django.conf.urls import patterns, url
from online import views
urlpatterns = patterns('',url(r'^$', views.login, name='login'),
url(r'^login/$',views.login,name = 'login'),
url(r'^regist/$',views.regist,name = 'regist'),
url(r'^index/$',views.index,name = 'index'),
url(r'^logout/$',views.logout,name = 'logout'),
)
創建視圖
打開myadmin/online/views.py 文件:
#coding=utf-8
from django.shortcuts import render,render_to_response
from django.http import HttpResponse,HttpResponseRedirect
from django.template import RequestContext
from django import forms
from models import User
#表單
class UserForm(forms.Form):
username = forms.CharField(label='用戶名',max_length=100)
password = forms.CharField(label='密碼',widget=forms.PasswordInput())
#注冊
def regist(req):
if req.method == 'POST':
uf = UserForm(req.POST)
if uf.is_valid():
#獲得表單數據
username = uf.cleaned_data['username']
password = uf.cleaned_data['password']
#添加到數據庫
User.objects.create(username= username,password=password)
return HttpResponse('regist success!!')else:
uf = UserForm()
return render_to_response('regist.html',{'uf':uf}, context_instance=RequestContext(req))#登陸
def login(req):
if req.method == 'POST':
uf = UserForm(req.POST)
if uf.is_valid():
#獲取表單用戶密碼
username = uf.cleaned_data['username']
password = uf.cleaned_data['password']
#獲取的表單數據與數據庫進行比較
user = User.objects.filter(username__exact = username,password__exact = password)
if user:
#比較成功,跳轉index
response = HttpResponseRedirect('/online/index/')#將username寫入瀏覽器cookie,失效時間為3600
response.set_cookie('username',username,3600)return response
else:
#比較失敗,還在login
return HttpResponseRedirect('/online/login/')else:
uf = UserForm()
return render_to_response('login.html',{'uf':uf},context_instance=RequestContext(req))#登陸成功
def index(req):
username = req.COOKIES.get('username','') return render_to_response('index.html' ,{'username':username})#退出
def logout(req):
response = HttpResponse('logout !!')#清理cookie里保存username
response.delete_cookie('username')return response
這里實現了所有注冊,登陸邏輯,中間用到cookie創建,讀取,刪除操作等。
創建模板
先在mysite5/online/目錄下創建templates目錄,接著在mysite5/online/templates/目錄下創建regist.html 文件:
<?xmlversion="1.0" encoding="UTF-8"?>
<!DOCTYPEhtml PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<htmlxmlns="http://www.w3.org/1999/xhtml" xml:lang="en"lang="en">
<head>
<metahttp-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>注冊</title>
</head>
<body>
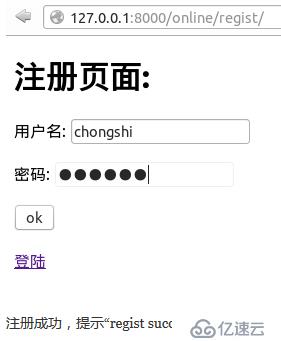
<h2>注冊頁面:</h2>
<form method= 'post' enctype="multipart/form-data">
{% csrf_token %}
`uf`.`as_p`
<input type="submit" value ="ok" />
</form>
<br>
<a>登陸</a>
</body>
</html>
myadmin/online/templates/目錄下創建login.html 文件:
<?xmlversion="1.0" encoding="UTF-8"?>
<!DOCTYPEhtml PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<htmlxmlns="http://www.w3.org/1999/xhtml" xml:lang="en"lang="en">
<head>
<metahttp-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>登陸</title>
</head>
<body>
<h2>登陸頁面:</h2>
<form method= 'post' enctype="multipart/form-data">
{% csrf_token %}
`uf`.`as_p`
<input type="submit" value ="ok" />
</form>
<br>
<a>注冊</a>
</body>
</html>
myadmin/online/templates/目錄下創建index.html 文件:
<?xmlversion="1.0" encoding="UTF-8"?>
<!DOCTYPEhtml PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<htmlxmlns="http://www.w3.org/1999/xhtml" xml:lang="en"lang="en">
<head>
<metahttp-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title></title>
</head>
<body>
<h2>welcome `username` !</h2>
<br>
<a>退出</a>
</body>
</html>
使用功能
注冊

登陸

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。