您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
過濾器,本質上就是一個函數。其作用在于用戶輸入數據后,它能夠進行處理,并返回一個數據結果。
Vue.js 與 AngularJS 中的過濾器語法有些相似,使用管道符(|)進行連接,代碼示例如下:
{{'abc' | uppercase}} 'abc' => 'ABC'這里使用了Vue.js 內置的過濾器 uppercase,將字符串中的字母全部轉換成大寫形式。
Vue.js 支持在任何出現表達式的地方添加過濾器,除了上面例子中的 雙大括號 表達式之外,還可以在綁定指令的表達式后調用,代碼示例如下:
<div id="app"> <span v-text="message | uppercase"></span> </div> <script src="http://cdn.bootcss.com/vue/1.0.26/vue.js"></script> <script> new Vue({ el:'#app', data:{ message:'hello world!' } }) </script>
渲染為: => HELLO WORLD!
Vue 2.x 中,過濾器只能在 mustache 綁定中使用。為了在指令綁定中實現同樣的行為,你應該使用計算屬性。
過濾器可以串聯:
{{ message | filterA | filterB }}這里可以看一個例子:
<div id="app">
<h2>{{'ABCDE' |lowercase | capitalize }}</h2>
</div>
<script src="http://cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
message:''
}
})
</script>lowercase 過濾器:把數據變成小寫形式
capitalize過濾器:把首字母變成大寫形式
// 'ABCDE' -> 'abcde' -> 'Abcde'
過濾器可以接受參數,參數跟在過濾器名稱后面,參數之間以空格分隔。代碼示例如下:
{{ message | filterA('arg1', arg2) }}過濾器函數將始終以表達式的值作為第一個參數,帶引號的參數會被當作字符串處理,而不帶引號的參數會被當作數據屬性名來處理。
這里的 message 將作為第一個參數,字符串arg1 作為第二個參數,表達式 arg2 的值在計算出來以后作為第三個參數傳給過濾器。同時,Vue.js 的過濾器支持鏈式調用,上一個過濾器的輸出結果可以作為下一個過濾器的輸入
內置過濾器
必須指出的是,在Vue2.0中,刪除了所有的內置過濾器
1、字母操作
Vue.js 內置了 capitalize、uppercase、lowercase 三個過濾器用于處理英文字符。注意:這三個過濾器僅針對英文字符串使用
1-1、capitalize
capitalize 過濾器用于將表達式中的首字母轉換為大寫形式
{{'abc' | capitalize}} // 'abc' => 'Abc'1-2、uppercase
uppercase 過濾器用于將表達式中的所有字母轉換為大寫形式
{{'abc' | uppercase}} // 'abc' => 'ABC'1-3、lowercase
lowercase 過濾器用于將表達式中的所有字母轉換為小寫形式
{{'ABC' | lowercase}} // 'ABC' => 'abc'2、限制
Vue.js 中內置了 limitBy、filterBy、orderBy 三個過濾器用于處理并返回過濾后的數組,比如與v-for搭配使用。
注意:這三個過濾器所處理的表達式的值必須是數組,否則程序會報錯
2-1、limitBy
limitBy 過濾器的作用是限制數組為開始前的 N 個元素,其中,N 由傳入的第一個參數指定,表示限制幾個,默認為 0, 即取全部的元素。第二個參數可選,用于指定從哪開始,比如:第一個參數是4,第二個參數是5,則表示取4個元素,從下標為5的元素開始。代碼示例如下:
<div id="app">
<ul>
<!--第二個參數不指定,即取全部,從0開始-->
<li v-for="item in items | limitBy">`item`</li>
</ul>
</div>
<script src="http://cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
items:[1,2,3,4,5,6,7,8,9,10]
}
})
</script>
<div id="app"> <ul> <!--只顯示5個元素,從0開始--> <li v-for="item in items | limitBy 5">`item`</li> </ul> </div>

<div id="app"> <ul> <!--顯示4個,從下標為3的元素開始 注意:下標是從0開始--> <li v-for="item in items | limitBy 4 3">`item`</li> </ul> </div>

還可以這么使用:
<div id="app"> <ul> <!--取6個,從下標為4的元素開始 注意:數組的長度是arr.length --> <li v-for="item in items | limitBy items.length-4 4">`item`</li> </ul> </div>

2-2、filterBy
filterBy過濾器的使用比較靈活,其第一個參數可以是字符串或者函數,過濾條件是:'string || function' + in + 'optionKeyName'
如果第一個參數是字符串,那么將在每個數組元素中搜索它,并返回包含該字符串的元素組成的數組。代碼示例如下:
<div id="app">
<ul>
<li v-for="val in arr | filterBy 'a'">`val`</li>
</ul>
</div>
<script src="http://cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
arr:['pear','orange','cherry','lemon']
}
})
</script>
如果數組元素是一個對象,過濾器將遞歸地在它所有屬性中搜索。為了縮小搜索范圍,可以指定一個搜索字段。代碼示例如下:
<div id="app">
<input v-model="uname">
<ul>
<li v-for="user in users | filterBy uname in 'uname'">`user`.`uname`</li>
</ul>
</div>
<script src="http://cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
uname:'',
users:[
{uname:'Tom'},
{uname:'Jerry'},
{uname:'Kobe'},
{uname:'James'}
]
}
})
</script>

如果 filterBy 的第一個參數是函數,則過濾器將根據函數的返回結果進行過濾。此時 filterBy過濾器將調用 Javascript 數組中內置的函數 filter() 對數組進行處理,待過濾數組中的每個元素都將作為參數輸入并執行傳入 filterBy 中的函數。
只有函數返回結果為 true的數組元素才符合條件并將存入一個新的數組,最終返回結果即為這個新的數組。
2-3、orderBy
orderBy 過濾器的作用是返回排序后的數組。過濾條件是:'string || array || function' + 'order>=0 為升序 || order<=0 為降序'.
第一個參數可以是字符串、數組或者函數,第二個參數order可選,決定結果為升序或降序排列,默認為1,即升序排列
若輸入參數為字符串,則可同時傳入多個字符串作為排序鍵名,字符串之間以空格分隔。代碼示例如下:
<ul> <li v-for="user in users | orderBy 'lastName' 'firstName' 'age'"> `user`.`lastName` `user`.`firstName` `user`.`age` </li> </ul>
此時,將按照傳入的排序鍵名的先后順序進行排序。也可以將排序鍵名按照順序放入一個數組中,然后傳入一個數組參數給 orderBy 過濾器即可。代碼示例如下:
<!--sortKey = ['lastName' 'firstName' 'age'];--> <ul> <li v-for="user in users | orderBy sortKey"> `user`.`lastName` `user`.`firstName` `user`.`age` </li> </ul>
升序排列:
<div id="app">
<input type="text" v-model="a">
<ul>
<li v-for="val in arr | orderBy 1">
`val`
</li>
</ul>
</div>
<script src="http://cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
a:'',
arr:['pear','cherry','lemon','orange']
}
})
</script>
降序排列:
<div id="app"> <input type="text" v-model="a"> <ul> <li v-for="val in arr | orderBy -1"> `val` </li> </ul> </div>

3、json 過濾器
Vue.js 中的 json 過濾器本質上是 JSON.stringify() 的精簡縮略版,可將表達式的值轉換為 JSON 字符串,即輸出表達式經過 JSON.stringify() 處理后的結果。
json 可接受一個類型為 Number 的參數,用于決定轉換后的 JSON 字符串的縮進距離,如果不輸入該參數,則默認為2。
不輸入參數,默認為2的示例:
<div id="app">
<p>{{information | json}}</p>
</div>
<script src="http://cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
information:{'name':'Roger', 'age':26}
}
})
</script>
為了看到效果,我們輸入一個參數20:
<div id="app">
<p>{{information | json 20}}</p> <!-- 以20個空格的縮進打印一個對象 -->
</div>
4、currency 過濾器
currency 過濾器的作用是將數字值轉換為貨幣形式輸出。
第一個參數接受類型為 String 的貨幣符號,如果不輸入,則默認為美元符號$。
第二個參數接受類型為 Number的小數位,如果不輸入,則默認為2.
注意:如果第一個參數采取默認形式,而需要第二個參數修改小數位,則第一個參數不可省略
不輸入參數,默認形式
<div id="app">
<h2>{{amount | currency}}</h2>
</div>
<script src="http://cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
amount: '12345'
}
})
</script>
使用其它貨幣符號:
<div id="app">
<h2>{{amount | currency '¥'}}</h2>
</div>
將小數調整為3位:
<div id="app">
<h2>{{amount | currency '¥' 3}}</h2>
</div>
5、debounce 過濾器
debounce 過濾器的作用是延遲處理一定的時間執行。其接受的表達式的值必須是函數,因此,一般與 v-on 等指令結合使用。
debounce 接受一個可選的參數作為延遲時間,單位為毫秒。如果沒有該參數,則默認的延遲時間為300ms,經過 debounce 包裝的處理器在調用之后將至少延遲設定的時間再執行。 如果在延遲結束前再次調用,則延遲時長將重置為設定的時間。
通常,在監聽用戶 input 事件時使用 debounce 過濾器比較有用,可以防止頻繁調用方法。debounce 的用法參考如下:
<input @keyup="onKeyup | debounce 500">
自定義過濾器
1、filter語法
在Vue.js 中也存在一個全局函數 Vue.filter 用于構造過濾器:
Vue.filter(filterName, function(input){...})
該函數接受兩個參數,第一個參數為自定義的過濾器名稱,第二個參數則是具體的過濾器函數,過濾器函數以值為參數,返回轉換后的值
2、單個參數
注冊一個名為 reverse 的過濾器,作用是將字符串反轉輸出。代碼示例如下:
<div id="app">
<input v-model="message">
<span v-text="message | reverse">`message`</span>
</div>
<script src="http://cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
Vue.filter('reverse',function(message){
return message.split('').reverse().join('');
});
new Vue({
el:'#app',
data:{
message:''
}
})
</script>
注冊一個名為 double 的過濾器,作用是將數字補全成兩位數輸出。代碼示例如下
<div id="app">
<input v-model="value">
<p v-text="value | double">`value`</p>
</div>
<script src="http://cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
Vue.filter('double',function(value){
return value<10? '0'+value : value
});
new Vue({
el:'#app',
data:{
value:''
}
})
</script>
注冊一個名為 date 的過濾器,作用是將當前時間毫秒數以年月日時分秒的格式輸出。代碼示例如下:
<div id="app">
<p v-text="message | date">`message`</p>
</div>
<script src="http://cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
Vue.filter('date',function(message){
var now = new Date(message);
return now.getFullYear()+'-'
+(now.getMonth()+1)+'-'
+now.getDate()+' '
+(now.getHours()<12?'0'+now.getHours():now.getHours())+':'
+(now.getMinutes()<10?'0'+now.getMinutes():now.getMinutes())+':'
+now.getSeconds();
});
new Vue({
el:'#app',
data:{
message:Date.now()
}
})
</script>
3、多個參數
過濾器函數除了以值作為參數外,也可以接受任意數量的參數,參數之間以空格分隔。代碼示例如下:
<div id="app">
<input v-model="message">
<p v-text="message | wrap 'before' 'end'">`message`</p>
</div>
<script src="http://cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
Vue.filter('wrap',function(value, begin, end){
return begin +' '+ value + ' '+ end
});
new Vue({
el:'#app',
data:{
message:''
}
})
</script>
4、雙向過濾器
上面的過濾器都是在 Model 數據輸出到 View 層之前進行數據轉化的,實際上 Vue.js 還支持把來自視圖(input元素)的值在寫回模型前進行轉化,即雙向過濾器
Vue.filter('filterName',{
//model ---> view
//read 函數可選
read:function(val){
...
},
//view ---> model
//write 函數將在數據被寫入Model 之前調用
//兩個參數分別為表達式的新值和舊值
write:function(newVal, oldVal){
...
}
})代碼示例如下:
<div id="app">
<p>`message`</p>
<input type="text" v-model="message | twoWayFilter">
</div>
<script src="http://cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
Vue.filter('twoWayFilter',{
read:function(val){
return 'read'+' '+val;
},
write:function(newVal, oldVal){
return oldVal+' '+ 'write';
}
});
new Vue({
el:'#app',
data:{
message:'hello world'
}
})
</script>在初始情況下,message 表達式的值經過 twoWayFilter 中的 read 函數處理,輸出到 view 層

當我們在 input 框中修改 message 的值時,twoWayFilter 中的 write 函數將在數據輸出到 Model 層之前處理,這里將返回 message 的舊值 + 'write',然后輸出到 Model層,因此 message的值變更為'hello world write' 并顯示到頁面上

常見問題解析
1、filterBy/orderBy 過濾后 $index 的索引
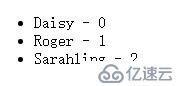
在使用 filterBy 或者 orderBy 對表達式進行過濾時,如果同時需要將 $index 作為參數,此時的 $index將會根據表達式數組或對象過濾后的值進行索引
<ul id="app">
<li v-for="item in items | orderBy 'age'">
`item`.`name` - {{$index}}
</li>
</ul>
<script src="http://cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
items:[
{name:'Roger', age:26},
{name:'Sarahling', age:27},
{name:'Daisy', age:1}
]
}
})
</script>
2、自定義filter 的書寫位置
自定義 filter 可以寫在全局 Vue下,例如:
Vue.filter('reverse',function(message){
return message.split('').reverse().join('');
});也可以寫在Vue 實例當中,例如:
var vm = new Vue({
el:'#example',
data:{
},
filters:{
//自定義 filter 事件的位置
reverse:function(value){
return value.split('').reverse().join('');
}
}
})二者本質上并無區別,可任選一種使用。但是,采用Vue.filter 在全局定義時,需要在實例化 Vue 之前定義,否則自定義的 filter 不起作用
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。