溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
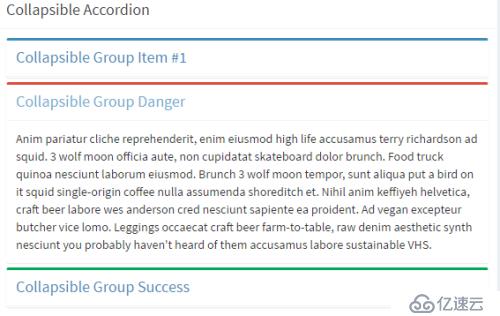
多box相比box來說使用的場景并不多

<div class="box box-solid"> <div class="box-header with-border"> <h4 class="box-title">Collapsible Accordion</h4> </div> <!-- /.box-header --> <div class="box-body"> <div class="box-group" id="accordion"> <!-- we are adding the .panel class so bootstrap.js collapse plugin detects it --> <div class="panel box box-primary"> <div class="box-header with-border"> <h5 class="box-title"> <a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="false" class="collapsed"> Collapsible Group Item #1 </a> </h5> </div> <div id="collapseOne" class="panel-collapse collapse" aria-expanded="false" > <div class="box-body"> 111 </div> </div> </div> <div class="panel box box-danger"> <div class="box-header with-border"> <h5 class="box-title"> <a data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" class="collapsed" aria-expanded="false"> Collapsible Group Danger </a> </h5> </div> <div id="collapseTwo" class="panel-collapse collapse" aria-expanded="false" > <div class="box-body"> 222 </div> </div> </div> <div class="panel box box-success"> <div class="box-header with-border"> <h5 class="box-title"> <a data-toggle="collapse" data-parent="#accordion" href="#collapseThree" class="" aria-expanded="true"> Collapsible Group Success </a> </h5> </div> <div id="collapseThree" class="panel-collapse collapse in" aria-expanded="true"> <div class="box-body"> 33 </div> </div> </div> </div> </div> <!-- /.box-body --> </div>
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。