您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹網頁開發中從接觸到編寫輸出一個DIV的示例分析,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
步驟一:網頁開發所需工具
編輯器:sublime notepad++ (選一個即可推薦使用sublime)
游覽器:Firefox(火狐游覽器)chrome(谷歌游覽器)

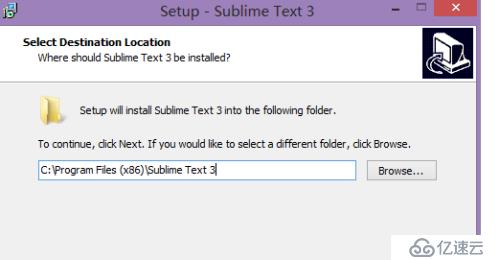
步驟二:裝載開發環境(軟件的下載與安裝)
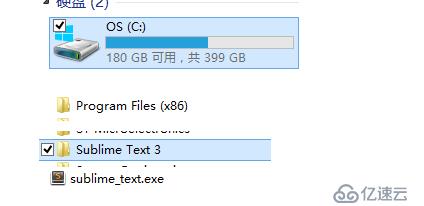
軟件可以到網上下載,可以在我的主頁下載!這里需要講的是安裝完sublime桌面可能沒有快捷方式,就需要在你安裝的目錄里,找到應用程序右擊發送到 桌面快捷方式!


步驟三:新建一個空白網頁
為了以后便于網頁的保存,可以建立一個文件夾,在文件夾里新建空白網頁!
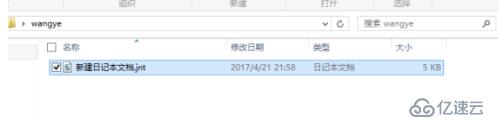
現在文件家里新建一個文本文檔

然后把文本文檔的名字加上后綴名改成index.html

改完之后就會顯示成網頁了,如果電腦沒有顯示后綴名需要需要在文件查看里設置,系統不同設置也會不同!Windwos7需要把“隱藏文件擴展名”勾選掉!

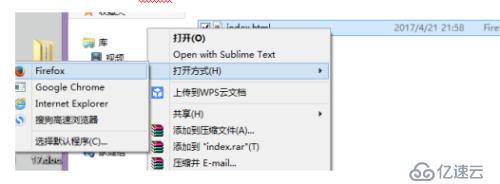
步驟四:設置網頁的打開方式
新建的網頁圖標可能會變成空白,這個時候就需要設置打開方式了!方法是右擊空白網頁——打開方式——選擇firfox即可!

步驟五:開啟網頁開發之旅
1,先把你安裝的sublime打開!

2,然后可以直接把文件拖拽到sublime里,或者點擊 file——openfile——找到你建的網頁打開就行!

3,打開之后上面會顯示sublime,接下來就可以編寫代碼了,
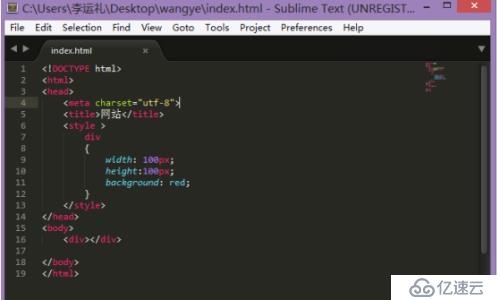
首先寫出基本框架,以后無論怎么編寫代碼,基本框架是不變的!

4,建立一個div 并設立 寬,高,顏色,邊框,內容在<body> </body>中間寫,標題在<title></title>編寫,樣式在<head></head>命令中的<style ></style>中間編寫!

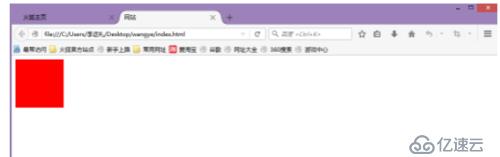
5,編寫完記得ctrl+s保存!打開你新建的網頁就可以看到效果了!

關于網頁開發中從接觸到編寫輸出一個DIV的示例分析就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。